How to Add Hreflang Tags in WordPress (3 Ways)
Previously, we published an ultimate guide for hreflang tags. Today, we decided to write a post which is specific for WordPress website owners.
If you have a multilingual website, do you want to add hreflang tags in your WordPress posts and pages?
In this article, we will show you how to easily add hreflang tags in WordPress. There are three methods you can use to add these tags to your website. Plugins are the easiest and most common method. However, you can also update your website’s header, or edit its XML sitemap. Let’s look at all three techniques.
Contents
Method 1. Hreflang Plugins
As we know that WordPress is such a platform whose functionality and productivity can always be increased with just the installation of plugins.
Here too, many plugins have been designed to add hreflang tag to your exiting WordPress blog.
The most direct way is using a multilingual plugin that you have installed while building your multilingual WordPress site. I recommend using Polylang or WPML. These multilingual plugins not only help in manning translations on your website, but also they will automatically take care of all technical things such as the hreflang tag.
If you are not using a multilingual plugin, you can install and activate the HREFLANG Tags Lite plugin. And, here is how to use this hreflang plugin.

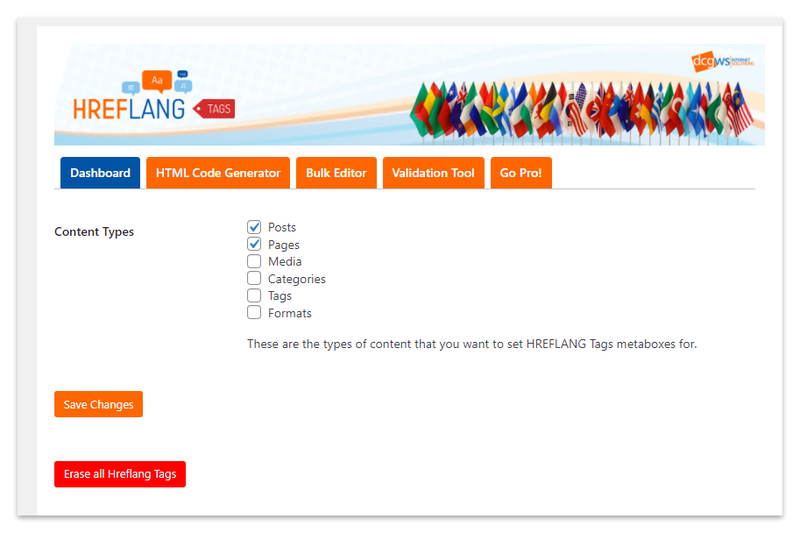
Step #1. Upon activation, the plugin will add a new menu item labeled HREFLANG in your WordPress admin menu. Clicking on it will take you to the plugin’s settings page.
Step #2. Select the post types where you’d like to enable the plugin and then click on the save changes button to save your settings.
Step #3. Now, you need to edit the post or page where you want to add the hreflang tag. On the post edit screen, you will notice a new metabox labeled HREFLANG tags.
Method 2. Add Hreflang to <Head>
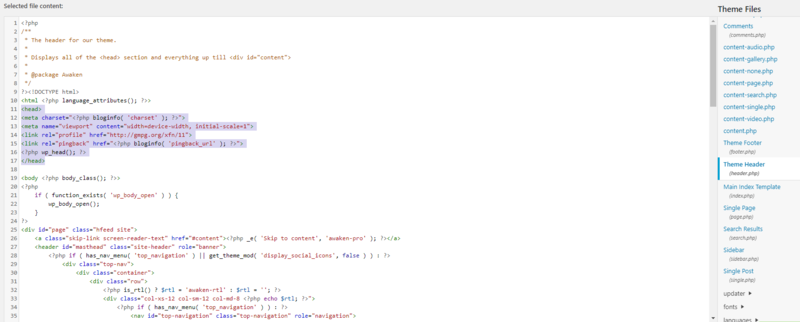
You can add hreflang tags to your WordPress website without a plugin, by updating your header.php file. To access this file, you’ll need to navigate to Appearance > Theme Editor
Here, look for the header.php file in the sidebar to the right:

Notice that we’ve highlighted the contents of the head tags in the screenshot above. This is where you’ll want to add your hreflang tag(s).
For example, if you translate your website from English into Spanish and French, you would add the following after <head> and before </head>:
<link rel=”canonical” href=”http://example.com/”/>
<link rel=”alternate” hreflang=”x-default” href=”https://example.com/”/>
<link rel=”alternate” hreflang=”en-us” href=”https://example.com/”/>
<link rel=”alternate” hreflang=”es-es” href=”https://example.com/es/”/>
<link rel=”alternate” hreflang=”fr-fr” href=”https://example.com/fr/”/>
Method 3. Add Hreflang to XML Sitemap
If you don’t want to edit your header.php file, you can update your site’s XML sitemap instead. Here’s a quick example of what hreflang tags look like within a sitemap:
<url>
<loc>http://yourwebsite.com</loc>
<xhtml:link rel=”alternate” “hreflang=”es-es” href=”https://example.com/es/”/>
</url>
<url>
<loc>http://yourwebsite.com</loc>
<xhtml:link rel=”alternate” “hreflang=”fr-fr” href=”https://example.com/fr/”/>
</url>
<url>
<loc>http://yourwebsite.com/es/</loc>
<xhtml:link rel=”alternate” hreflang=”en-us” href=”https://example.com/”/>
</url>
While editing your XML sitemap helps with indexing, it can also become complicated. If you have a large website, the sitemap may become bloated. Adding hreflang tags to the sitemap can also take longer than using other methods described above.
Wrap Up
To all business with an international audience, hreflang tags are good for you. You can use them to ensure better user experience and deliver the content to your audience in their own language.
Adding hreflang tags to WordPress is simple with plugins. And, if you decide to create them manually, then follow the best practices below.
- Choose only one method to implement hreflang tags and stick to it
- Try to ensure your hreflang tags are bidirectional and point to each other
- Use self-referential hreflang tags
- Be careful not to mess up language and region combos
- Consider setting up your hreflang=”x-default” tag
