GTM教程:如何使用Google Tag Manager
我们将在这篇GTM教程中展示GTM的常规使用方法,包括如何安装GTM, 如何用Google Tag Manager 配置Google Analytics 4、Facebook Pixel,如何将现有跟踪迁移到GTM等, 让营销人员从此不必再依赖开发人员埋码也能轻松管理和追踪数据。

Contents
如何安装GTM?
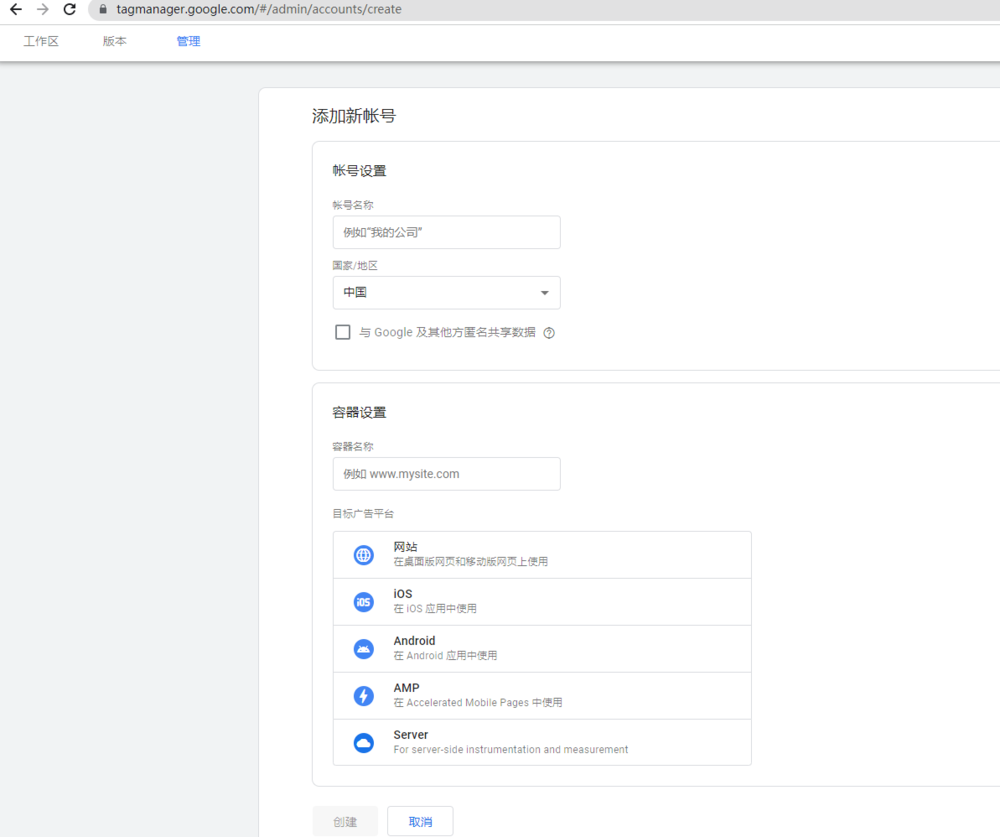
步骤一、创建新帐号和新容器
- 在跟踪代码管理器中,依次点击帐号 》 创建帐号。
- 输入帐号名称,并视需要选择指明您是否希望与 Google 以及他人匿名分享数据。
- 输入描述性容器名称,然后选择如下内容类型:网站、AMP、Android 或 iOS。如果设置移动容器,则请选择使用的是 Firebase SDK 还是某种旧版 SDK。
- 点击创建。
- 仔细阅读《服务条款》,如果您同意这些条款,请点击是。
创建新帐号时,系统会默认创建一个新容器。
- 帐号(Account):简单来说,你的公司或网站名称就是一个帐号。帐号是 GTM 中最高的主要层级,一个帐号可以用来管理一个或多个网站。通常情况下,每个公司只需要一个帐号。
- 容器(Container):如果将 Google Tag Manager的结构与 Google Analytics 的结构进行比较,那么容器就相当于 GA 中的一个资源。它存储整个站点的标签、触发器和变量。一个 GTM 帐户中可以有多个容器:用于网站、用于移动应用、用于 AMP 页面等。

步骤二、安装Google跟踪代码管理器
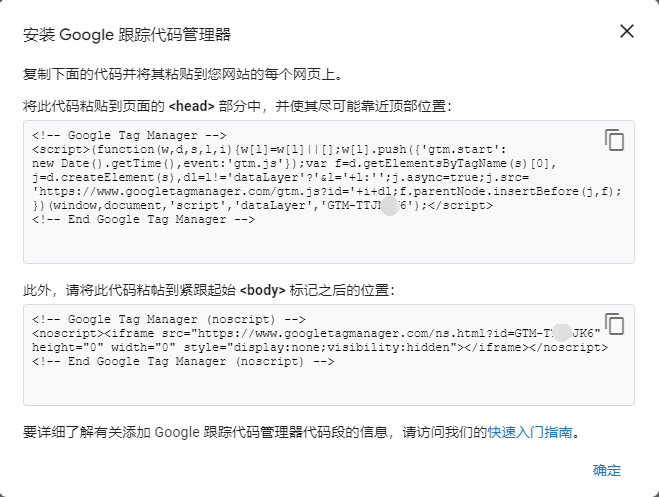
创建帐号和容器后,你会看到一个安装 Google 代码管理器的窗口。你只需要按提示将对应的代码复制粘贴到网站的<head>与<body>中,即可完成GTM的安装。
Google 跟踪代码管理器代码由两个片段组成,并且是异步加载的。也就是说,页面的主要内容会继续加载,而无需等待 GTM 容器加载。
代码的第一部分应该放在<head>部分中,并使其尽可能靠近顶部位置。这是因为第一部分代码越靠前,加载速度就越快。如果将其插入 <body> 标记,则可能会丢失有关在加载此标记之前离开页面的用户的数据。
代码的第二部分用作备份,有助于跟踪禁用 JavaScript 的用户的操作。它必须紧跟在 <body> 标签之后。

如果您是WordPress网站,请移步至如何在WordPress中安装和设置Google Tag Manager。
步骤三、检查GTM是否安装成功
将跟踪代码管理器代码添加到您的网站后,您可以使用Google Tag Assistant 插件检查数据是否正确传输。它可验证你是否已在网页上正确添加了Google跟踪代码,例如:Google Analytics、Google Tag Manager、Adwords Conversion Tracking等。
GTM界面说明
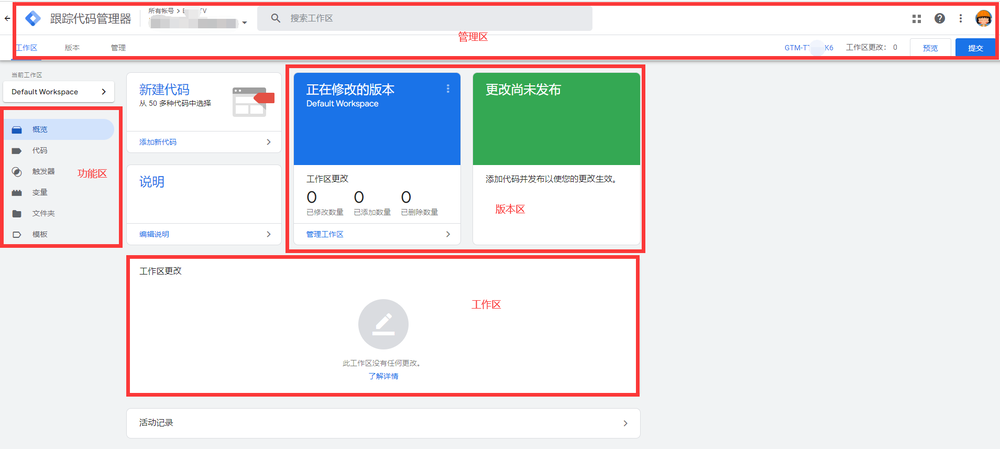
在使用GTM前,我们先了解其界面设计,主要分成四个区域。
1. 管理区
若要新增容器用户、更改账户容器设定,或者提交新的版本都在此进行。
2. 功能区
代码 (Tag)、触发器(Trigger)、变量 (Variable) 就是在此设定。更多关于代码、触发器与变量的详细介绍,请阅读Google Tag Manager结构与组成元素。
3. 工作区
工作区会纪录是哪位用户新增或变更了哪些代码。
4. 版本区
版本区会显示最新的版本和发布时间。在提交代码后,就会生成一个新的版本,而以往旧的版本和活动纪录都可在这里找到。若发生埋码错误,也能在此还原旧版本。

如何用GTM配置数据追踪
最常见的,使用GTM配置GA4、Google Ads、以及Facebook Pixel。我们在以下两篇文章中介绍了在GTM中配置GA4及Facebook Pixel的方法:
如何将现有跟踪迁移到Google Tag Manager
当我们了解Google Tag Manager的好处之后,可能都希望能将现有的追踪代码迁移至GTM统一管理。但是,这种迁移是一件复杂的事情。为确保您的数据安全以及成功迁移,请阅读我们关于如何将现有跟踪迁移到Google Tag Manager的详细文章。
结语:Google Tag Manager需搭配实操才能熟练!
虽然GTM能为营销人员带来许多便利,但配置的过程仍然需要对GTM有足够的认识才能进行。希望大家在阅读文章的同时搭配实操才能数量掌握GTM。此外,由于GTM涉及的内容非常多,也希望大家在学习与实操的过程中不要急躁,一步一步来。

