如何使用Google Tag Manager中的Data Layer
数据层(Data Layer)是 Google跟踪代码管理器(GTM)的关键概念之一。它确保了最大的灵活性、可移植性和易用性。Google 跟踪代码管理器只有与数据层一起部署才能发挥最大作用。
对于非开发人员而言,GTM数据层并不是一个非常容易理解的概念。但是理解和利用数据层是释放GTM潜力的关键,因此你需要学习并掌握这个概念。
在这篇文章中,我们将详细解析GTM中的数据层是什么、数据层的工作原理、如何创建数据层,以及如何在GTM中使用它。
由于这是一个偏向技术性的概念,非开发人员理解起来可能略显困难与枯燥。因此,在继续阅读本文之前,请保持足够的专注力。

GTM中的数据层是什么?
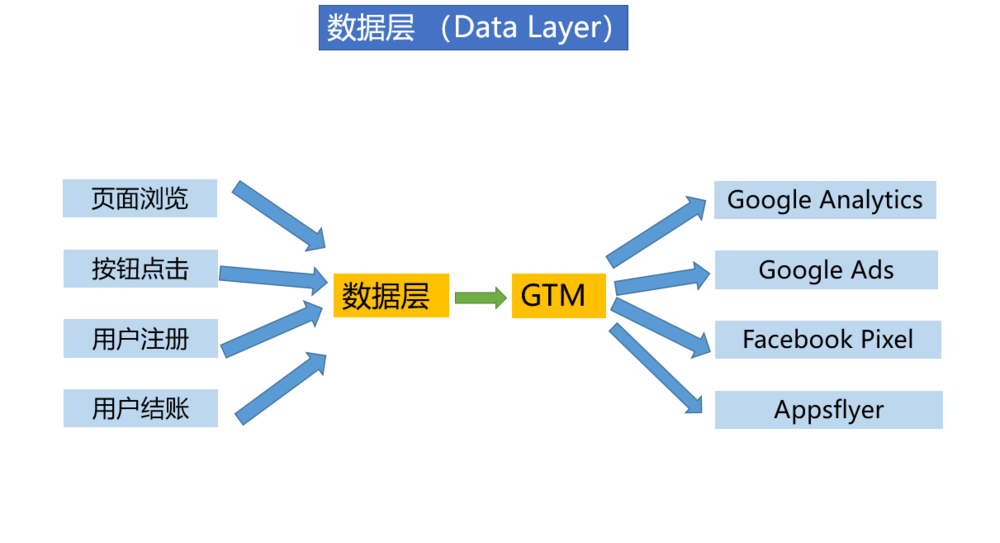
数据层(Data Layer)是一种 JavaScript 对象,用于将信息从网站传递到Google Tag Manger。然后,您可以使用该信息来填充变量并激活代码配置中的触发器(之后可以将数据传输到其他工具,如Google Analytics)。
如果你将整个数据传输的过程视为供应链,你可以更好的理解数据层。
在供应链中,制造商生产产品并将其存储在仓库汇总,等待运输商来取货。然后,产品被送到最终用户购买产品的商店。在这个类比中:
- 制造商是您的网站
- 产品是信息(如产品的价格)
- 仓库是数据层
- 运输商是谷歌标签管理器(GTM)
- 商店是Google Analytics(或其他数据分析工具)
因此,在您的网站供应链中,网站创建信息(产品的价格)并将此信息存储在数据层中,以等待Google Tag Manager来获取信息并将其作为对象存储在触发器中。然后,信息被发送到GA,您可以在其中阅读信息 (在这个例子中,对应的信息是产品的价格)。

我们为什么需要数据层?
数据层的作用是提供一个可靠的地方来收集生成的数据。它另数据更可靠、更灵活。
假设您是一家新兴 SaaS 初创公司的营销总监,该初创公司希望快速发展。你刚刚推出了一个新网站,你需要确保你收集的数据是一致的。因此,在发布之前,您与开发人员合作创建了一个数据层。以下是该数据层将如何影响您未来的增长。
1. 提高可靠性
所有网站、软件和应用都可以被视为一系列层,每个层都有自己的用途。假设您最近推出的网站与许多网站一样,由三层组成:
- 表示层 (Presentation Layer),即您网站的访问者所看到的。它是用 HTML 和 CSS 制作的。
- 数据层 (Data Layer),这是用于收集和管理生成的数据的层。它是一个 JavaScript 对象,通常是一个数组。
- 应用层(Application layer),这由您连接到网站的所有工具组成,例如 Google Analytics、Facebook Pixel 等。这些通常是 JavaScript 片段。
每个网站都有一个表示层,同时几乎每个网站都有某种应用层。但是,并非每个站点都有数据层。如果没有专门的数据层,您的数据收集将依赖于其他层之一。
如果您依靠表示层来收集数据,经过DOM 抓取或CSS 选择器等过程,您对网站的设计或结构所做的任何更改都会影响您收集的数据。例如开发人员在没有更新 DOM 结构的情况下对站点进行了更改,或者 SEO 团队决定在页面名称和 URL 中添加关键字。这些更改可能会导致数据收集出现间隙或中断。
又或者,你依赖应用层收集数据。依赖应用层意味着允许每个工具收集自己的数据。这可能会导致每个工具收集略有不同的数据,当您试图了解网站的整体表现时,这可能会导致问题。例如,Google Analytics 中的页面可能与Facebook Pixel中的页面名称不同。
数据层通过成为收集数据的一个地方来避免这些问题。它与其他层的更改隔离,因此您的数据流不会因切换工具、设计或布局而中断。
2. 更大的灵活性
假设您的团队希望从 Google Analytics 迁移到其他工具,例如 Adobe Analytics。数据层就增加了这种迁移的灵活性。因为它是通用的,它不是为特定的分析工具创建的,它适用于所有第三方工具。
使用数据层,Google Analytics 中的数据将与 GTM 中的数据相匹配,GTM 中的数据将与Adobe Analytics中的数据相匹配,Adobe Analytics中的数据将与Facebook Pixel中的数据相匹配,等等。如果您经常在各种数据分析工具中切换,那么数据层可以提供您所需的灵活性。随着您添加更多工具和更改业务目标,跨工具的数据分析是可实现的。
3. 更轻量
假设您使用 Google Analytics 进行数据分析。如果没有数据层,您的开发人员将不得不将每个需要追踪的数据点的 JavaScript 片段直接添加到页面的 HTML 中。这会使页面的 HTML 变得庞大并减慢页面加载速度。较慢的页面加载会对您网站的 SEO 和用户体验产生负面影响。
创建数据层
截至目前,我们已经了解了数据层是什么、它是如何工作的、以及它的用途。现在让我们看看如何创建数据层。
步骤一、合作与交流
数据层可以使团队围绕一种数据收集策略保持一致。但是,数据层的创建是一个复杂且耗时的过程,需要营销人员和开发人员之间的协作。营销人员需要确定需要收集哪些对业务重要的数据,而开发人员则为实际创建数据层作出贡献。
这听起来很简单,实际上掩盖了部门间妥协的许多艰苦工作。这个过程应该是一个自始至终的协作,考虑到每个相关人员的目标、关注点和痛点。实施数据层的过程通常需要1~2周的时间来计划,然后需要2~4周的时间来完成。
步骤二、创建数据层变量
1. 向您的网页添加数据层代码
要设置数据层,请与开发者合作将以下代码段
数据层需要由有权限修改你网站的代码的人(通常开发人员),添加到您网页的 <head> 部分,放置在GTM代码段上方。使用以下的语法:
window.dataLayer = window.dataLayer || [];
window.dataLayer.push({
'event' : 'eventName',
'dim1' : 'value1',
'dim2' : 'value2'
});
所以,如果你想要追踪网页类别和登录状态,会长的像这样:
window.dataLayer = window.dataLayer || [];
window.dataLayer.push({
'event' : 'pageview',
'loginStatus' : 'logged in',
'pageType' : 'product details page'
});
2. 设置数据层变量
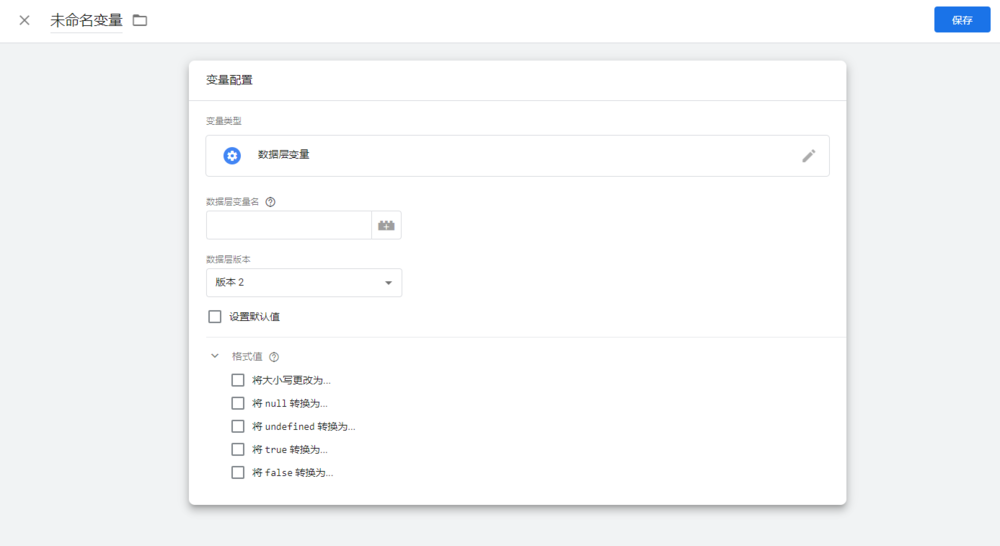
- 要创建数据层变量,您需要进入 GTM > 变量 > 用户定义的变量,然后单击“新建”。 点击“变量配置”,然后选择“数据层变量”作为变量类型。
- 在数据层变量名字段中,按原样输入代码中所写的键(例如 “loginStatus”)。
- 在大多数情况下,您应将数据层版本设置为默认值“Version 2”。
- 保存变量。
- 对于您希望作为变量添加到跟踪代码管理器中的每个数据层键,重复执行以上步骤。
- 发布容器。

步骤三、维护和更新数据层
您需要制定一个计划来维护和定期更新您的数据层。这可以是电子表格或文档,其中包含有关正在收集哪些数据以及为什么要收集的所有信息。根据需要经常重新访问该计划,以确保您正在收集最相关的数据。
结语
数据层只是企业数据基础架构的一部分。您几乎可以将其视为“前线”,确保您收集的数据在收集时是一致且可靠的。从那里开始,您的客户数据将继续用于您的分析工具、数据仓库、商业智能平台、营销自动化工具等。
在您的网站上创建数据层将大大提高您的分析能力和决策制定。虽然构建数据层需要预先花费时间,但从长远来看,它会带来丰厚的回报。

