如何用Google Tag Manager 配置Google Analytics 4
在上一篇文章中,我们介绍了如何在网站或App上安装或升级新版的Google Analytics 4。除了在这篇文章中介绍到的方法,我们还可以通过Google Tag Manager 配置GA 4。GTM使整个GTM的配置过程更灵活、更方便。
在本指南中,我们将引导您完成使用Google 跟踪代码管理器设置 Google Analytics 4 所需的步骤。此外,我们还将介绍如果通过GTM实现GA4的事件跟踪。

使用 GTM 安装 Google Analytics 4
第 1 步:要开始设置 GA4 代码,请点击GTM中所需的帐户和容器,然后选择“代码”> “新建”
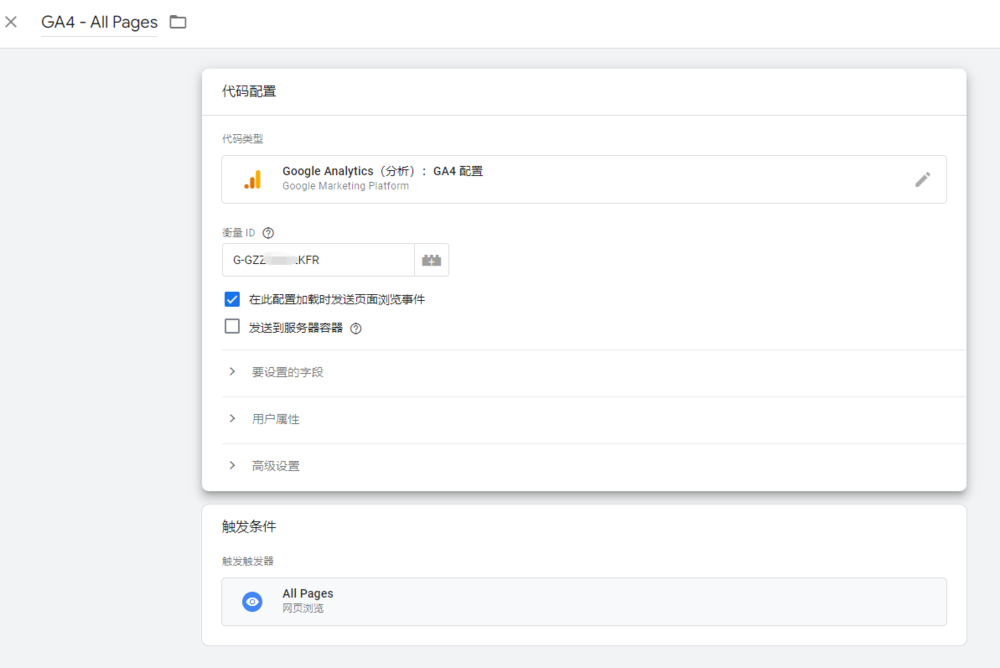
第 2 步:现在,单击“代码配置”以查看各种代码的选项。此处,我们需选择Google Analytics:GA4 配置。
第 3 步:您会看到一个输入衡量 ID 的字段。在您的GA 4账户中找到您的衡量ID,并将其粘贴到此处。在GA4中, 点击“管理”> “数据流”,选择对应的数据流,你就能找到这个衡量ID。注意不要将它与数据流ID混淆。衡量ID 以 G- 开头,然后包含 10 个字母数字字符。
第 4 步:为确保我们将页面查看事件发送到我们的新 GA4 帐户,请选中“在此配置加载时发送页面查看事件”框。
第 5 步:点击“触发条件”,选择您希望代码在您的网站上触发的位置。在大多数情况下,您可能希望 GA4 在所有页面上触发,因此可选择 “All Pages”。但是,如果您希望排除某些页面,那么可以按需设置。
第 6 步:命名并保存您的代码。
第 7 步:开启预览模式检查事件是否能够成功触发。
第 8 步:检查无误后,在GTM中发布代码。随后你可以前往 Google Analytics 4 查看实时报告,数据应该马上就会出现。

在GTM中为 GA4 设置自定义事件跟踪
开始使用 GTM 埋设 GA4 事件代码以前,
1. 请确保你已经成功完成了上一部分的GA 4 配置。
Universal Analytics只有一种代码类型(Universal Analytics),而 Google Analytics 4 有两种代码类型:“Google Analytics(分析):GA4 配置”和“Google Analytics(分析):GA4 事件”
- GA4 事件代码会引用 GA4 配置代码,因此对所设置的 GA4 配置代码有所依赖。
- 在运行时,GA4 配置代码必须在 GA4 事件代码之前触发。
2. 了解GA 4的自动收集事件及增强型衡量事件
GA4 带来的主要改进之一是内置事件跟踪。除了自动收集事件外,你还可以直接启用增强型衡量事件以触发以前需要手动创建事件,例如滚动、出站点击、文件下载和视频观看等。
在“Google Analytics(分析):GA4 配置” 中,自动收集事件及增强型衡量事件已自动配置好,无需再做任何操作。
如果你需要追踪的事件不属于自动收集事件及增强型衡量事件,那么你可以在“Google Analytics(分析):GA4 事件” 中添加自定义事件。在这一部分中,我们将主要介绍如何在GTM中为GA 4设置自定义事件。
第 1 步:首先,创建一个代码类型为“Google Analytics:GA4 事件”的新代码。在“配置代码”下选择您之前创建的GA4 配置。
第 2 步:接下来,输入您希望在GA 4中显示的事件名称。此处,我们以“滚动” 事件举例。因此,我们可将事件名称命名为scroll_allpage
第 3 步:点击“事件参数” 部分将其展开。在这里,我们可以添加一个自定义参数以将有关事件的更多详细信息发送到GA4。在这种情况下,当人们滚动到页面上的特定点时,我们将发送百分比值。
第 4 步:我们将使用“scroll_depth”作为参数名称。接下来,在内置变量中选择 {{Scroll Depth Threshold}}作为值,这是 GTM 中的一个变量,当人们与页面交互并将数据送回时,它将获取滚动百分比。
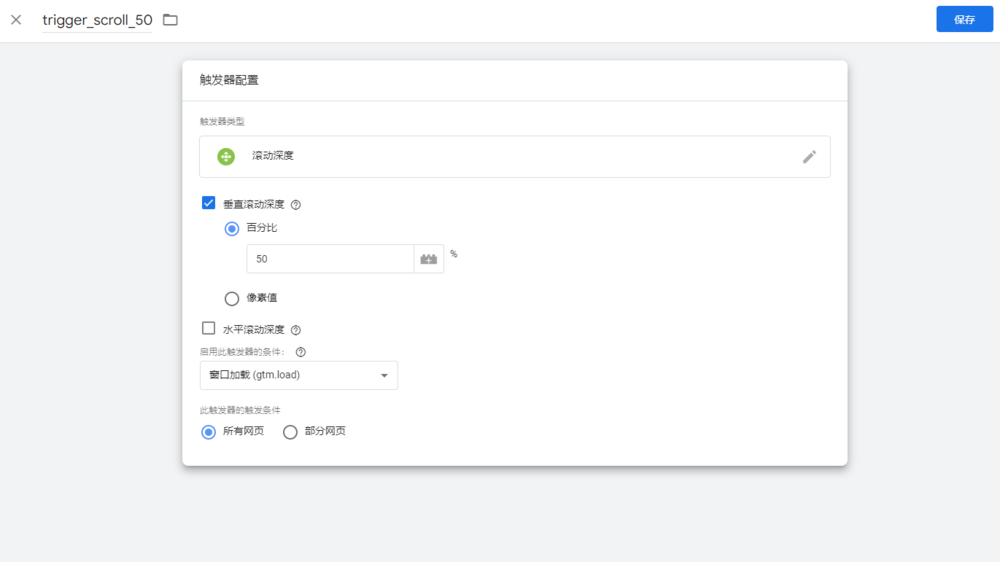
第 5 步:我们需要创建一个触发器来确定我们想要跟踪的值。单击底部触发器部分以启动新触发器,然后选择“滚动深度”触发器。 现在,您可以选择垂直或水平滚动深度,并设定百分比或像素值。在这个例子中,我们选择50%。注意,GA 4会自动跟踪滚动深度为90%的事件。

第 6 步:保存触发器并保存您的代码。然后,在预览中测试该书剑。如该事件能正常触发,那么点击“发布”。当您在GA 4中查看事件时,你将看到该事件。
现在,您可以使用上面介绍的基本相同的方法添加其他自定义事件。
结语
通过GTM配置GA 4的方法并不复杂。如果您学会了,就不需要再复制代码让开发人员手动添加到网站了。此外,你还可以更自由、更快速地设置自定义事件。

