如何在 WordPress 中安装和设置Google Tag Manager
如果您希望您的 WordPress 网站上集成各种数据分析,那么 Google Tag Manager 是您可以使用的绝佳工具。它可以帮助您更轻松地在您的网站上添加和更新各种跟踪代码。
在本文中,我们将向您介绍2种在 WordPress 中安装Google Tag Manager的方法。

Contents
在WordPress安装 GTM的2种方法
在 WordPress 中安装 Google Tag Manager 有两种方法 – 手动和使用插件。
对于没有代码知识的营销人员,我们建议您使用插件。但是手动方法为您提供了更多代码自定义选项。因此,我们建议高级用户选择手动方法。
在使用下列方法之前,请确保您已经为您的网站创建了对应的GTM帐号和容器。
方法一、使用插件在 WordPress中添加Google Tag Manager
在WordPress后台,您很可能已经安装了Site Kit by Google的插件。该插件整合了Search Console、Google Analytics、PageSpeed Insights、Google Tag Manager 和 AdSense,让您轻松安装以上应用工具。以下,我们展示如何利用Site Kit by Google 在WordPress上安装GTM。
第一步:打开Site Kit,点击“Connect More Services”并选择“Set Up Tag Manager”。
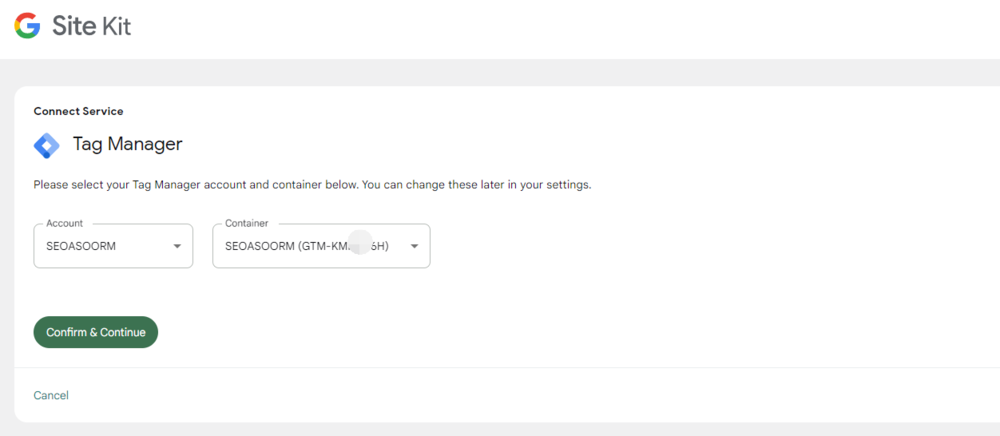
第二步:选择您的GTM账户和容器,点击“Confirm & Continune”即可完成设置。

方法二、在 WordPress 中手动安装和设置 Google Tag Manager
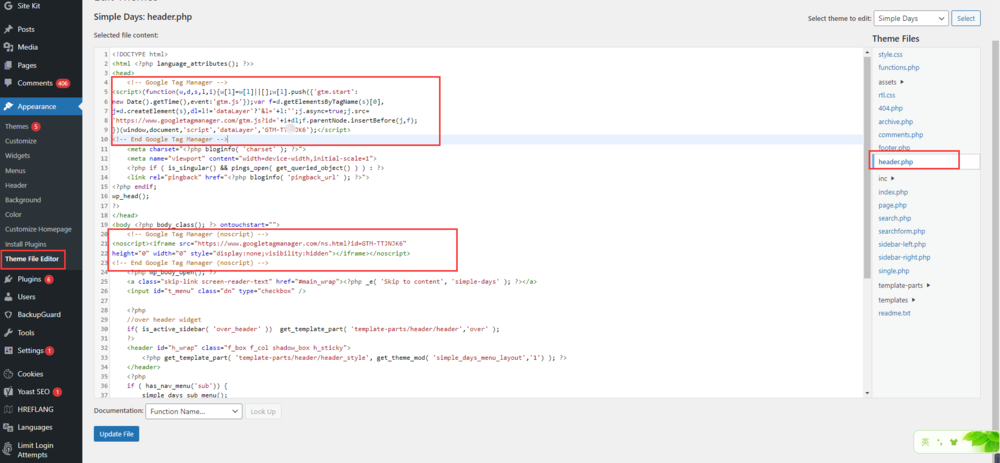
第一步:登录到您的 WordPress 帐户并导航到侧边栏上的外观 -> 主题文件编辑器。随后在右侧点击header.php。如果您在 WordPress 主题文件中找不到header.php ,请联系主题开发人员以获取更多信息。
第二步: 复制GTM代码后,将 GTM代码按照指示插入即可,第一段代码需要安插到 <head> 当中,另一段则必须放到 <body> 的正下方。
第三步:单击页面底部的更新文件以保存更改。

第四步:完成向 WordPress 网站添加代码段后,返回GTM仪表板并点击“预览”。它将引导您进入一个新窗口,将 Tag Assistant 连接到您的网站。输入您的站点 URL,然后单击连接。您的网站会打开一个新窗口,并且 Tag Assistant 会通知您GTM连接成功。单击“完成”,导航到预览窗口,然后单击“继续”。您将看到“Google container found”通知以及您的 Google Tag Manager 容器 ID,这意味着您的 WordPress 网站上的 Google Tag Manager 安装已完成。
结语
现在您已经在您的WordPress网站中安装了 Google Tag Manager。您可以使用它来安装各种跟踪代码,例如 Google Analytics、Google Ads、Facebook Pixel等。要了解有关使用GTM的更多信息,请查看GTM教程。

