App Icon Size and Best Practices for iPhone and Android
App icons give us the first impression and therefore every app needs a beautiful and memorable icon that attracts attention in the App Store. However, no matter how impressive your icon is, it has first to meet the technical requirements and size standard posed by Apple, Google, Huawei and more.
In this article, I will walk you through the app icon size standard used for Apple App Store, Google Play and Huawei App Gallery.
You can bookmark this page for later check or share it with the designers so they can create the correct app icon at the first time.
Related: App Screenshot Sizes for App Store & Google Play (2023)
Contents
Requirements for Apple App Store Icon Sizes
Apple provides detailed descriptions of what it expects from a right mobile icon from size to the overall user experience. Below you will find app store icon size requirements.
iOS App Icon Sizes
Provide different sized icons for different devices. Make sure that your app icon looks great on all the devices you support.
| Device or context | Icon size |
| iPhone | 180px × 180px (60pt × 60pt @3x) 120px × 120px (60pt × 60pt @2x) |
| iPad Pro | 167px × 167px (83.5pt × 83.5pt @2x) |
| iPad, iPad mini | 152px × 152px (76pt × 76pt @2x) |
| App Store | 1024px × 1024px (1024pt × 1024pt @1x) |

⚠️ Every app should also provide a small icon that iOS can display when the app name matches a term in a Spotlight search. Additionally, apps with settings should provide a small icon to display in the built-in Settings app, and apps that support notifications should provide a small icon to display in notifications. All icons should clearly identify your app—ideally, they should match your app icon.
| Device | Spotlight icon size |
| iPhone | 120px × 120px (40pt × 40pt @3x) 80px × 80px (40pt × 40pt @2x) |
| iPad Pro, iPad, iPad mini | 80px × 80px (40pt × 40pt @2x) |
| Device | Settings icon size |
| iPhone | 87px × 87px (29pt × 29pt @3x) 58px × 58px (29pt × 29pt @2x) |
| iPad Pro, iPad, iPad mini | 58px × 58px (29pt × 29pt @2x) |
| Device | Notification icon size |
| iPhone | 60px × 60px (20pt × 20pt @3x) 40px × 40px (20pt × 20pt @2x) |
| iPad Pro, iPad, iPad mini | 40px × 40px (20pt × 20pt @2x) |
iOS App Icon Attributes
All app icons should adhere to the following specifications.
| Attribute | Value |
| Format | PNG |
| Color space | Display P3 (wide-gamut color), sRGB (color), or Gray Gamma 2.2 (grayscale). See Color Management. |
| Layers | Flattened with no transparency |
| Resolution | Varies. See Image Size and Resolution. |
| Shape | Square with no rounded corners |
Requirements for Google Play Icon Sizes
Here’s the guidelines you should follow when creating assets for your app’s listing on Google Play.
Google Play Icon Size
- Final size: 512px x 512px
- Format: 32-bit PNG
- Color space: sRGB
- Max file size: 1024KB
- Shape: Full square – Google Play dynamically handles masking. Radius will be equivalent to 20% of icon size.
- Shadow: None – Google Play dynamically handles shadows. See ‘Shadows’ section below on including shadows within your artwork.
⚠️Tips: Don’t use badges or text that suggest store ranking, price or Google Play categories (such as “top”, “new”, or “sale”) on your icon.
Android Launcher Icon Size
| Density | size | Location (under res) | Ratio | Screen | Margin |
| XXXHDPI | 192×192 | mipmap-xxxhdpi | 4 | 640 DPI | 12 to 16 pixels |
| XXHDPI | 144×144 | mipmap-xxhdpi | 3 | 480 DPI | 8 to 12 pixels |
| XHDPI | 96×96 | mipmap-xhdpi | 2 | 320 DPI | 6 to 8 pixels |
| HDPI | 72×72 | mipmap-hdpi | 1.5 | 240 DPI | 4 to 6 pixels |
| MDPI | 48×48 | mipmap-mdpi | 1 | 160 DPI | 3 to 4 pixels |
| LDPI (optional) | 36×36 | mipmap-ldpi | 0.75 | 120 DPI | 2 to 3 pixels |
Note: Android 8.0 (API level 26) introduces adaptive launcher icons, which can display a variety of shapes across different device models. For example, an adaptive launcher icon can display a circular shape on one OEM device, and display a squircle on another device. Each device OEM provides a mask, which the system then uses to render all adaptive icons with the same shape. Adaptive launcher icons are also used in shortcuts, the Settings app, sharing dialogs, and the overview screen.
Requirements for Huawei AppGallery App iCon Size
AppGallery is the app store of Huawei, just like Apple App Store is for Apple and Google Play Store is for Google. Huawei AppGallery has now exceeded 580 million monthly active users (MAU) for this app distribution platform among global consumers. Therefore, you should not miss out it.
Learn how to publish your app on Huawei App Gallery.
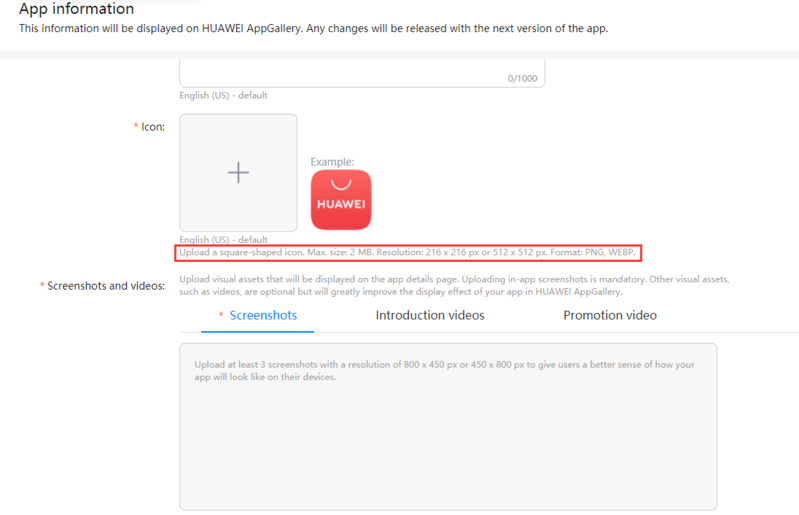
Let’s check the icon size you need to know to upload app to Huawei AppGallery.
- Shape: Full square
- Max. size: 2 MB
- Resolution: 216 x 216 px or 512 x 512 px
- Format: PNG, WEBP.

Here’s the whole list of App icon size requirements you need to know when you build an app and publish an app. It may be helpful for new developers because creating an app icon in correct size is the precondition to summit your app to App Store successfully.
If you found this article is informative, please share it!
