Website Speed Optimization: 18 Ways to Speed Up Your Website
As website speed is one of ranking factors of SEO and it heavily affects user experience, website speed optimization should be at the core of your SEO strategy.
Let’s take a look at how the website speed optimization influences the key factors of website success:
- Site speed is a ranking factor
- Fast sites are easier to crawl
- Fast loading sites have higher conversion rates
- It reduces bounce rates
- It improves general user experience
In this article, we’ll explain the factors that affect website speed while at the same time give you recommendations about how to speed up your website and page load time.
Without further ado, let’s jump right in. ?
Contents
- Factors That Affect Website Speed
- 18 Ways to Speed Up Your Website
- 1. Test with Multiple Page Speed Testing Tools
- 2. Optimize Images
- 3. Minify CSS, JavaScript, and HTML
- 4. Upgrade Hosting
- 5. Reduce Redirects
- 6. Defer JavaScript
- 7. Minimize HTTP Requests
- 8. Use asynchronous loading for CSS and JavaScript files
- 9. Leverage Browser Caching
- 10. Improve Server Response Time
- 11. Use A Content Distribution Network (CDN)
- 12. Lightweight Theme & Plugins
- 13. Use Latest PHP Version
- 14. Implement Google AMP
- 15. Host Videos Externally
- 16. Prioritize Above-The-Fold Content (Lazy Loading)
- 17. Disable Hotlinking
- 18. Optimize Your Database
- Ready to Speed Up Your Website?
Factors That Affect Website Speed
You’ve conducted a site speed test and found your load time is pretty slow. But why your website is slow?
There could be a number of factors that affect your website speed and page load time. These factors may include website’s performance, the server’s performance, the particular web page you’re on, the connection type, the user’s internet service provider, the internet package, the device’s processing power, the browser and so on.
Here you can refer some basic elements as following:
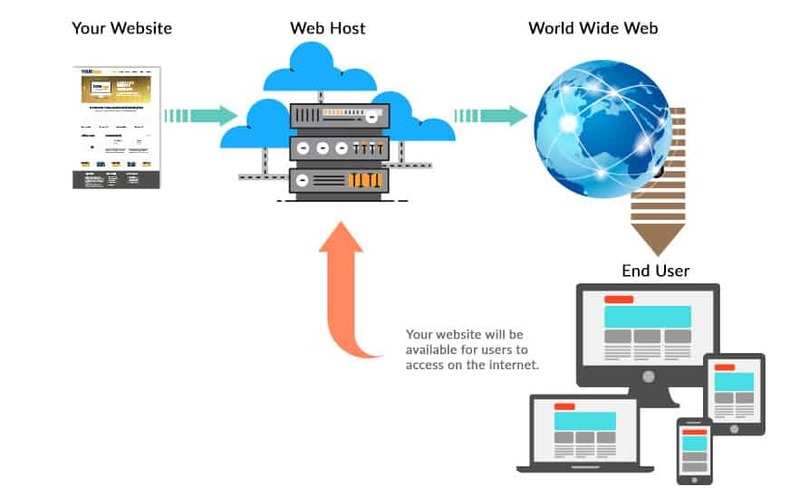
- Your Host: When setting up your website you might have taken some shortcuts to save yourself some money, but this can cause you problems further down the line. You get what you paid! In the long run, a cheap offer can damage your page speed. Pick the right host that fit to your business size. If you are expecting a lot of traffic, then consider VPS or dedicated hosting rather than being on a shared server.
- Traffic Volume: Many websites have a set amount of bandwidth. This refers to the amount of data transferred over a certain period of time – typically a month. If you’ve got high traffic volume, that’s a good sign, but if you don’t have a host with bandwidth that can accommodate that, you’ll not only risk a slower website speed, but a complete shut down until your period renews, or you upgrade your plan.
- Content Delivery Network (CDN): Believe it or not, geography plays a role in the time it takes to load your site. If you’re close to your server, it’s quick. If you’re across a continent, it’s slower.
- Large Images: If your site is home to lots of big files and images, then these can slow your website down too. Try to compress and minify your images when you upload them onto the website, this will save you some precious load time.
- Your Code: If your HTML, CSS and JavaScript is not efficient or too dense, it will lower your page speed. Applying Gzip compression to them will save you a lot of load time.
- Your Theme (for WordPress Website): Some themes are highly customized with lots of great features and effects, but this really slows your website down and if you need to constantly add plugins to add different functions to the website then it can become very clumpy.
- Too Many Widgets and Plugins: If your site is run on WordPress, it can be easily customized with widgets and plugins. Unfortunately, the same features can also be the cause of slow page load speed. The more widgets and plugins you use on your site, the longer it takes to load them.
- Connection Speed: The type of internet connection you have will directly affect the speed at which any website loads.
- Browser: The browser you’re using can affect the speed at which websites load. Older versions of browsers may struggle to load certain assets and code because they’re not compatible. If you don’t have your browser set to cache certain items from websites you visit often, you may experience slower page loading speeds, too.
Taking into account these factors, there are a lot of ways to optimize website performance. Here, we’ll go over 18 tips and best practices you can use to decrease your load times and improve your site’s performance.
18 Ways to Speed Up Your Website
1. Test with Multiple Page Speed Testing Tools
First of all, I recommend testing your page speed using multiple page speed testing tools. Then, you will know how you’re doing.
Why I ask you to test with multiple tools?
Different page speed testing tools will show you different results. You can compare these results and have an overview of your website speed and page speed. Also, some of page speed testing tools will give you some advice for optimizing your website speed.
2. Optimize Images
It is the most practical way to speed up your website. NO “one of”! According to HTTP Archive, on an average, around 64% of a website’s weight is comprised of images. If we are able to reduce the size of these images, then it will have a direct and positive impact on page load speeds and user-experience of visitors on your websites.
Here are ways you can optimized images.
- Resize your images to an appropriate maximum size for your site.
- Compress your images as much as you are comfortable with.
- Use a lazy loading plugin to load images.
- Serve images to users based on the width of their device.
- Remove unnecessary image metadata.
- Keep the number of images to an absolute minimum.
3. Minify CSS, JavaScript, and HTML
Use Gzip, a software application for file compression, to reduce the size of your CSS, HTML, and JavaScript files that are larger than 150 bytes.
4. Upgrade Hosting
You can clean up your code and compress image all day long. But if you spend $4.99/month on hosting, your site isn’t going to load quickly. That’s because you’re sharing a server with a million other websites.
So if you’re serious about improving your site’s loading speed, it might be time to upgrade to a premium host or to a dedicated server.
There are four kinds of web hosting services you can choose from:
- Shared Hosting: A single server hosts multiple small sites. The price for shared hosting is low, but a surge in traffic to any other hosted sites can slow down yours.
- VPS Hosting: A virtual private server, or VPS, hosts many sites, but each site has a virtual “spot” dedicated only to them. Because it’s virtual, it gives you more resources, potentially reducing the risk of site speed issues related to traffic.
- Dedicated Server Hosting: One site is hosted on a single server. Although more expensive, it helps to lower or eliminate the risk of losing site speed due to other sites’ traffic surges.
- Cloud Hosting: Websites are hosted on a network of virtual and physical servers that offer more resources and more flexibility. If you suddenly get a surge in traffic, a virtual host will scale up to handle it.

5. Reduce Redirects
Each time a page redirects to another page, your visitor faces additional time waiting for the HTTP request-response cycle to complete. For example, if your mobile redirect pattern looks like this: “example.com -> www.example.com -> m.example.com -> m.example.com/home,” each of those two additional redirects makes your page load slower.
You can use Screaming Frog to quickly identify redirects. Then you must check if they serve a necessary purpose and leave only the critical ones.
6. Defer JavaScript
If you defer a file, it means that it won’t load until other files have finished loading. This is especially useful for larger files that are unnecessary for fully rendering a page, which is often true for JavaScript files.
In speed testing tools, these are often called “render-blocking resources” and you get asked to load them in the footer.
7. Minimize HTTP Requests
Whenever a browser requests an image, file, or page from a server, this is an HTTP (Hypertext Transfer Protocol).
Browsers will only load up to 8 connections at a time. So, the more HTTP requests you have, the longer your visitor will have to wait.
You can reduce these requests by combining CSS/JS files, limiting the number of scripts that need to be loaded on mobile, and reducing the number of images you use.
8. Use asynchronous loading for CSS and JavaScript files
Once you’ve minified and combined some of your files, you can also optimize the way that they load on your pages.
Scripts like CSS and JavaScript can be loaded in two different ways: Synchronously or Asynchronously.
If your scripts load synchronously, they load one at a time, in the order they appear on the page. If your scripts load asynchronously, on the other hand, some of them will load simultaneously.
Loading files asynchronously can speed up your pages because when a browser loads a page, it moves from top to bottom.
If it gets to a CSS or JavaScript file that is not asynchronous, it will stop loading until it has fully loaded that particular file. If that same file were asynchronous, the browser could continue loading other elements on the page at the same time.
9. Leverage Browser Caching
Browsers cache a lot of information (stylesheets, images, JavaScript files, and more) so that when a visitor comes back to your site, the browser doesn’t have to reload the entire page.
The way you set up caching depends on whether you run your site with WordPress or static HTML.
If you run a WordPress site, you can use a plugin like W3 Total Cache to easily enable caching.
If you have a static HTML site, you can enable caching by in your .htaccess file.
10. Improve Server Response Time
Your server response time is affected by the amount of traffic you receive, the resources each page uses, the software your server uses, and the hosting solution you use. To improve your server response time, look for performance bottlenecks like slow database queries, slow routing, or a lack of adequate memory and fix them. The optimal server response time is under 200ms.
11. Use A Content Distribution Network (CDN)
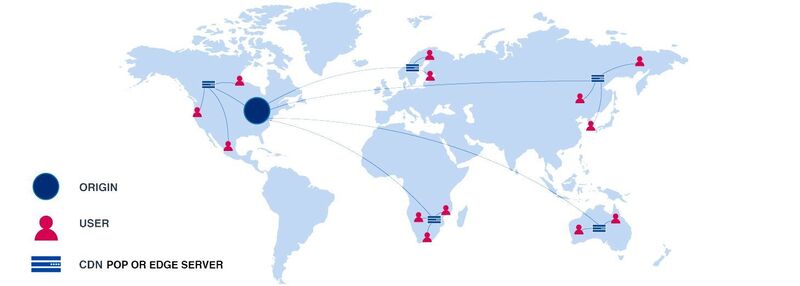
Content distribution networks (CDNs), also called content delivery networks, are networks of servers that are used to distribute the load of delivering content.
When you host the website on a single server, all users’ requests are sent to the same hardware. For this reason, the time needed to process each request increases. On top of that, the load time increases when users are physically far from the server.
With CDN, user requests are redirected to the nearest server. As a result, the content is delivered to a user quicker and a website works faster. This is a rather expensive, but quite effective way to optimize the load time.

12. Lightweight Theme & Plugins
The more you load your website with plugins, the heavier it gets and the slower it runs.
A website’s theme is the biggest ‘plugin’ the site has. Most themes out there come with heavy 3rd party builders and huge libraries of plugins which all make the site run slower.
When you’re looking for a theme, try to find one without too much animations, sliders, functions and so on. Then, we recommend checking out all the plugins you have installed and deleting unnecessary ones.
13. Use Latest PHP Version
WordPress is mainly written in the PHP programming language. It is a server side language, which means it is installed and runs on your hosting server.
All good WordPress hosting companies use the most stable PHP version on their servers. However, it is possible that your hosting company is running a slightly older PHP version.
The newer PHP 7 is two times faster than its predecessors. That’s a huge performance boost that your website must take advantage of.
You can see which PHP version your site is using by installing and activating the Version Info plugin.
Upon activation, the plugin will show your PHP version in the footer area of your WordPress admin dashboard.
14. Implement Google AMP
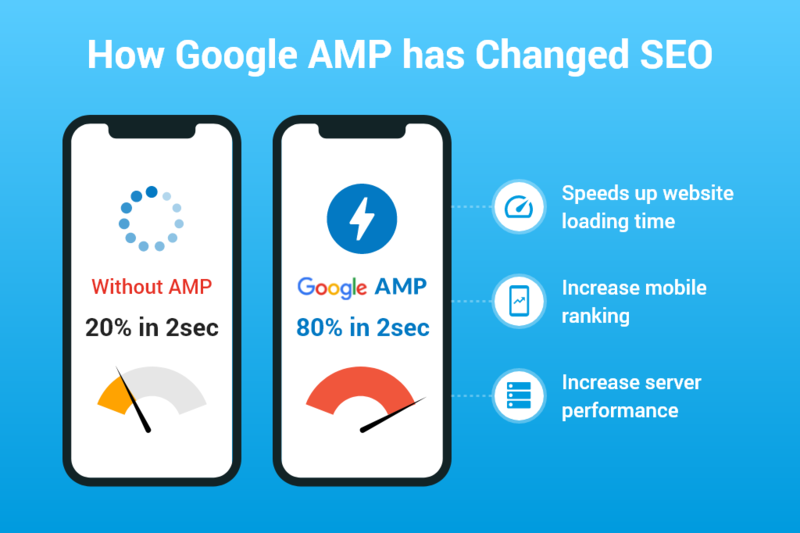
If you want your site to be really fast on mobile searches, you can implement Google AMP.
Google AMP or Accelerated Mobile Pages is a special type of HTML, stripped of heavy, slower loading elements. More than that, AMP pages will preload in Chrome mobile browser as the user scrolls through the search results, resulting in an instant load of the page when the user taps the title.

15. Host Videos Externally
Videos might add value to your website. However, videos are terribly slow to load if they aren’t optimized correctly. You shouldn’t host videos on your own server. Instead, they need to be on a third-party website, like YouTube. Then, you can embed the video on your page, and you won’t have to worry about page speed.
16. Prioritize Above-The-Fold Content (Lazy Loading)
You can improve user experience by having your above the fold (top of the page) section load faster – even if the rest of the page takes a few seconds to load.
This is called lazy loading and is particularly helpful for pages with lots of content below the fold.
For example, let’s say you write a blog post that includes 10 photos. Normally, a user’s browser would need to download all of those images before displaying anything on the page.
With lazy loading, it can load the content within view first, then load all of those photos after.
This way, the user doesn’t have to wait to access the page, and the images will load as they come into view.
This can significantly reduce load times on posts with tons of images
17. Disable Hotlinking
You might be aware of the fact that you can include images on your site that reside on a whole other website. However, overall this isn’t a very good deal for the person hosting the image. That’s because, even when the image appears on a different website, loading it still puts a strain on the original server and steals the bandwidth. Therefore, you may want to disable this kind of hotlinking, which is what it’s called, on your own website.
There are several ways to prevent hotlinking on your site. For one, some CDNs offer hotlinking protection. Additionally, if you are using WordPress, there are plugins like All In One WP Security & Firewall that allow you to disable it as well.
18. Optimize Your Database
Most of the tips in this guide about making your site’s front end (the part facing visitors) better. However, it’s just as important to look at what you can do in the back end to speed up your website.
This is especially true when working with a CMS that uses a database, like WordPress, Joomla, or Drupal. Here, it’s very important that you regularly optimize database. That means cleaning it of unneeded data (spam comments, etc.) and removing temporary disk space.
Ready to Speed Up Your Website?
Throughout this guide, we’ve looked at some of the best methods for optimizing the speed of your website. All of these website speed optimizations take time to implement, and some will take considerable time to implement.
Generally, having a good server, compressing images and keeping things clean and simple in your code will benefit you the most when it comes to website speed.
Ready to speed up your site? There isn’t just one thing you can do. Start by following the list of best practices that I’ve identified above.
