What is a PWA and is It Necessary for SEO [Complete Guide]
Progressive web applications (PWA) are popular with the SEO crowd because they seem to offer promising results.

Do you want to build a progressive web application, too?
If you want to choose progressive web application (PWA) for your business goals, you’d better to have a clear understanding of its pros and cons. Furthermore, it is important to know its impact on SEO.
Here, we provide you detailed information about progressive web application, how it can help SEO, and how to build a progressive web application.
Let’s dive in.
Contents
What Is a Progressive Web App?
PWAs are web apps developed using a number of specific technologies and standard patterns to allow them to take advantage of both web and native app features. They load in a web browser just like websites or web pages. The plus point with PWAs is that they provide rich mobile experiences with their app-like functionalities like push notifications, ability to work offline, and access to hardware features of a device.
To better understand PWA, we can check the full list of features of progressive web apps.
- Progressive: A PWA works in most modern web browsers with the power of progressive enhancement principles.
- Connectivity Independent: It can run offline, even in the absence of a stable internet connection it works smoothly due to service workers.
- App-like Experience: Though they are not real apps they offer the same level of user experience as native mobile apps with app-like navigation and interactions.
- Responsive: PWAs work on every device be it a mobile phone, desktop, laptop, or tablet.
- Shareable: The app can be shared with a URL or link and is easy to install.
- Always up-to-date: With the service worker update process, a PWA is always fresh and doesn’t need to update.
- Re-engageable: It has the ability to maintain user engagement like native apps by sending push notifications to users.
- Discoverable: PWAs are search engine friendly so they can be explored, discovered and opened directly.
- Safe: These apps are served via HTTPS, so they are highly secure just like the web browsers and apps we use.
- Installable: These apps can be installed on mobile devices without any complex installation process.
- Fast speed: PWAs are designed for faster loading speed, after the first use, the content will load in no time in the apps.

How Exactly Progressive Web Apps Help SEO
Despite countless benefits provided by Progressive Web Apps, can PWA improve SEO?
PWA doesn’t bring any SEO advantage just because it’s a PWA. However, super-fast loading times, reduced bouncing rates, minimum data usage and highly engaging experiences are by default boosters for SEO rankings.
Please note that you can’t approach SEO of a PWA in the same way as you’d approach SEO of a normal website. To achieve the benefits, it’s key to make sure the technology of Progressive Web Apps is served in the right way. In other words, simply having a PWA won’t help you with SEO, but having a good PWA may.
Also, there are 3 PWA challenges that may affect SEO marketers and developers.
- It’s easy to break SEO.
- PWA analytics are difficult to set up and manage.
- Your development team might not be ready for PWA.
How to Build a Progressive Web App?
Developing a PWA is all about creating its components using various technologies. While you can use technologies like HTML, JavaScript, and CSS, the use of front-end frameworks and libraries trending these days. The following is a list of technologies that are required to build a PWA.
- HTML/CSS/JavaScript
- JSON
- Frameworks & libraries – AngularJS, Ionic, Vue.js, Polymer, React, Workbox.js etc.
Database library
- IndexedDB/CouchDB
Here are the steps to convert your existing website into a progressive web app:
- Create an app manifest
- Add it to your base HTML template
- Create the service worker
- Serve the service worker on the root of the scope you used in the manifest
- Add a <script> block to your base HTML template to load the service worker
- Deploy your progressive web app
- Use your progressive web app!
When technically implementing your PWA, you should pay attention to some important details so that Google and other search engines can capture them.
- Each page should be independently crawlable, available through a specific URL that doesn’t use fragment identifiers (# or #!).
- Each page should specify its canonical URL (the original one meant to be indexed) by using the canonical tag.
- Don’t redirect users accessing deep links back to your web app’s homepage.
- If using client-side or hybrid rendering be sure to support browser navigation with the History API.
- Use Mobile First Responsive Design. First of all, users use their smartphone to find something. Therefore, you should build your PWA according to this scheme. This is also rated positively by Google, because Google focuses on Mobile First.
How to Test Progressive Web Apps (PWA)?
After building PWA, it is important to test your PWA to check indexing and performance and then fix issues.
To start validating PWAs we can use the checklist with PWAs best practices that Google has created to verify that a “baseline” (fundamental) as well as “exemplary” (ideal) PWA experience is provided -including many of the PWAs functionalities as well as optimization principles shared before.
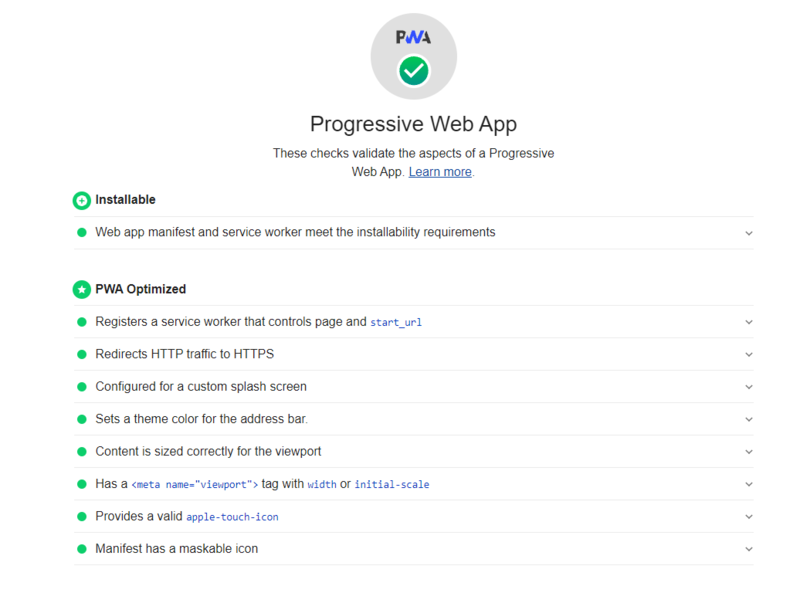
Then, you can use Lighthouse to check the website for performance, accessibility, PWA compliance etc. automatically.
The report contains a list of checks, metrics, and recommendations for the website improvement. The Progressive Web App section contains the majority of checks from the Google PWA checklist, as well as a reminder of additional items to check manually:
- The site works cross-browser
- Page transitions don’t feel like they block on the network
- Each page has a URL

Progressive Web Apps: Stats and Examples
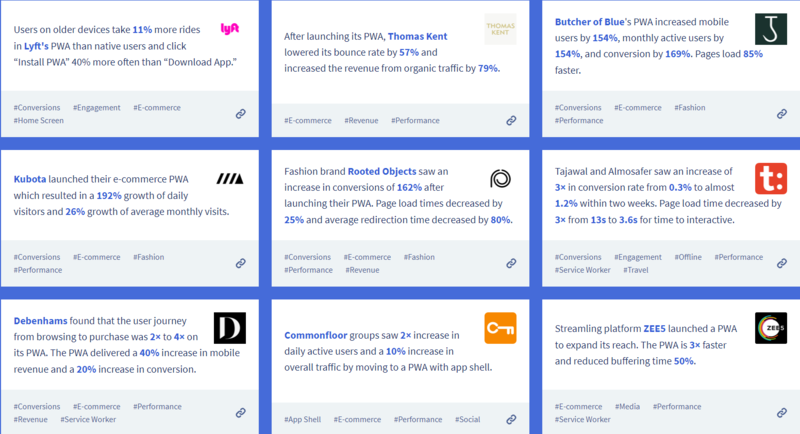
There are many success stories from varied business verticals of how implementing PWAs caused improvement in various KPIs. Below are 10 stats and examples of PWA’s successes.
- Users on older devices take 11% more rides in Lyft’s PWA than native users and click “Install PWA” 40% more often than “Download App.”
- Streamling platform ZEE5 launched a PWA to expand its reach. The PWA is 3× faster and reduced buffering time 50%.
- The Starbucks PWA has increased daily active users 2×. Orders on desktop are nearly the same rate as mobile.
- Tinder cut load times from 11.91 seconds to 4.69 seconds with their new PWA. The PWA is 90% smaller than Tinder’s native Android app. User engagement is up across the board on the PWA.
- Pinterest rebuilt their mobile site as a PWA and core engagements increase by 60%. They also saw a 44% increase in user-generated ad revenue and time spent on the site has increased by 40%.
- Forbes’ PWA loads in 2.5 seconds on mobile compared to 6.5 seconds for its previous site. Impressions per visit are up 10%.
- Flipkart’s PWA is driving 50% of its new customer acquisition. Nearly 60% of visitors to the PWA had previously uninstalled the native app primarily to save space.
- Twitter Lite saw a 65% increase in pages per session, 75% in Tweets, and a 20% decrease in bounce rate. Twitter Lite loads in under 3 seconds for repeat visits even on slow networks.
- AliExpress improved conversion rate for new users by 104% across all browsers, with 2× more pages visited and 74% more time spent per session.
- Trivago saw an increase of 150% for people who add its PWA to the home screen. Increased engagement led to a 97% increase in clickouts to hotel offers. Users who go offline while browsing can continue to access the site and 67% continue to browse the site when they come back online.
Wrapping it Up
As you can see, the creation of PWA or migration of a website to PWA is a complex and challenging exercise. In other words, PWA isn’t for all cases.
If your business is happy with the experience its current site offers, then there is no reason to implement a Progressive Web App. The only reason to implement a PWA is to take advantage of the development, business, and user experience benefits it can deliver.
If you decide to implement PWA, please make sure that you completely understand the stack of technologies, cost, possible tech problems, and SEO issues.
