如何将 Facebook Pixel 添加到 Google Tag Manager
Facebook 广告和 Instagram 广告可能是许多企业的主要广告渠道。但与 Google Ads相似,它们严重依赖用户数据提高广告成效。Facebook Pixel(Meta Pixel)则是将这些用户数据发送到 Facebook以衡量广告成效的方法之一。
如果您使用Google Tag Manager 来管理各种类型的网站跟踪,那么你可能想只知道如何将Facebook Pixel 添加到Google Tag Manager (GTM)。
在本文中,我将向您展示两种通过 Google Tag Manager安装 Facebook Pixel的方法。此外,我们还回答了如何使用 Facebook Pixel和Google Tag Manager跟踪事件。
在我们开始之前,请确保您已经获得了Facebook 像素代码。因为无论你使用以下方法的任何一种,你都需要它。如果您不确定在哪里可以找到您的Facebook像素代码或者您尚未创建 Facebook 像素,请在继续之前查看Facebook的官方说明。

Contents
如何将 Facebook Pixel 添加到GTM
方法一、手动将 Facebook Pixel 添加到 GTM
Facebook官方文档建议您使用自定义HTML标签将 Facebook 像素添加到Google 跟踪代码管理器,因此我们将从该方法开始。
要将 Facebook Pixel手动添加到 GTM:
1. 登录您的 Google 跟踪代码管理器帐户,选择网站容器,然后点击代码 》新建 》代码配置 》自定义HTML。
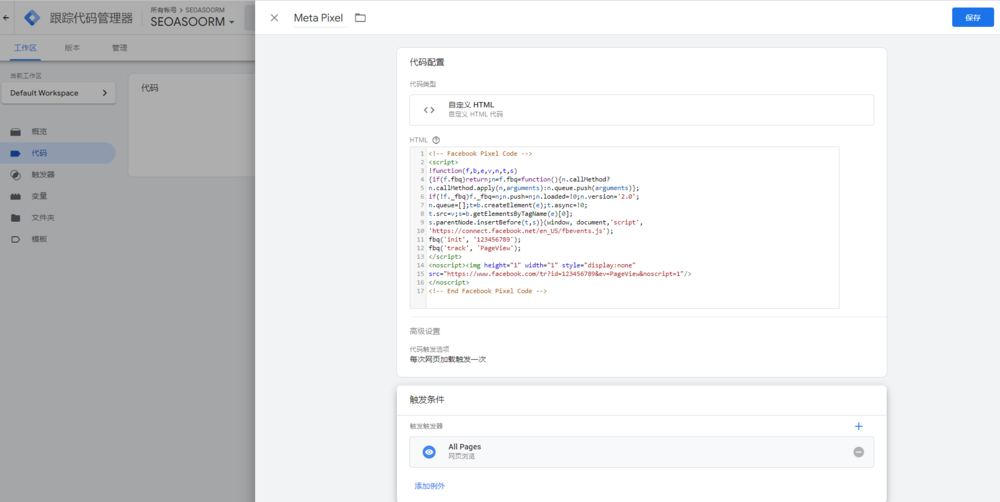
2. 为您的代码(标签)命名,例如Meta Pixel。
3. 将您的Facebook Pixel 代码粘贴到HTML框中。
- Facebook 事件管理工具找到您的像素代码;
- 进入广告帐户后,请确保您选择了正确的像素或创建新的像素;
- 选择“手动安装代码”;
- 复制完整的像素代码,包括脚本、非脚本和注释,然后粘贴到 GTM 中的自定义 HTML 标记中。
4. 点击 Advanced Settings(高级设置)下拉菜单,然后在 Tag firing options(标签触发选项)下方选择“每次网页加载触发一次”。
5. 在下方的“触发条件”中,选择“All Pages”。点击保存后,您的Facebook Pixel就已经添加到GTM中了。

方法二、使用 GTM 模板添加Facebook像素 (推荐)
或是由于竞争关系,GTM并未提供内置的Facebook Pixel代码模板,但您仍然可以在GTM的社区模板库中找到自定义代码模板。
以下是通过模板添加Facebook像素的具体方法。
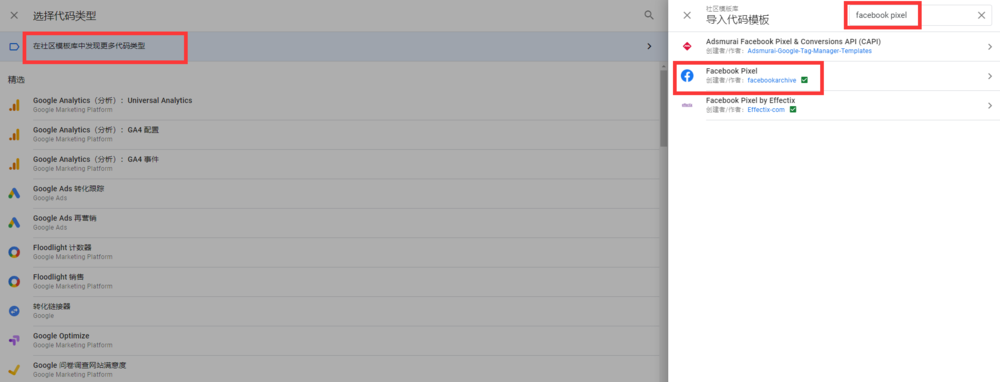
1. 登录您的 Google 跟踪代码管理器帐户,选择网站容器,然后点击代码》新建 》代码配置 》在社区模板库中发现更多代码类型。
2. 在社区模板库搜索栏中搜索“ Facebook ”并选择Facebook Pixel 模板。
3. 将模板“添加到工作区”。

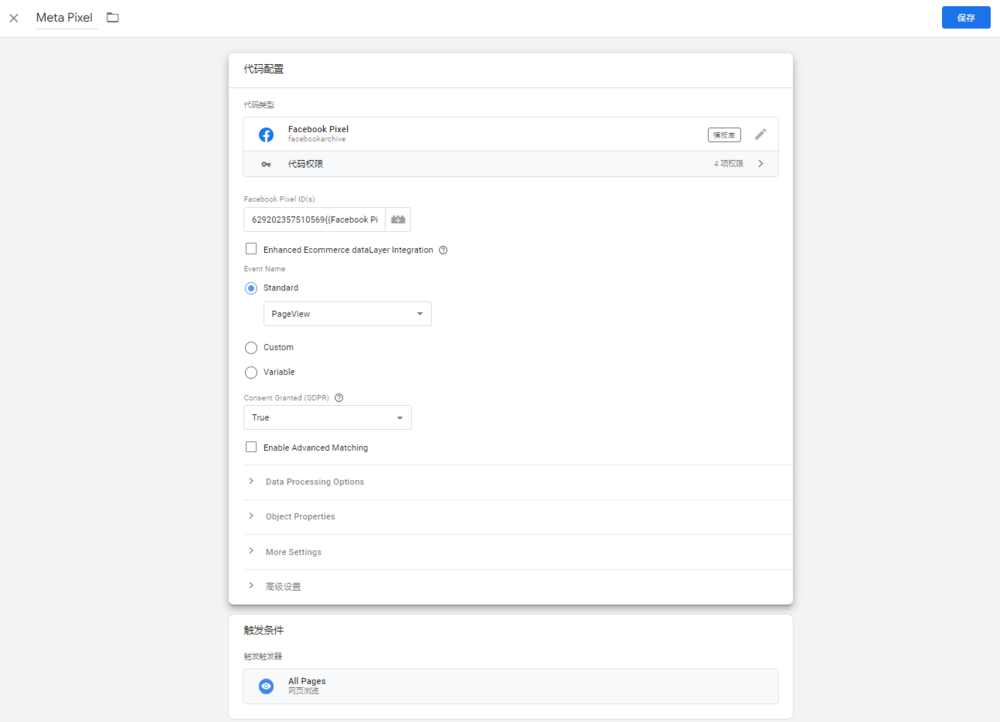
4. 输入我们的Facebook Pixel ID。
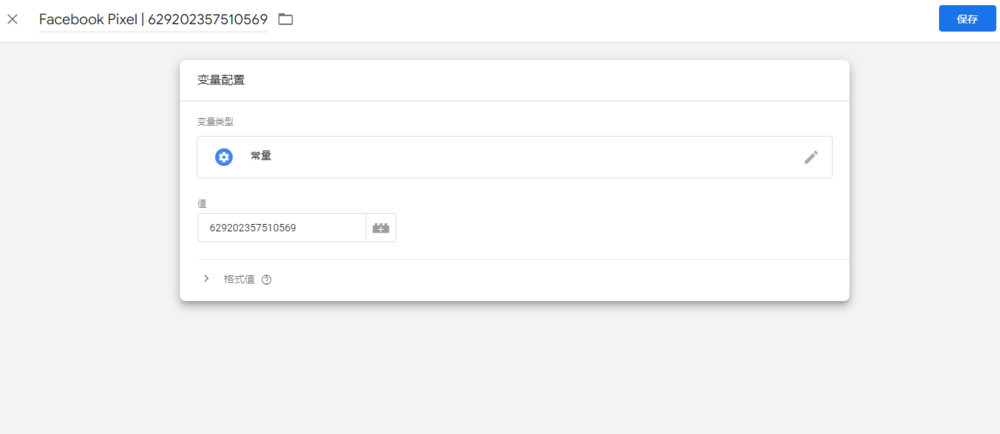
5. 为您的 Pixel ID 创建一个变量。由于此模板要求您提供 Facebook 像素 ID,我们可以使用相同的模板添加标准事件以及 Facebook 像素基本代码,因此我们建议在继续其他代码配置之前在 GTM 中创建一个常量变量。这将使您在未来的代码中更容易重复使用您的 Facebook 像素 ID。
- 首先,单击Pixel ID 文本框旁边的砖块图标;
- 将打开一个新窗口。单击右上角的加号 (+) 以创建新变量;
- 命名我们的变量;
- 点击变量配置;
- 滚动列表并选择常量;
- 在值中输入像素 ID,然后点击保存。下次您创建需要您的 Pixel ID 的新 Meta Pixel 或标签时,您只需选择此变量即可。

我们现在可以继续进行其余的配置。
6. 在事件名称中,继续选择默认的PageView。
7.在下方的“触发条件”中,选择“All Pages”。单击保存后,您已将 Facebook 像素添加到 Google 跟踪代码管理器。

测试Facebook Pixel是否正确安装
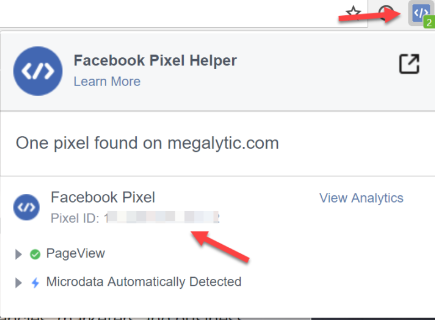
检查Facebook Pixel是否已成功安装在您的网站上的最简单方法是使用 Google chrome 的 Facebook Pixel Helper 插件。在 Google Chrome上安装此扩展程序可以提供有关您的 Pixel 的信息、发送给它的事件以及提示是否出现问题或未正确部署。
在安装该插件后,您可以打开您的网站。在页面的右上角,您将看到 Facebook Pixel Helper 图标。如果您的像素安装正确,您会看到一个从图标延伸出来的绿色图标。您可以单击它查看识别到的Facebook像素和配置所需的信息。在查看 Facebook Pixel Helper 时,我们还可以看到一些 Microdata 已被自动检测并报告给 Facebook。
如果一切正常,可以回到GTM并点击提交。

如何使用Facebook Pixel和Google Tag Manager跟踪事件
截至目前,我们已经成功将Facebook 像素添加到了GTM。但是仅以“页面浏览”创建的时间并不能充分说明用户在您网站上所做的事情。用户是否在您的网站点击了某些东西或进行了购买?
这就是事件跟踪非常重要的地方。只有向 Facebook 提供额外的事件追踪数据,您才能充分发挥Facebook Pixel的作用。
在使用 Facebook Pixel 进行事件跟踪时,有两种类型的事件:
- 标准事件
- 自定义事件
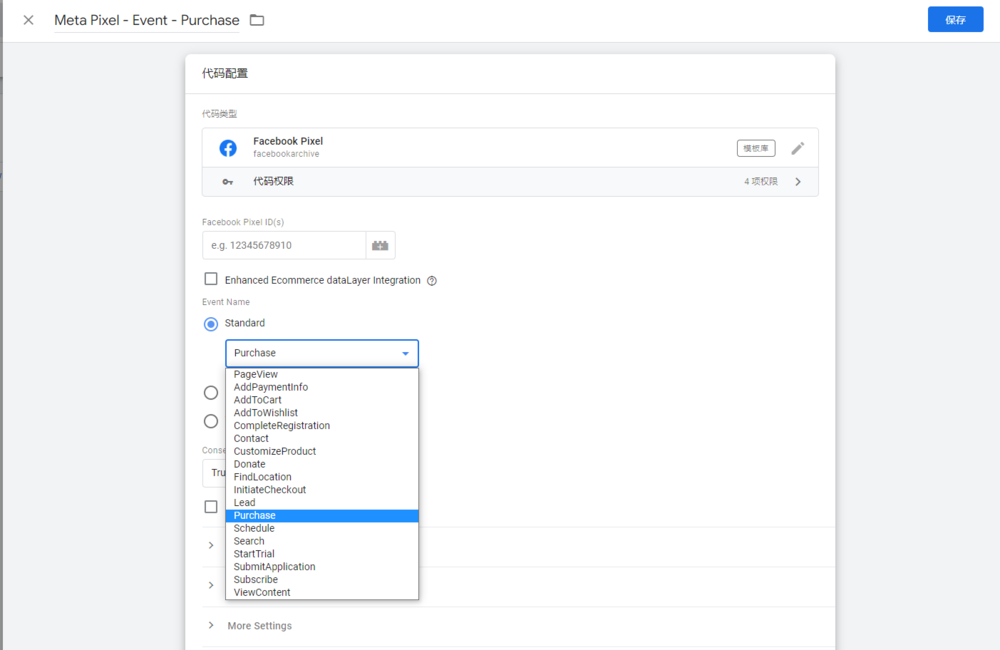
标准事件是Facebook在其所有广告产品中认可和支持的具有预定义名称的操作。Facebook支持的标准事件包括添加支付信息、加入购物车、加入心愿单、完成注册、发起结账、搜索、提交申请、订阅以及查看内容等。
自定义事件指标准事件相关操作以外的操作,例如页面股东、页面停留时间、出站链接点击、视频播放等。
以下,我们分别举例如何在GTM中创建Facebook Pixel的标准事件与自定义事件。
一、GTM中创建Facebook Pixel标准事件
假设我们要追踪用户的购买行为,查看Facebook的标准事件列表,这应该被视为Purchase。让我们创建一个标签(代码),将“Purchase”事件发送到 Facebook。
1. 在 Google 跟踪代码管理器中,点击代码> 新建 > Facebook Pixel。
2. 在事件名称中选择“Purchase”。

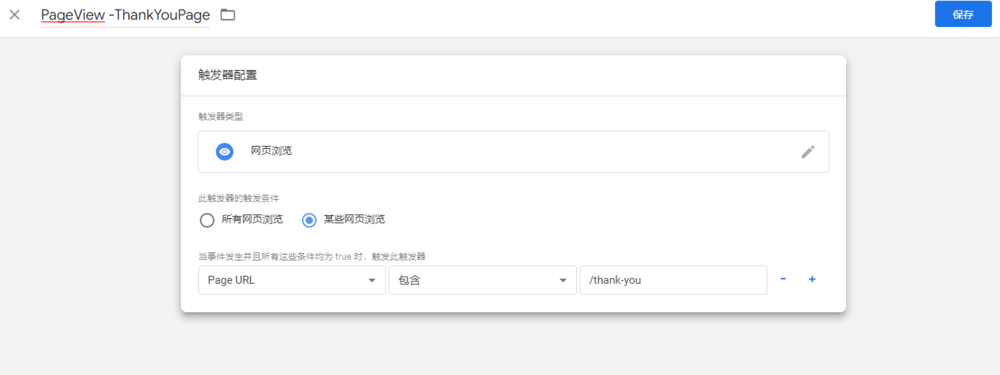
3. 设置触发条件。假设用户完成购物后会被重定向到“谢谢”页面www.example.com/thank-you。我们可以创建一个 Pageview 触发器,当页面 URL 包含 /thank-you 时触发。

二、GTM中创建Facebook Pixel自定义事件
在此示例中,假设我们想要知道有多少人播放在我们网站中嵌入的YouTube视频。
1. 在 Google 跟踪代码管理器中,点击代码> 新建 > Facebook Pixel。
2. 在事件名称中选择自定义(Custom)。在这个例子中,我们输入“YouTube Video”。
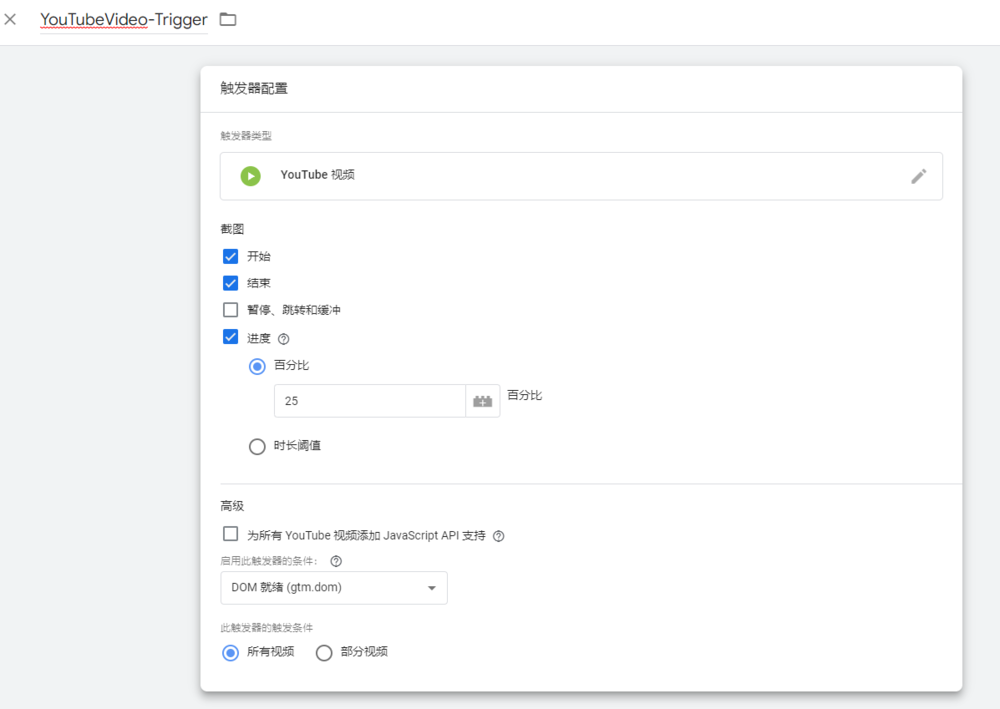
3. 点击“触发条件”并新建触发器,触发器类型选“YouTube Video”

4. 输入设置,然后点击“保存”,它将自动添加到您的 Facebook Pixel 代码。
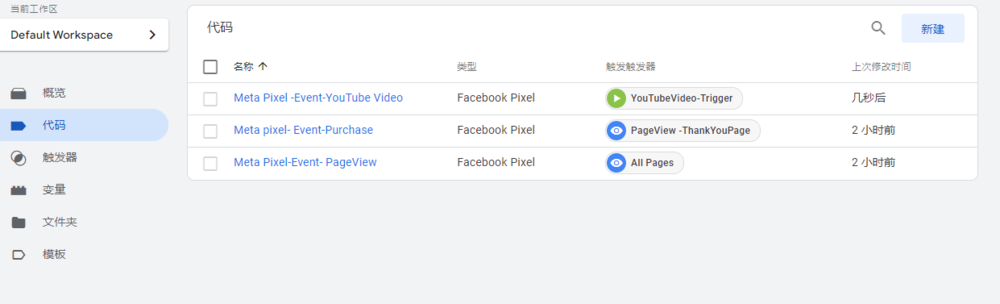
至此,本文涉及的三个Facebook Pixel事件均已设置完毕!

结语
在这篇文章中,我们具体介绍了如何将Meta Pixel (Facebook Pixel) 成功添加到GTM并学习了如何在GTM中设置Facebook Pixel的标准事件及自定义时间跟踪。
希望本文能帮助GTM新手或Facebook Pixel新手成功设置数据收集。
关注微信公众号,获得更多Google SEO指南!