Image Alt Text for SEO: How to Write Good Alt Text
Alt text for images is vital to successfully optimize images. It can help search engines find your images and index them for the right keywords. Also, it helps people with accessibility issues understand what the images are about.
In this post, we’ll take a closer look at what is alt text for images and why it is important. You’ll also discover some best practices that you need to follow when optimizing all of your images in an SEO-friendly way that’s also helpful for users.
Let’s get going.
Contents
What is Alt Text?
An alt tag, also known as “alt attribute”, “alt description”, or technically incorrectly as “alt tags,” is the written copy that appears in place of an image on a webpage if the image fails to load on a user’s screen.
Although it’s not always visible to regular visitors, alt text for images helps screen-reading tools describe images to visually impaired readers and allows search engines to better crawl and rank your website. In addition, alt text for images shows up in place of an image file that fails to load. This description provides visitors with a complete picture of your page content.
Why is Alt Text Important?
1. Accessibility
- It’s read by screen readers in place of images, allowing your image content to be accessed by people who are blind or have visual impairment
- It’s displayed in place of the image in browsers if the image file hasn’t loaded, or when the user has chosen not to view images.
2. SEO
From an SEO perspective, alternative text is considered one of the most important factors for image optimization.
Although search engines are getting smarter, they don’t see the full picture when crawling your photos. Search engines can maybe pick out general shapes and colors in an image, they can’t really tell what’s going on in the image.
If search engines don’t know what’s in an image, there’s no way for them to tell how it relates to the page content, or if it relates at all. They also won’t be able to figure out if it’s relevant to an image search query.
With Alt text, you can say why your image is through HTML coding that Google can understand.
Another reason to effectively use alt text to boost your SEO is that alt tags allow the images on your pages to rank in image search results.
How to Add Alt Text to Images?
Today, most content management systems (CMS) allow webmasters to click on a particular image in the body of a post to add Alt text.
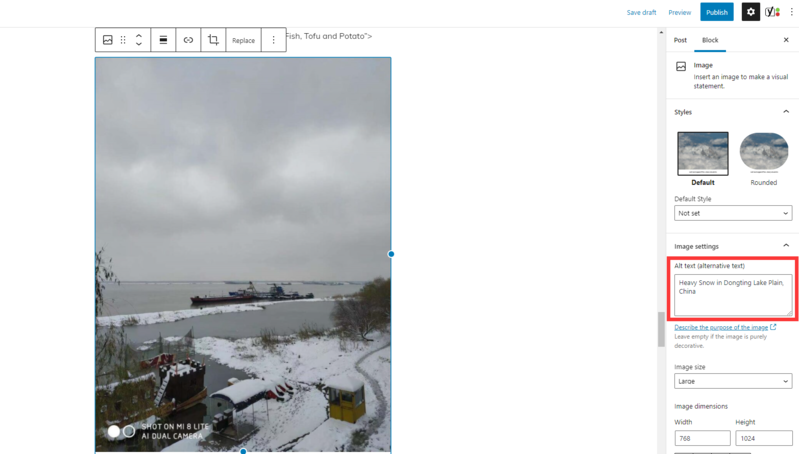
For example, in WordPress, there’s a field for alt text when adding an image to a page or post. Once you have written the alt text, it will automatically be written into the HTML source code of the webpage.

If you are not using a content management system (CMS), you can also add an alt attribute to the <img> tag in the HTML code.
The alt attribute is part of the <img> HTML tag. That means all you have to do is add alt= “…” to the tag and you’re done.
An example of image with an alt tag:
<img src=“dongting-lake.png” alt=“Heavy Snow in Dongting Lake Plain, China”>
How to Write Good Alt Text
Adding Alt text is not the only thing you can do to improve image SEO. Let’s discover some alt text best practices you should apply to your website.
1. Describe The Image, and Be Specific and Accurate
Basically, you should aim to provide equivalent information to non-sighted visitors through your description. Keep it simple and valuable to your audience.
For ecommerce, alt text should precisely describe the product within the image so that it shows up in relevant searches. So for example alt text that read ‘Women T-shirt White Waves’ is more effective than ‘Women T-shirt’.
2. Be Unique
Don’t use your page’s main target keyword as the alt tag for every image on the page.
Always be sure to write unique alt text that describes the specific contents of the image, rather than repeating the contents of another.
3. Add Relevant Keywords but Avoiding Keyword Stuffing
When describing an image, it is great to put one or two keyword in it which will help with your SEO. But only when done truthfully and sparingly. Otherwise, your website will be punished for keyword stuffing.
4. Keep It (Relatively) Short
JAWS, a popular screen reader, breaks ALT text into 125 character “chunks” for visually impaired users. so it’s advisable to keep it to that character count or less.
5. Never start with “Image of …” or “Picture of …”
It’s going to be obvious to either a person or a machine when something they’re accessing is alt text.
Imagine how frustrating it’d be using a screen reader on an image-heavy page, and having it read: “Image of African Daisy” “Image of Balloon Flower” “Image of Sunflower” “Image of Xylosma” “Image of Grape Hyacinth” … arrrrgh!
Good and Bad Alt Text Examples

Bad: <img src=“mogao-caves.png” alt=“Picture of Mogao Caves”>
[Don’t use “image of ..” or “graphic of ..” to describe the image in ALT text]
Okay: <img src=“mogao-caves.png” alt=“Mogao Caves”>
[This alt text is only “okay” because it’s not very descriptive. Yes, this is an image of Mogao Caves. But, there’s more to be said about this image.]
Good: <img src=“mogao-caves.png” alt=“Mogao Caves in Dunhuang”>
Best: <img src=“mogao-caves.png” alt=“World Heritage Mogao Caves in Dunhuang”>

Bad (missing alt text): <img src=“rose.png” alt=“”>
Okay: <img src=“rose.png” alt=“Rose”>
Good: <img src=“rose.png” alt=“Champagne Rose Flower”>
Best: <img src=“rose.png” alt=“Plant Champagne Rose Flower”>

Bad (keyword stuffing): <img src=“food.png” alt=“Chinese Food, Chinese Dishes, Chinese Cuisine”>
Okay: <img src=“food.png” alt=“Food”>
Good: <img src=“food.png” alt=“Chinese Food”>
Best: <img src=“food.png” alt=“Chinese Food with Fish, Tofu and Potato”>

Bad: <img src=“dongting-lake.png” alt=“Thousands Of Birds Winter In Dongting Lake”>
[There is no birds in the pictures. Alt text should “tell the truth”]
Okay: <img src=“dongting-lake.png” alt=“Dongting Lake”>
Good: <img src=“dongting-lake.png” alt=“Winter Scene of Dongting Lake”>
Best: <img src=“dongting-lake.png” alt=“Heavy Snow in Dongting Lake Plain, China”>
Final Thoughts
Though alt text for images is hardly worthy of being the core focus of your SEO strategy, it’s one of those small but critical elements that will bring good user experience.
To ensure that your images have good ALT texts, follow the tips mentioned in the article. Make sure you keep your ALT texts short and descriptive and include relevant keywords.
