What are Open Graph Tags and How to Use Them
Contents
As a SEOer, we always keep creating awesome contents and building more high-quality backlinks. However, have you ever though how to make your content visible to as many people as possible? Share it on social media, exactly. But do you know how to properly optimize the content you share via Facebook, Twitter, and LinkedIn?
To be honest, not many of us know how to implement open graph (OG) to ensure that our content looks great when sharing on social networks. Open Graph tags are easy to overlook!
In this post, we’ll learn what are Open Graph tags, how they impact on social media and SEO, and how to add open graph meta tags in your website.
Let’s dive in.
Open Graph is an internet protocol that was originally created by Facebook to standardize the use of metadata within a webpage to represent the content of a page.
When you run the Open Graph protocol on your website, you turn it into a rich ‘graph’ object, giving you better control over how your material appears on sites like Facebook, Twitter, WhatsApp and LinkedIn.
Using the protocol allows you to optimize your content for clicks within these networks, which can then in turn impact your traffic, brand reputation and even your search engine rankings.
My article looks like this when it’s shared on Facebook:

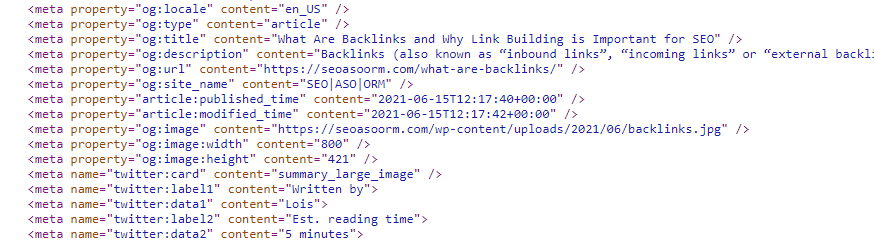
When we pull up the source code, this is what the Open Graph implementation looks like:

What makes you click on a social media post? The photo, the headline, the description?
The Open Graph protocol was built specifically to deliver content previews within the social graph. By using Open Graph tags, you can essentially control what people see when they share your website. By adding a relevant image, title and content, you have a much higher chance of getting viewers interested enough to click your website.
Group and Location Targeting
Advanced OG experts can use this technology to improve group and location targeting, which means that certain pieces of information are only displayed to users in a specific area.
Drive Traffic to Your Website and Help SEO Indirectly
Officially, Open Graph does not have a direct impact on your on-page SEO and it just seems to be here to optimize your social links.
However, it’s common knowledge that social media is the primary driver of web traffic. Open Graph tags have no direct impact on the page’s SEO, but they improve the display and the usability of your links on social media, which is no less essential.
Part 3: Examples and Explanations of Open Graph Meta Properties
To take advantage of the Open Graph protocol, you may produce tags for the following areas.
og:title
This Open Graph tag will title your content. Make sure that its size doesn’t exceed 65 characters, otherwise it will be truncated.
This portion of the code will look something like:
<meta property="og:title" content=" What are Open Graph Tags and How to Use it for SEO " />og:url
This represents the canonical URL of the object that will be shown in the graphic.
This portion of the code will look something like:
<meta property="og:url" content="http://www.yourwonderfulsite.com"/>og:type
This represents the type of object, for example, a book, video, audio or article.
If you do not indicate a specific type of content, ‘website’ is generally assumed by default. This particular Open Graph protocol tag can be important if the content represents something in real-life.
This portion of the code will look something like:
<meta property="og:type" content="article" />og:description
This description controls how the link will be described when it shows up in someone’s feed. Try to write something around two sentences long and make it really relevant to the content in the page or post.
This portion of the code will look something like:
<meta property="og:type" content="An engaging, entertaining website description." />og:image
This is where you specify an image URL so that an image will always be shown alongside content you share in the social graph.
This makes your posts stand out against status updates that only contain text in people’s crowded timelines.
Facebook recommends using images that are at least 1200 x 630 pixels up to a maximum of 8MB in size, and at the very least you should use images that are 600 x 315 pixels. The most frequently recommended resolution for an OG image is 1200 pixels x 627 pixels
This portion of the code will look something like:
<meta property="og:image" content="http://www.yourwonderfulsite.com/image-name.jpg" />og:audio
This will allow you to add a URL to an audio file.
This portion of the code will look something like:
<meta property="og:audio" content="https://examplewebsite.com/soundfile.mp3" />og:video
This will allow you to use a video file that is supposed to go along with your content.
This portion of the code will look something like:
<meta property="og:video" content="https://examplewebsite.com/video/file.mp4" />og:locale
This Open Graph tag allows you to set the location and language territory. You could say that og:locale is similar to the hreflang attribute in SEO in its intended use—targeting an audience.
By default, the locale value is en_US and is not needed unless it is not English or is outside the United States.
If you have the content available for other locales, you can define alternative versions using og:locale:alternate.
This portion of the code will look something like:
<meta property="og:locale" content="en_US" />
<meta property="og:locale:alternate" content="ja-JP" />
og:site_name
This will allow you to display the name of the overall site if your content is part of something larger.
This portion of the code will look something like:
<meta property="og:site_name" content="SEO|ASO|ORM" />Like other meta tags, the Open Graph tags must be in the head of an HTML page. If you change the HTML yourself, these tags can by added using any HTML editor. If you are using a CMS like WordPress, you can change the template or use a plugin like Yoast to manage these tags.
Following is an example of how the Open Graph meta properties look when added to the <head> tag of the detailed page:
<meta property="og:title" content="<!-- the Open Graph title that you specified -->">
<meta property="og:description" content="<!-- the Open Graph description that you specified -->">
<meta property="og:type" content="website">
<meta property="og:url" content="<!-- the canonical URL of your content item -->">
<meta property="og:image" content="<!-- the link to the image that will be displayed in the Open Graph -->">
<meta property="og:video" content="<!-- the link to the video that will be displayed in the Open Graph -->">
<meta property="og:site_name" content="<!-- the automatically added name of the site -->">
Luckily, our favorite social networks also provide tools to help us debug our tags. Once you make sure that your tags are actually showing up in the source code of your website, you’ll be able to preview how your website will look in the feed.
- Twitter: https://cards-dev.twitter.com/validator
- Facebook: https://developers.facebook.com/tools/debug/
- Pinterest: https://developers.pinterest.com/tools/url-debugger/
Summary
Implementing OG is easy and use because it can help improve the performance of your social profiles and drive more traffic to your website.
Make sure you have implemented Open Graph tags in your website before you ask for a like or share button to be added to your site.
