Top 10 Page Speed Test Tools to Test Website Speed in 2023
In one of my previous articles about page speed and SEO, I’ve talked about how page speed will impact SEO. Expect for SEO, I believe it’s also important to know that page speed will affect user experience.
In this article, I will list 10 of handpicked page speed test tools to run your speed test. Data gathered from website speed tools will help to improve web page speed and increase user engagement while reducing bounce rate.
Without further ado, let’s jump right in.
Contents
1. Google PageSpeed Insights
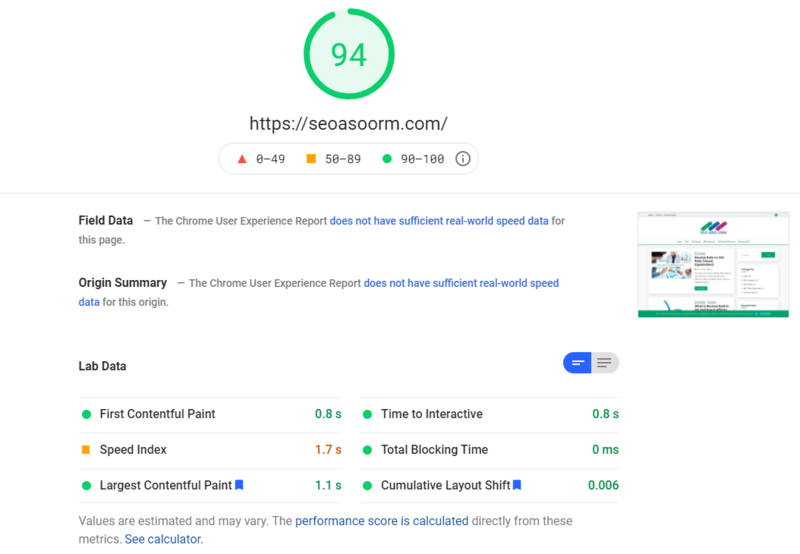
PageSpeed Insights is an online tool provided by Google which is used to identify web performance issues on sites. It takes your website’s URL and runs a few tests to analyze performance and give feedback to you.
At the top of the report, PSI provides a score which summarizes the page’s performance. This score is determined by running Lighthouse to collect and analyze lab data about the page. A score of 90 or above is considered good. 50 to 90 is a score that needs improvement, and below 50 is considered poor.
Rather than telling the exact page speed, it gives you the information about things like render-blocking code, TTFB, page sizes, and more. Under each section, you’ll get a list of recommended paths of action that should help speed up the website.

2. Think with Google
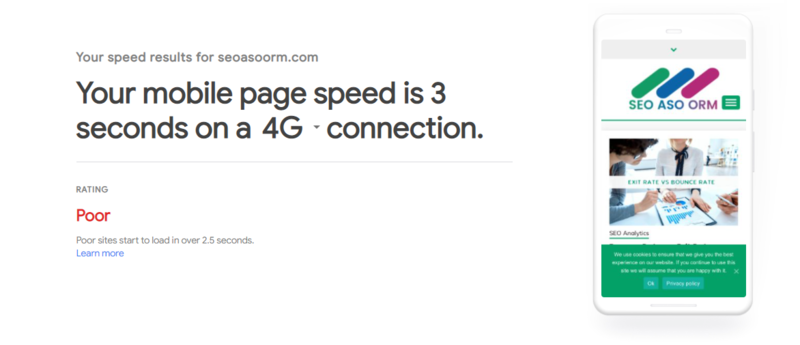
You can also test your site with Think with Google to get a more simple explanation of how fast your site loads!
As you can see below, Google seems to consider my website speed slow even though it loads in 3 seconds, which is still acceptable for most users.

Google’s published speed groupings (defined by FCP data) are:
- Good: 0-1 second
- Needs Improvement: 1 second-2.5 seconds
- Poor: 2.5 seconds and up
So you’ll have to go under 1 second to be considered fast! How strict the rule! To do so, you’ll probably need a very simple site with no 3rd party plugins or pop-ups. Can you do these? To be honest, I cannot!
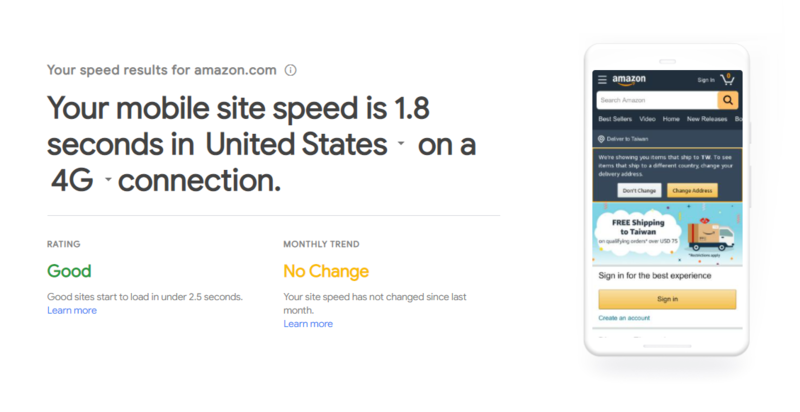
Anyway, it seems that Amazon does a good job.

3. Google Lighthouse
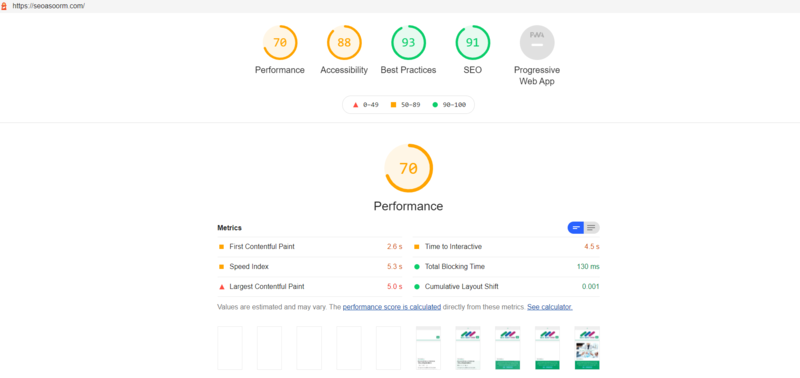
Lighthouse is an open-source, automated tool for improving the quality of web pages. It has audits for performance, accessibility, progressive web apps, SEO and more. You can run it against any web page.
- To run a report:
- Download Google Chrome for Desktop.
- Install the Lighthouse Chrome Extension from the Chrome Webstore.
- In Chrome, go to the page you want to audit.
- Click Lighthouse. It should be next to the Chrome address bar. If not, open Chrome’s main menu and access it at the top of the menu. After clicking, the Lighthouse menu expands.
- Click Generate report. Lighthouse runs its audits against the currently-focused page, then opens up a new tab with a report of the results.
When Lighthouse finishes running the audits, it calculates a set of scores based on checking metrics such as “first contentful paint,” “largest contentful paint,” and “time to interact.”

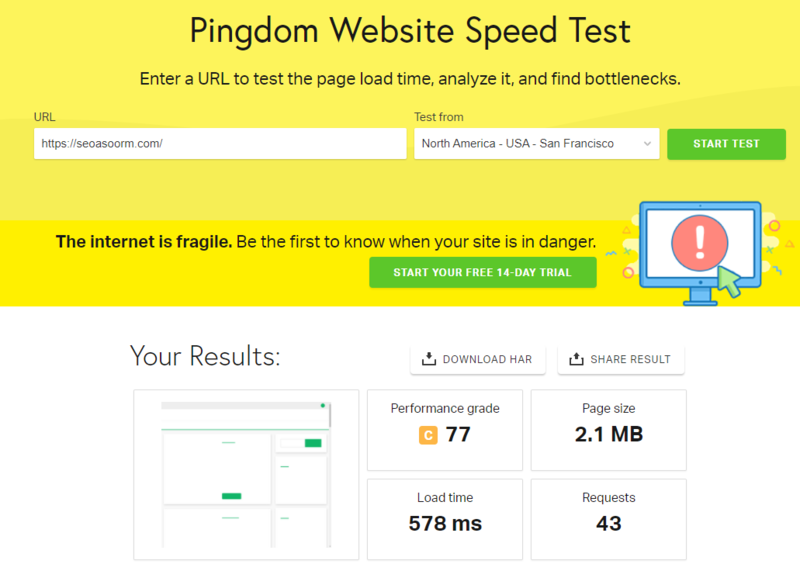
4. Pingdom
Pingdom Speed Test is a great tool which measures the speed at which your web page loads. Once the test is done, you’ll get some results which are similar to the ones on Google’s tool, at least visually.
The site’s performance is graded from 0 to 100 and then has a breakdown of the response codes, content size, request types, requests by domain and a waterfall chart that lets you see details on your files load times.
Their free tool allows you to run a single test from any of their 70 locations and if you sign up to their “Synthetic Monitoring” which starts at $10/month for 10 uptime checks you can set up page speed monitoring as well as alerting.

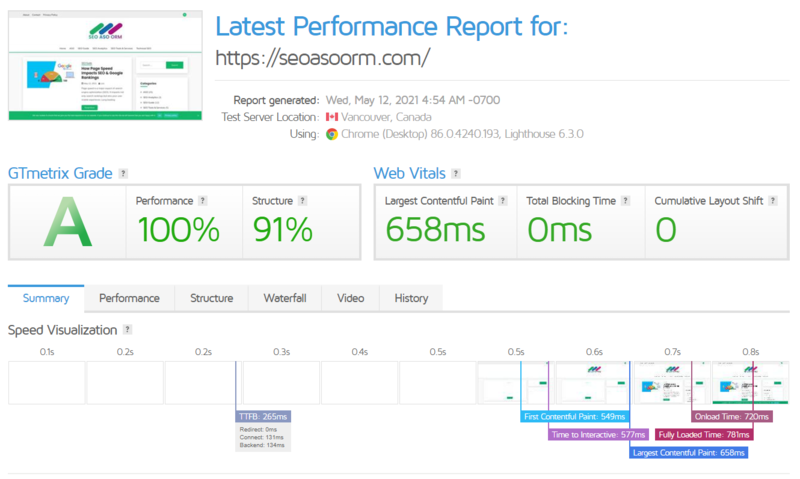
5. GTmetrix
GTmetrix has been one of my favorite speed testing tools out there. It allows you to get detailed information on your page speed, timings, performance score and much more. GTmetrix also provides information about how to fix the issues that were exposed by the test.
The basic version of GTmetrix is completely free and you can gain access to a number of options simply by signing up for an account.
Currently available locations include:
- Dallas, USA
- Hong Kong, China
- London, UK
- Mumbai, India
- Sydney, Australia
- São Paulo, Brazil
- Vancouver, Canada
You can choose which browser you want to use. You can test with Chrome (Desktop) and Firefox (Desktop). Mobile versions are available in their premium plans.
In our speed test, our site registered the following stats.
- GTmetrix Grade – A
- GTmetrix Performance – 100%
- GTmetrix Structure – 91%
- LCP – 658ms
- TBT – 0ms
- CLS – 0

6. Uptrends
Another popular tool for website speed test is Uptrends. It allows you to select a geographic region, browser, and switch between mobile and desktop tests.
Once your test results are ready, the Uptrends tool displays the overall performance results, breakdowns, and pie charts. Items are broken out into various categories, such as object types, object bytes, response codes, and domains, so you can see which elements are taking up the most resources.
Along with the breakdowns, users can also see the full waterfall chart and or filter the waterfall chart by different domain sources, such as ads, third-party resources, social, CDN, and first party.

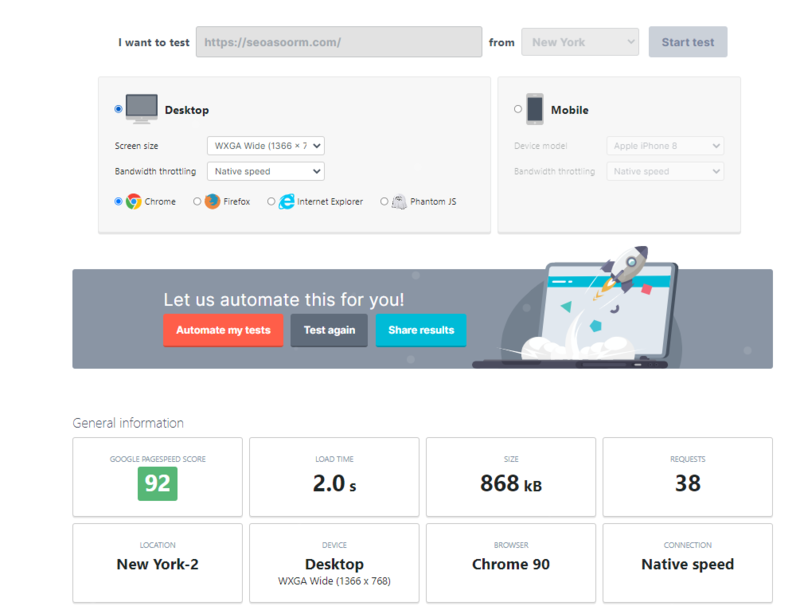
7. Dotcom Tools
This tool allows you to instantly test your website speed from up to 25 locations worldwide. You can also choose the browser type for the test.
The results are provided in 5 different categories: Summary, Performance, Waterfall Chart, Host, and Errors. The results of each category are easy to read and include a glimpse into the fastest and slowest elements, so without digging into the waterfall chart you know which elements to prioritize.
The tool also shows you load times from the initial visit, as well as the metrics from a repeat visit, so you can see how the results differ based on caching resources.
Main Features:
- Browser-based load time testing of all page elements
- Detection of slow/missing elements
- Test via Chrome, Firefox, IE and mobile web browsers
- Complete waterfall report, charts & graphs
- Results from nearly 2 dozen global locations
- Absolutely Free – no sign-up required

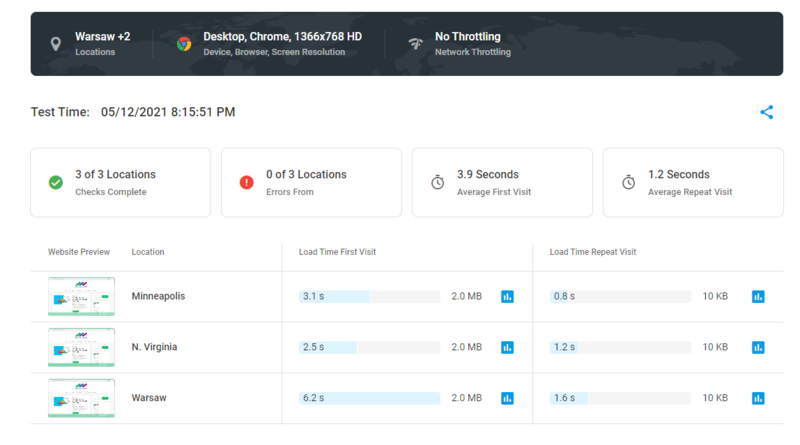
8. WebPageTest
Sadly, when I use WebPageTest to test my website’s page speed, I have to wait first.

After waiting around 15 minutes, I get the result.
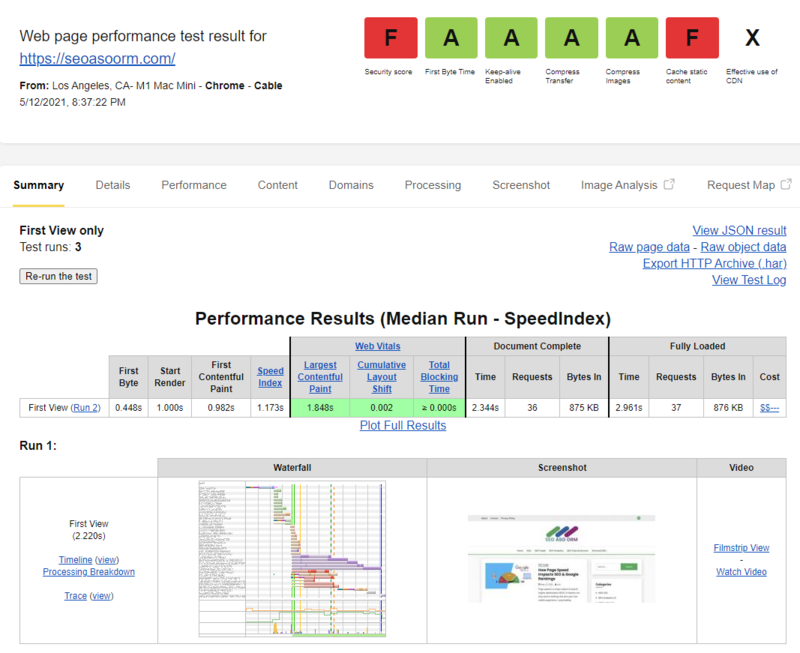
By default, it runs the test 3 times to get your website speed test results. After the test is complete, users can see a full breakdown of the test, along with Lighthouse report, which is another option you can choose to display before the test. The tool provides you with a grade according to different metrics, such as security, first byte, caching, and others. Additionally, you can tab through and review summary data, waterfall charts, content breakdowns, screenshots, and more.

9. DareBoost
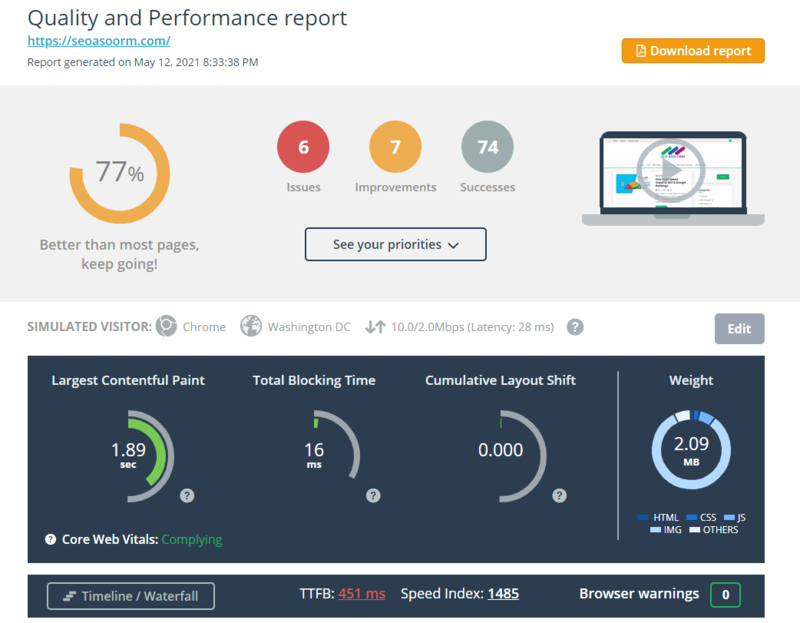
DareBoost provides an installation-free, single-click service to test the speed of any given web page. It is an all-in-one service for website speed testing, web performance monitoring, and website analysis (speed, SEO, quality, security). And while they are primarily a premium service, you can use their website speed test tool for 5 free reports per month.

10. Yellow Lab Tools
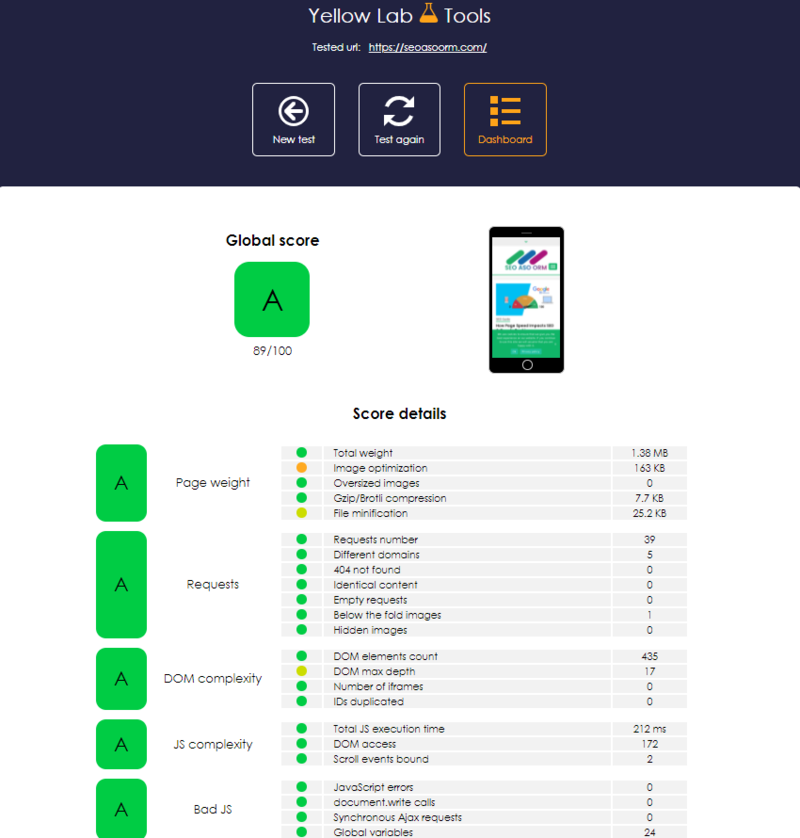
Yellow Lab Tools is the last in this collection of website speed and availability tests. Yellow Lab tests website size, checks for performance-related best practice, audits HTML, CSS, and JS, and more. It also tracks how JavaScript and HTML DOM interact during the page loading process.
Once you’ve run the speed test, Yellow Lab Tools gives your site a performance score out of 100. This score is then further broken down into categories, including:
• Page weight
• Requests
• DOM complexity and manipulations
• jQuery
• CSS complexity
• Web fonts
Yellow Lab also uses color coding to highlight any issues. Although this tool doesn’t give specific page loading times, the information provided gives you a clear understanding of site size and performance. This data can then be used to inform future performance-related improvements.

Summary
All of the above tools and tests will enable you to gain insight into your site speed and page speed. Each tool measures and reports different data.
No matter which page speed test too; you decide to run, it is important to learn from the test reports and use these data to make informed decisions on website optimization strategies. Hopefully you can speed up your website with no pain.
