What Is Structured Data in SEO
This is an introduction to structured data (in SEO) that explains what structured data is, why it is important for SEO, and how to implement structured data to your website successfully.
Once you finish reading this you should know how to implement structured data to your website and how to benefit from structured data.

Contents
What Is Structured Data in SEO?
Structured data, otherwise known as schema markup, is often referred to as the “language of search engines.” It organizes pieces of information in the form of code snippet that helps search engines better contextualize, understand, and accurately match website content to relevant search queries.
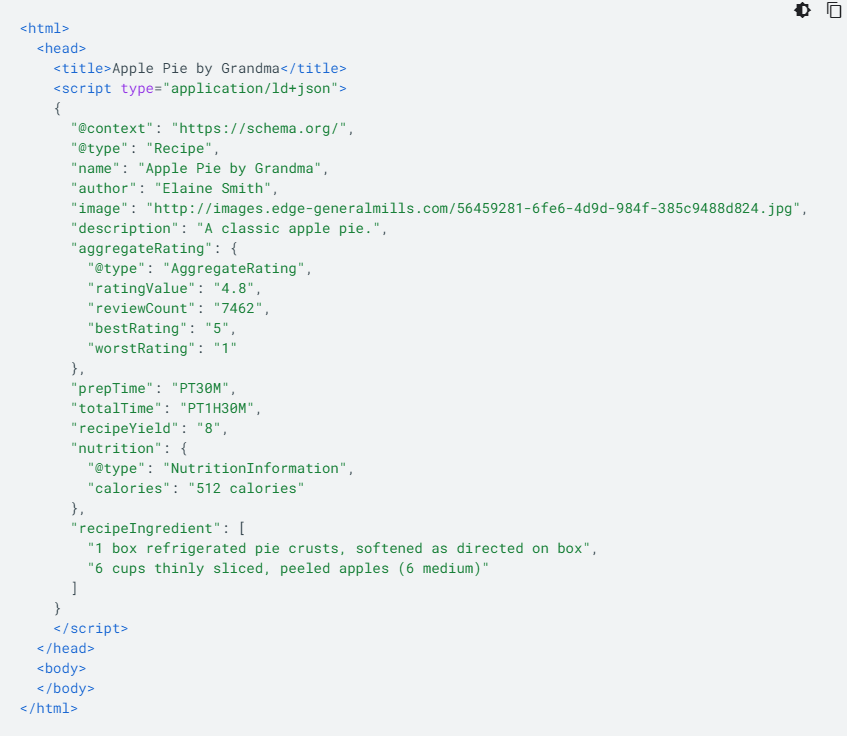
Here’s an example of how a structured data markup for “Recipe” look like as a script on a webpage:

There are many types of structured data that can be applied to web pages (e.g “HowTo”, “FAQ”, “Article”, “Event”, “Job posting”, “Video”, “Course”, “Recipe”, “Review snippet”, or even “Organization” markup).
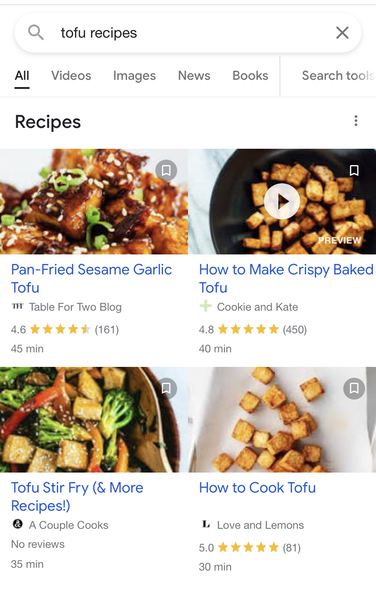
Structured data can also appear as rich results on the search engine result page (SERP). Here is an example of structured data markup for “Recipe” as a Rich Result in the SERP:

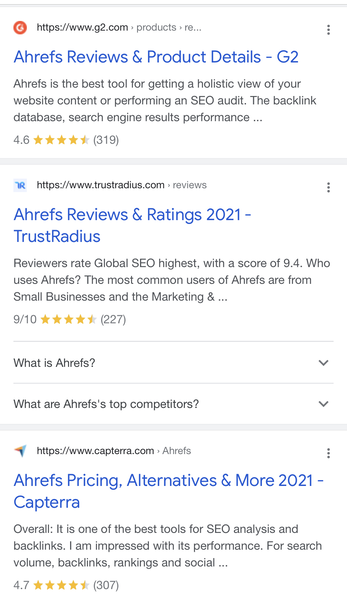
And this is an example of structured data markup for “Review Snippet” as a Rich Result in the SERP:

Pro Tip:
- Structured data can be also used for social media (e.g. Facebook, Twitter, or Instagram) and other platforms as well! Make sure that you properly implement structured data by using OpenGraph and test the code snippets with correct validation tools.
- Bing’s guide to structured data: You can learn more about Bing’s approach to structured data here.
Why Is Structured Data Important for SEO?
1. Enhanced Search Results & Boost CTR
Structured data can be displayed in the form of rich snippets within the SERP. Rich snippets may increase the CTR. Not only does your link take up more space and become more visible, but you can also get some valuable social proof (think star reviews).
Note: Implementation of structured data to your pages does not guarantee that they will be displayed as a rich result.
2. Get Your Content Indexed Faster
Google can’t crawl the entire web, nor does it want to. That’s because crawling is expensive and there is a lot of duplication and low-quality content the search engine wants to keep out of its index.
Having structured data can help Google find your content easier and understand it better.
Is Structured Data a Ranking Factor?
There has been some confusion around whether structured data is a ranking factor.
We must clarify that Structured data is not a ranking factor YET, but it is highly recommended by Google developers and indirectly helps your website improve rankings.
John Mueller (Senior Webmaster Trends Analyst at Google) clarified, “There’s no generic ranking boost for SD usage. That’s the same as far as I remember. However, SD can make it easier to understand what the page is about, which can make it easier to show where it’s relevant (improves targeting, maybe ranking for the right terms),” in response to a Twitter query.
What Is Schema.Org (Schema markup)?
In order to create and implement structured data, you need to “speak” in the language of the search engines first – which is called schema markup (also called schema.org).
Schema.org was developed in 2011 by the biggest search engines (Google, Bing, Yandex and Yahoo!) in order to provide and support a universal format for structured data that can be used by any website owner.
Schema.org supports many markup formats, but the most common ones are JSON-LD, Microdata and RDFa. Here’s a quick run-down of the top three formats for structured data:
- JSON-LD: Short for “JavaScript Object Notation for Linked Data”, JSON-LD is JavaScript embedded in a <script> tag in the page. This markup is added in the page head or body, not around the actual text on the page. What’s great about JSON-LD (and the reason Google recommends you use it), is that it can be added to the page dynamically using JavaScript, Google Tag Manager or a CMS widget/plugin.
- Microdata: An HTML specification, microdata uses tag attributes to specify properties of the data you want to structure. Microdata can be added in a page’s head or can be used around a page’s content to mark up the actual text.
- RDFa: Short of “Resource Description Framework in Attributes”, RDFa is an HTML5 extension to support linked data. Like with microdata, RDFa can be added to a page’s head or used to annotate the page’s content. Its primary use is to highlight the user-visible content you want to describe to the search engine.
Google explicitly recommends using JSON-LD in their structured data guidelines. It also has an advantage in the fact that it can be added to pages via Google Tag Manager.
How to Add Structured Data to The Website?
Implementation of structured data is a bit complicated for tech-savvy. In this part, we’ll explain how to create, validate, and implement markup to your website
Step 1. Generate Markup
The first obstacle is how to create (or generate) structured data. You may don’t want to write the code manually. Or, you don’t know how to write the code.
Luckily, you have 3 options to generate structured data.
1. Use Markup Generators
There are many online markup generators that will automatically create structured data for you. The most popular markup generators are:
- Google Structured Data Markup Helper – it helps you mark up pieces of content directly on the webpage. Simply start tagging all the important information on the page, assign them to the proper labels, generate the script (JSON-LD or Microdata), and select Download.
- Google Data Highlighter – an online tool in Google Search Console that can help you highlight and tag data (names, dates, locations, etc.) that are important for the rich result across your whole site.
2. Use Schema Plugins
Schema plugins are another great way for creating structured data on your website. However, SEO plugins have their limitations – they usually can only be used in some popular CMS, such as WordPress.
Check Best Schema Markup Plugins for WordPress and find the ones that will suit you the best.
3. Write The Script Manually
You can get some inspiration from schema.org and write your own script. This method is most time-consuming and possibly dangerous if you do not know what you are doing. However, it gives you the most flexibility – you can mark up anything you want and create the most complex structured data with plenty of information for the search engines.
Step 2. Test Your Structured Data
You should always test your schema markups before implementing them on your website.
Not only it is important to check if there are any errors but also to actually see how the structured data would look like in the form of rich result.
There are a few testing tools that can help you validate your scripts before publishing them:
- Google’s Rich Results Test: Confirm which rich results can be generated for your web page by the structured data it contains.
- Schema.org’s Markup Validator: Validate Schema.org-based structured data embedded in your web pages, without Google feature-specific warnings.
- Yandex structured data validator: If a percentage of your audience is on Yandex, use this tool to test your markup.
- Facebook’s open graph debugger: Facebook’s open graph markup validator.
Step 3. Implement Markup to Your Website
If you are using plugins (such as Yoast SEO) or CMS that supports structured data, you do not have to do anything – the tools will implement structured data automatically for you.
If you created schema markups in JSON-LD format, simply copy and paste the code snippets directly into the <head> or<body> of your HTML.
You can also use Google Tag Manager to set up structured data for your pages without actually inserting them into the code.
Bottom Line
Many SEO beginners fell helpless when they want to implement structured data. I hope this guide have explained the most important points of structured data. After reading this, you can successfully add structured data to your website.
Finally, I want to note you that Google has quality guidelines for using schema markup. It’s important to keep these in mind when using schema markup.
