Google核心网页指标Core Web Vitals终极指南
Core Web Vitals (核心页面指标)是Google用于衡量用户体验的页面体验信号的一部分。它包含三个指标:LCP(最大内容渲染时间)、FID(首次输入延迟)、CLS (累积布局偏移)。
2020年5月,Google宣布 Core Web Vitals 将成为页面体验更新的一部分,因此成为排名因素。自 2021 年 6 月以来,移动页面体验信号已用于排名,而桌面版本也在在2022 年2月生效。
尽管业界对于Core Web Vitals 对排名的实际影响存在不同意见,但这些指标提供了一种评估用户体验的可量化方式,超越了搜索排名。确保您的页面提供出色的体验是满足用户在访问您的页面后完成一系列互动的基础。
本文将解释了每个 Core Web Vitals 指标测量的内容、如何分析您的CWV报告以及如何改进您的 Core Web Vitals 以提供更好的用户体验。

Contents
什么是核心网页指标?
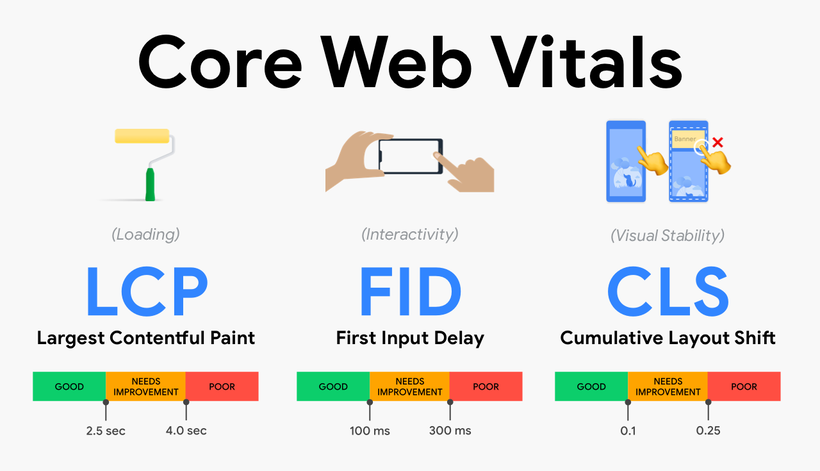
Core Web Vitals 是一组与速度、互动性、及视觉稳定性相关的面向用户的指标,可帮助网站所有者衡量用户在网站上的体验. 具体来说,它通过以下三种指标衡量用户体验的特定方面:
1. LCP(Largest Contentful Paint-最大内容渲染时间)
从用户请求网址到在视口中渲染最大可见内容元素所需的时间。最大的元素通常是图片或视频,也可能是大型块级文本元素。此指标很重要,因为它可以告诉浏览者网址会真正加载。
2. FID(First Input Delay-首次输入延迟)
从用户首次与您的网页互动(点击链接、点按按钮,等等)到浏览器响应此次互动之间的用时。这种衡量方案的对象是被用户首次点击的任何互动式元素。此指标在用户需要执行操作的网页上非常重要,因为可据此判断网页进入互动状态的时间。
3. CLS(Cumulative Layout Shift-累积布局偏移)
CLS 会衡量在网页的整个生命周期内发生的所有意外布局偏移的得分总和。得分是零到任意正数,其中 0 表示无偏移,且数字越大,网页的布局偏移越大。此指标很重要,因为当用户尝试与网页元素互动时,如果网页元素出现偏移,这会导致糟糕的用户体验。
对于这些指标中的每一个,Google 都给出了“欠佳”、“需要改进”和“良好”标签。
| 良好 | 需要改进 | 欠佳 | |
| LCP | <=2.5 秒 | <=4 秒 | >4 秒 |
| FID | <=100 毫秒 | <=300 毫秒 | >300 毫秒 |
| CLS | <=0.1 | <=0.25 | >0.25 |
为了大多数用户都有良好的访问体验,你的页面中应该至少有75%达到各项指标的良好状态。还应该注意的是,如果某网址的特定指标的数据量低于阈值,报告将忽略此网址的该指标。这种情况下,你可以根据整个网站的情况或部分网页推断出数据。
Core Web Vitals 如何影响 SEO?
我们知道Core Web Vitals 是确定的 Google 排名因素,但它们对排名的实际影响却众说纷纭。
以下是 John Mueller 于 2021 年 2 月 26 日关于Core Web Vitals 对搜索结果影响的问题的回应:
[…] Relevance is still, by far, much more important. So just because your website is faster with regards to the Core Web Vitals than some competitor’s doesn’t necessarily mean that, come May, you will jump to position number one in the search results. […] It should make sense for us to show the site in the search results. Because as you can imagine, a really fast website might be one that’s completely empty. But that’s not very useful for users. So it’s useful to keep that in mind when it comes to Core Web Vitals. It is something that users notice. It is something that we will start using for ranking. But it’s not going to change everything completely. So it’s not going to destroy your site and remove it from the index if you have it wrong. It’s not going to catapult you from page 10 to number-one position if you get it right.
在 Twitter 帖子中,John 试图更详细地展示 CWV 分数的影响:
总体来说,John Mueller并不认为Core Web Vitals将对您的网站排名产生明显的影响。
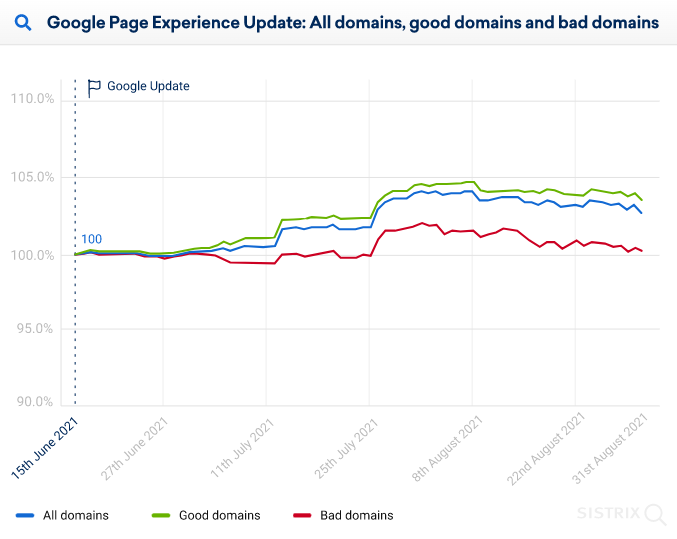
而在SEO行业内,衡量 Core Web Vitals 对排名的影响一直很困难。当页面体验更新推出时,搜索中发生了许多其他更新。这使得将CWV 的影响与其他变化区分开来变得很棘手。
据SISTRIX, CWV三个指标都达到良好状态的页面可见度比平均水平高出了1个百分点。同时,在 SISTRIX 的可见性指数中,至少一项 CWV 指标处于“欠佳”状态的页面可见度较平均较低了2.7个百分点。

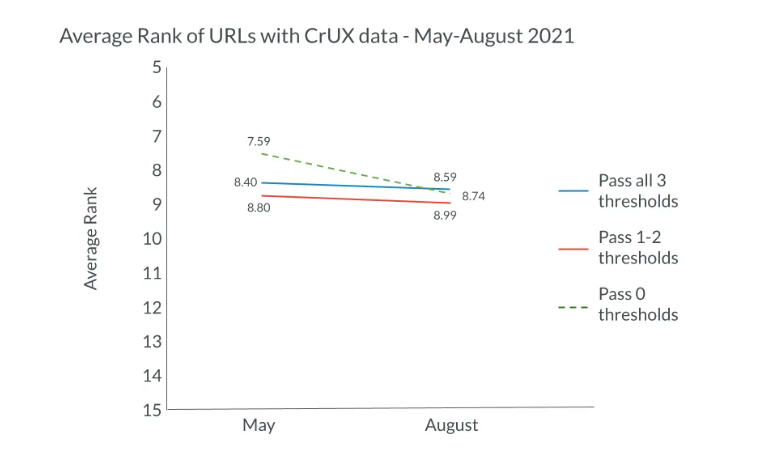
Moz发现 CWV 指标的最显著影响发生在未通过所有三个指标测试的 URL 上,它们的排名下降了1.15。

无论Core Web Vitals是否显著影响搜索排名,它的影响远远超出了单纯的排名因素。从根本上来说,用户体验可以影响您业务的成功——例如,它可以提高转化率。约翰在回应 Reddit 帖子时总结了这一点:
“The other thing to keep in mind with core web vitals is that it’s more than a random ranking factor, it’s also something that affects your site’s usability after it ranks (when people actually visit). If you get more traffic (from other SEO efforts) and your conversion rate is low, that traffic is not going to be as useful as when you have a higher conversion rate (assuming UX/speed affects your conversion rate, which it usually does). CWV is a great way of recognizing and quantifying common user annoyances.”
核心网页指标的测量工具
我们现在已经了解了CWV对网站的重要性,但我们网站的实际CWV指标表现如何呢?
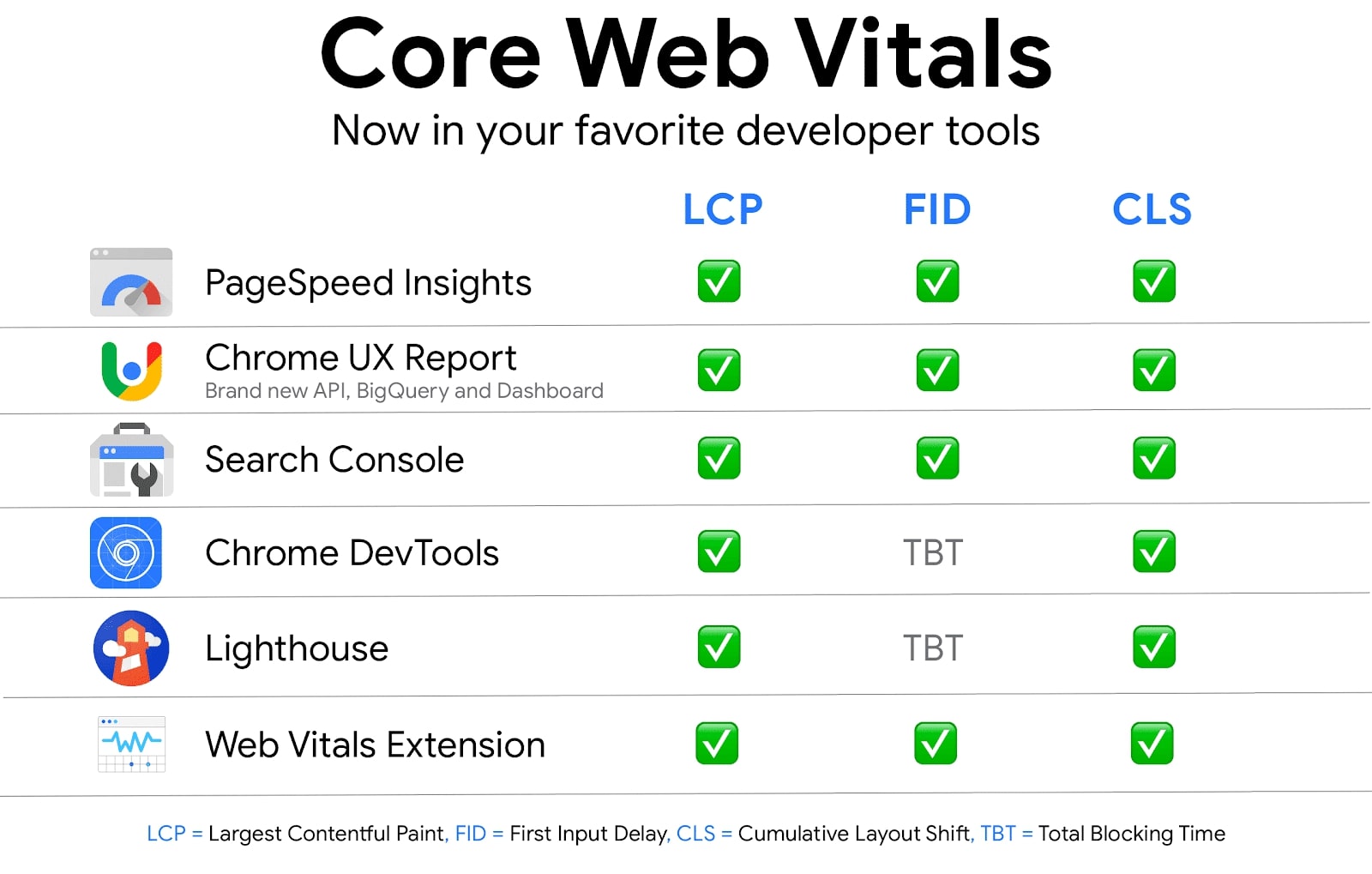
衡量 CWV 的方法有很多种,为了方便网站所有者,Google 不断增加测量工具的数量。目前,Google提供了 6 种不同的方法来分析和评估 LCP、FID 和 CLS。

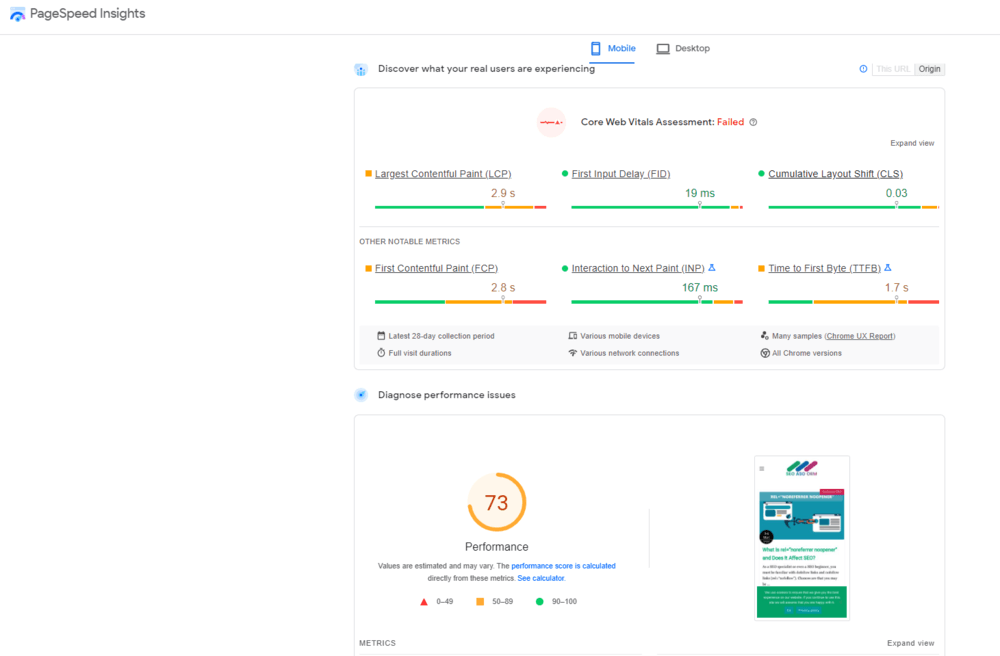
1. PageSpeed Insights
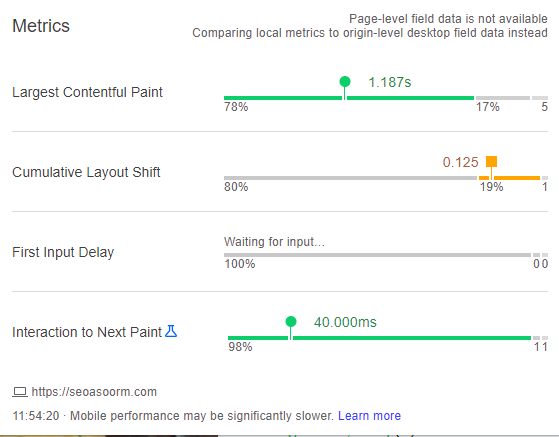
PageSpeed Insights是最常用于检查网站性能的工具。因为与其他大部分在此列表中的工具不同,此工具可以同时显示页面的实验室数据和真实用户数据。

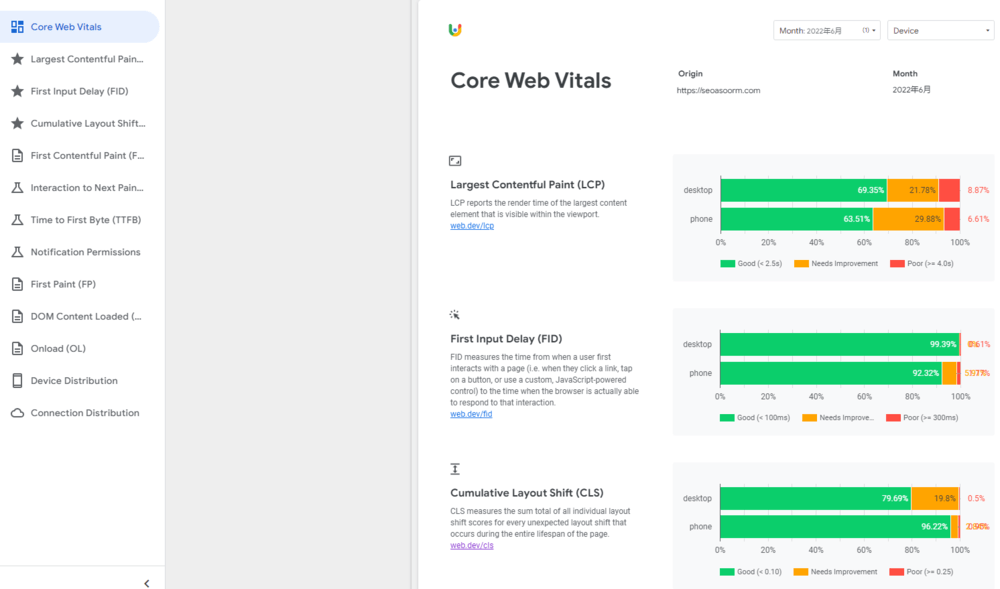
2. Chrome UX Report
Chrome用户体验报告(CrUX) 是数百万个网站上真实用户体验数据的公共数据集。该数据集还包括有关设备和连接类型的信息,从而可以更全面地评估和比较不同技术和站点之间的用户体验。
从 Chrome 用户体验报告中提取数据洞察的主要方法有四种,其复杂程度不一。为了快速轻松地分析网站性能,推荐使用CrUX Dashboard和PageSpeed Insights工具。此外,它还支持BigQuery 及API。

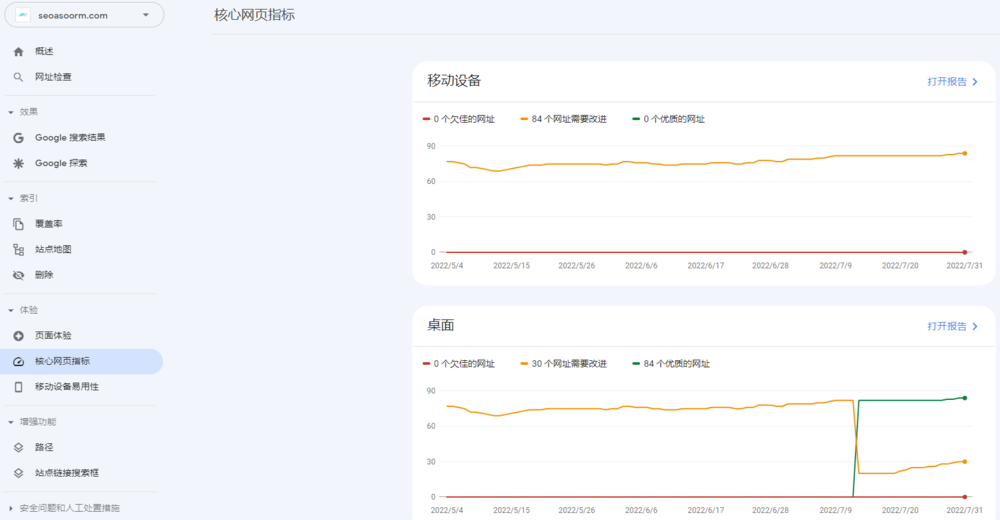
3. Google Search Console
您可以在 Google Search Console 中找到专门针对 Core Web Vitals 的报告。在 GSC 主视图中,您将在“核心网页指标”报告中找到它:

打开其中一份报告后,您可以看到具有相应状态的 URL 概览,包括导致这些状态的现有问题。如果单击状态,您将看到受问题影响的 URL 列表。然后,您可以开始解决问题。使用此报告的好处是您可以查看站点内所有索引页面的数据,而不必分析每个 URL 。
Google Search Console 报告的数据来自 Chrome UX 报告,反映了访问 URL 的真实用户的体验。
4. Chrome DevTools
Chrome DevTools 是一组直接内置在 Google Chrome 浏览器中的 Web 开发人员工具,可用来对网站进行迭代、调试和分析。在页面元素上右键点击,选择 “检查”可打开该工具。随后,你可以在该工具中打开Lighthouse。

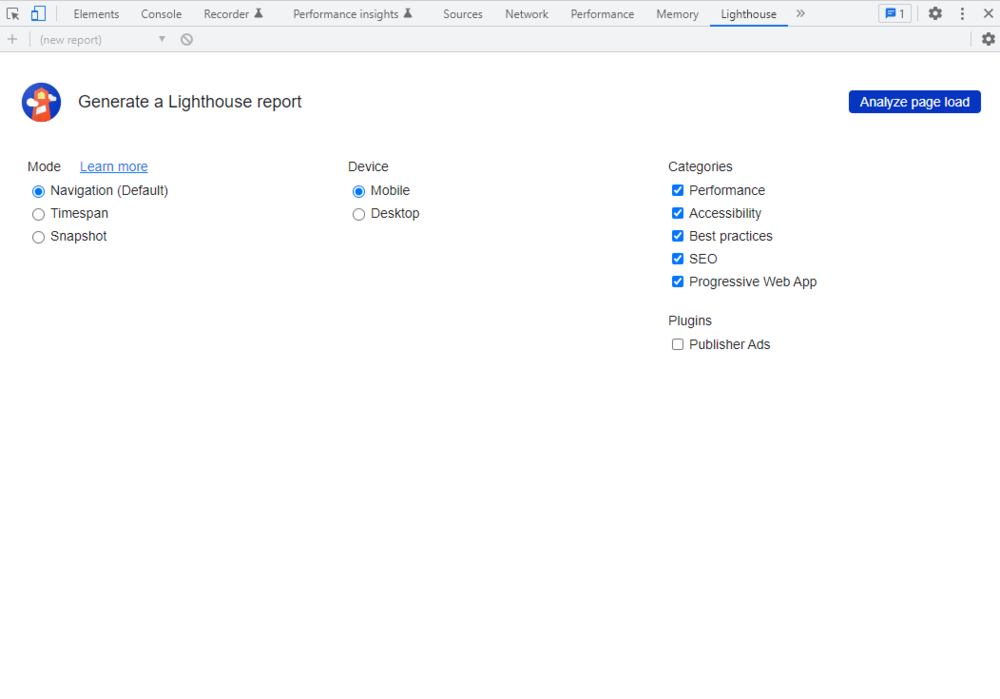
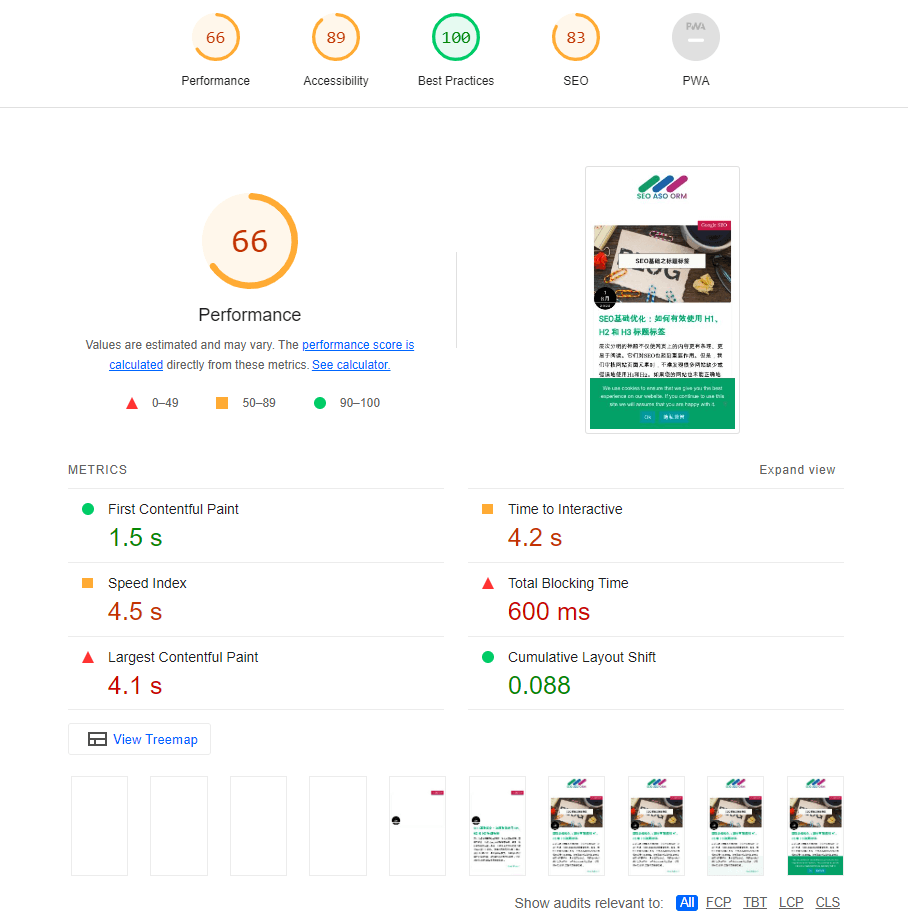
5. Lighthouse
您可以在 Chrome DevTools 中访问 Lighthouse。
请务必注意,Lighthouse使用的是实验室数据。 要在 Lighthouse 中分析 Core Web Vitals,请使用隐身模式,因为添加到 Chrome 的任何插件或扩展程序都会影响页面的加载方式并显示不准确的结果。
在您要分析的页面上选择生成报告后,您将看到评估结果和一些其他实用细节,例如最佳实践和 SEO 检查。您还可以查看建议的操作以进一步改善您的页面加载。

6. Web Vitals Extension
你可以从可从 Google Chrome Web Store 安装Web Vitals 扩展程序。该程序也将为您提供CWV相关的指标数据。

如何改进您的 Core Web Vitals 指标
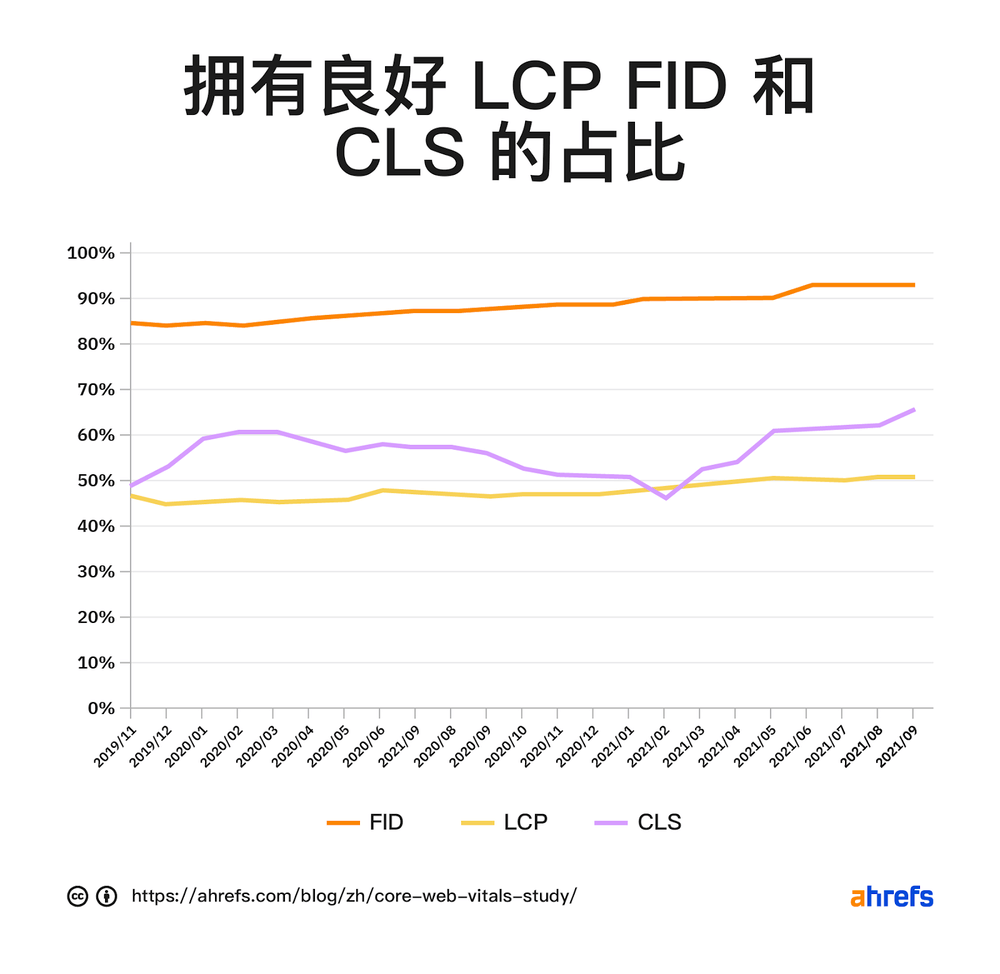
Ahrefs对 Core Web Vitals 进行了一项研究,并分析了大量网站的CWV数据。研究表明,在 2022 年,大约 33%的网站Core Web Vitals的相关指标达到了良好状态。这比上一年增加了约 10%,表明网站正在变得越来越快。
如果经过测量,您的网站的Core Web Vitals的相关指标未达到理想值,你可以通过以下我们介绍的方法改进。
1. LCP
LCP(最大内容渲染时间)是一个衡量页面主要内容加载时间的指标。主要内容通常是主图、视频或大段文字。LCP 应该在页面开始加载后的 2.5 秒内发生,以提供良好的体验。如果 LCP 较高且元素加载时间较长,则用户将需要等待页面元素加载,从而对他们的体验产生负面影响。
根据 Ahrefs 的研究,与 FID和 CLS 相比,LCP 似乎是最复杂和最具挑战性的指标。与桌面相比,网站似乎在移动设备上的 LCP 优化更加困难。这可能是因为连接速度和移动 CPU 的处理能力较低导致的。

LCP 评分不佳通常由以下原因引起:
- 缓慢的服务器响应时间(可以通过 TTFB 指标来衡量)
- 阻止渲染CSS 或 JavaScript 文件
- 页面上资源的加载时间很长
- 客户端渲染缓慢
如果你的网页LCP同样大于2.5秒,那么你可以通过以下方式进行优化。
1. 寻找最大的LCP元素
优化 LCP的核心是找出哪个元素是您的 LCP 元素并使其在用户的浏览器中呈现得更快。
以下是使用 Google Chrome 查找 LCP 元素的方法:
- 打开您要为其查找最大元素的页面。
- 打开 Chrome DevTools。
- 导航到性能选项卡。
- 单击记录(或 Ctrl+E – 这将开始分析您打开的页面的性能)。
- 使用 Ctrl+Shift+R 重新加载页面 (不要使用F5重新加载)。
- 在 DevTools 中停止录制并在 Timings 部分中查找 LCP。
- 悬停或单击 LCP 将显示决定 LCP 分数的最大元素。
你应该如何优化你的 LCP 取决于它的元素类型。
- 如果它是一个图像并且你的服务器不是罪魁祸首,那么适当的压缩图片将能提高LCP分数。
- 对于文本,确保将其放置在浏览器从服务器获取的初始 HTML 响应中。
2. 服务器优化
如果您的服务器对浏览器发送的请求反应缓慢,您的 LCP 就会受到影响。
服务器响应缓慢的原因可能是:
- 在响应浏览器之前必须运行复杂的计算
- 服务器端生成动态页面而不是提供静态页面
- 服务器因请求过载而无法及时处理所有请求
以下是解决服务器性能缓慢的一些方法:
1)选择更快的托管服务:更快的托管可以提高页面性能的许多方面,因此最好有意识地为您的网站选择合适的托管服务。
2)使用 CDN:CDN 可以帮助您更快地将内容展示给世界各地的用户。如果您使用单个服务器,则世界另一端的用户将不得不等待更长时间,直到他们的浏览器可以呈现您的内容。
3)启用缓存:缓存是一种在资源下载一次后存储它们的副本的技术,这样就不必在每次浏览器需要它们时都下载它们。如果您想要一个高性能的站点,这一点至关重要。此外,利用缓存将有益于您的性能,而不仅仅是提高 LCP。
3. 消除阻塞页面渲染的资源
当浏览器开始解析从服务器下载的初始 HTML 时,加载网页的过程就开始了。
每当浏览器需要加载外部 CSS 或 JavaScript 资源时,解析 HTML、基于它生成 DOM、以及最终渲染页面都会暂停。
我们的网站上都有阻塞渲染的资源。如果这些阻塞渲染资源过多时就会严重影响 Web 性能。当这种情况发生时,可以使用一些工具来帮我检测出来,比如 Lighthouse,PageSpeed Insights等工具。
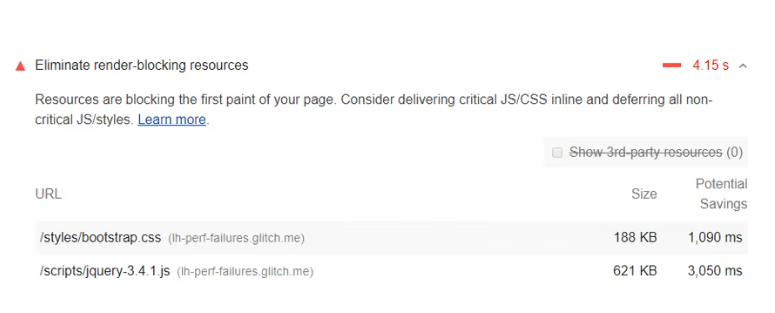
当使用 Lighthouse 测试一个页面时,如果页面有阻塞渲染资源存在,那么在检测报告的“
DIAGNOSTICS(诊断)”选项中会列出所有阻塞渲染资源的 URL:

优化或消除阻塞页面渲染的资源是一个较复杂的过程,但一般涉及以下两个方面:
1)延迟或内联非关键 JavaScript
JavaScript 文件特别有可能对 LCP 分数产生负面影响。
如果为非关键 JS 脚本分配延迟状态,则浏览器可以在加载和处理 JS 之前解析 HTML 并构建 DOM。因此,减少了 JS 的渲染阻塞影响,并且可以获得更好的 LCP 分数。
您还可以在 HTML 中内联您的 JS,以防止渲染延迟并在页面加载时尽早运行它。
2)内联或减少关键的 CSS 文件
您的关键 CSS 代码需要尽快加载。使 CSS 加载速度更快的方法之一是将 CSS 内联到 HTML 中。
或者,如果 CSS 太大,您可以减小其大小。
要减小大小,您可以:
- 延迟非关键的 CSS
- 缩小(删除多余的空格、缩进和注释)并压缩 CSS
- 删除未使用的 CSS 文件
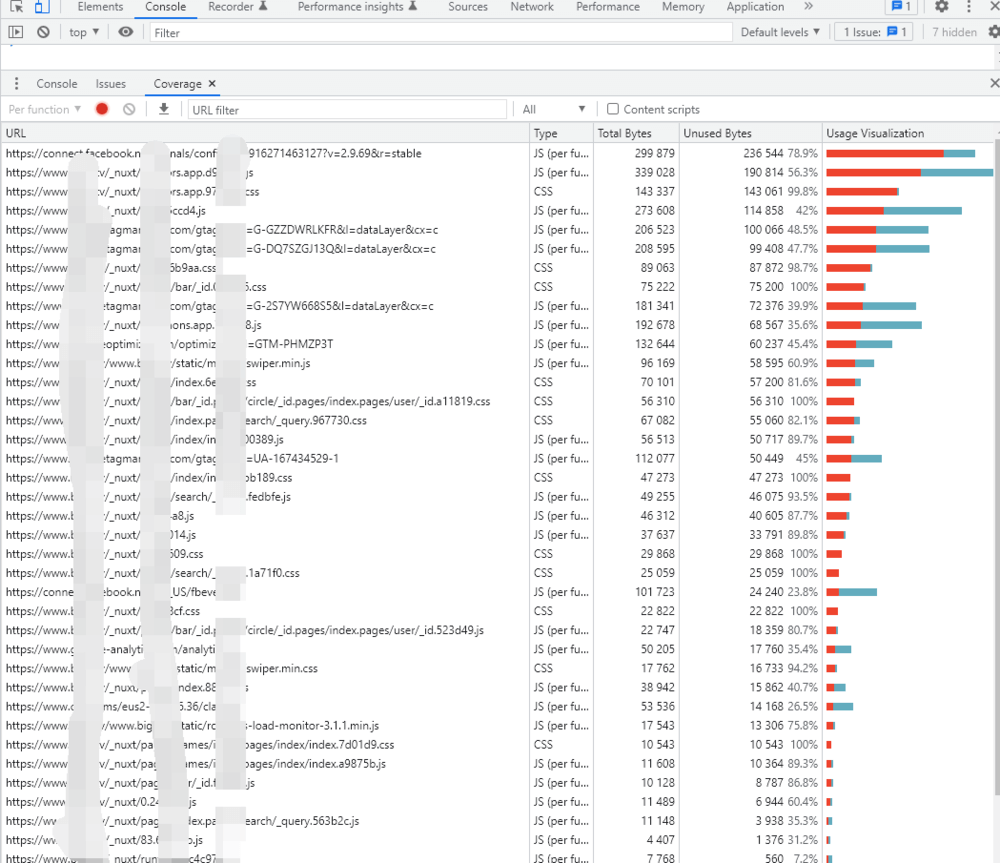
注意:您可以使用 Chrome DevTools 中的Coverage选项卡来识别非关键 CSS 和 JS。

4. 压缩图像
图像压缩是在图像质量和文件大小之间保持平衡的艺术。
由于对于大多数网站来说,LCP 元素是图像,因此优化图像对于获得良好的 LCP 分数至关重要。
您还可以通过以下方式调整图像:
为您的图像提供最佳图像尺寸
使用适当的现代图像格式,例如WEBP
5. 压缩文本资源
呈现页面所需的任何文本文件(HTML、CSS 和 JavaScript)都可以使用 Gzip、Brotli 或其他压缩方法进行压缩,以最小化它们的大小并降低LCP分数。
2. FID
FID (首次输入延迟)衡量用户与页面交互所需的时间。这些交互可以包括以下操作:
- 单击导航中的链接
- 在注册表单字段中输入电子邮件地址
- 从下拉菜单中选择一个选项
我们的目标是FID不超过 100 毫秒 —— 100毫秒大约是让用户感觉到系统在瞬间做出反应的极限。
FID 得分不佳的一个常见原因是浏览器的主线程(在新标签中打开)正忙于解析和执行 CSS或JavaScript 代码。当主线程忙时,它还不能响应用户的交互。因此如果您的FID指标未能达到“良好”状态,你可能需要通过JavaScript 或 CSS来优化。
1)优化CSS
对于 CSS 文件,需要尽快下载和解析,以便浏览器渲染页面的布局。因此,减少 CSS 对FID是有限的。但是,您仍可以缩小CSS或删除未使用的 CSS 代码。
2)优化JavaScript
当FID较长时,JavaScript 任务通常是罪魁祸首。下面是一些可以用来减少主线程被 JavaScript 阻塞的策略:
- 将长任务分解成更小的异步任务
- 在服务器端静态生成尽可能多的内容
- 按需按需加载第三方代码(例如标签或分析)
- 延迟加载或删除未使用的 JavaScript
3. CLS
CLS(累积布局偏移)衡量页面的“视觉稳定性”。您的页面元素应尽可能稳定,以便用户轻松点击,并确保布局变化不会阻止他们完成所需的操作。
CLS 不像大多数其他指标那样以秒为单位进行衡量。它根据会话窗口大小工作,与在两个帧之间移动的元素(称为不稳定元素)相关,并测量它们在窗口中的移动。布局偏移分数是两个分量的乘积:“影响分数” (影响区域面积/会话窗口面积=影响分数
)和“距离分数” (最大移动距离 /会话窗口高度 = 距离分数)。
为了提供良好的用户体验,网站应努力将 CLS 分数控制在0.1或更低。
根据Google的说法,CLS 较差的最常见原因为:
- 无尺寸的图像
- 无尺寸的广告、嵌入和 iframe
- 动态注入的内容
- 导致不可见文本闪烁 (FOIT)/无样式文本闪烁 (FOUT) 的网络字体
- 在更新 DOM 之前等待网络响应的操作
那么我们可以根据以上原因一一找到对应的解决方案使CLS达到最佳状态。
1) 无尺寸的图像
始终在您的图像和视频元素上包含width和height属性,或者通过使用CSS 长宽比容器预留所需的空间。这种方法可以确保浏览器能够在加载图像期间在文档中分配正确的空间大小。
2)无尺寸的广告、嵌入和 iframe
广告是网络布局偏移的最主要因素之一。 广告生命周期中有许多时间点可以引发布局偏移:
- 当网站在 DOM 中插入广告容器时
- 当网站使用第一方代码调整广告容器的大小时
- 当广告标签库加载(并调整广告容器大小)时
- 当广告填满容器(以及在最终广告尺寸不同的情况下调整尺寸)时
你可以通过以下方式缓解这些布局偏移:
- 为广告位静态预留空间
- 避免在可视区域顶部附近放置广告
- 如果在广告位可见时没有返回广告,请通过显示占位符来避免折叠预留空间。
- 通过为广告位预留尽可能大的空间尺寸来消除偏移现象。
- 根据历史数据为广告位选择最有可能的尺寸。
3) 动态内容
您可能在试图加载一个网站时经历过由于在可视区域顶部或底部弹出用户界面而导致的布局偏移。与广告类似,这通常是由横幅和表格导致的,这些横幅和表格会使页面的其余内容发生位移。这些常见的横幅包括订阅消息、相关内容推荐、应用安装提示、GDRP通知等。
如果您需要显示上述类型的用户界面,请提前在可视区域中为其预留足够的空间,以便在加载时不会导致页面内容发生意外位移.
本质上动态注入的内容不应该出现在已经加载的内容之上。此规则的唯一例外是当更改是由用户交互引起的 —— 如果在交互后 500 毫秒内加载此类内容,则不会影响 CLS。因此,如果在某些情况下你需要动态添加某些内容,有几种方法可以避免意外布局偏移。
- 在一个固定尺寸的容器中用新内容替换旧内容,或者使用轮播,在过渡后删除旧内容。
- 让用户主动加载新内容,这样他们就不会对偏移(例如出现”加载更多”或”刷新”按钮)感到惊讶。
- 无缝加载屏幕外的内容,并向用户叠加一个通知,说明内容已经可用(例如,显示一个 “向上滚动 “按钮)。
4)导致不可见文本闪烁 (FOIT)/无样式文本闪烁 (FOUT) 的网络字体
下载和渲染网络字体可能通过两种方式导致布局偏移:
- 后备字体替换为新字体(FOUT:无样式文本闪烁)
- 新字体完成渲染前显示”不可见”文本(FOIT:不可见文本闪烁)
以下工具可以帮助您最大程度地减少这种情况:
- font-display使您能够通过使用auto、swap、block、fallback和optional值来修改自定义字体的渲染行为。遗憾的是,所有这些值(除 optional 外)都可能通过上述某种方式导致重排。
- 字体加载 API 可以减少获取必要字体所需的时间。
与 Core Web Vitals 相关的其他指标
除了 Core Web Vitals 之外,我们还需要了解一些其他有价值的 Web 性能指标,这些指标可以帮助评估 Web 上更完整用户体验,并可以帮助您诊断和解决与性能相关的问题。
1. 网站加载等待时间 (TTFB)
TTFB 是 Time To First Byte的缩写,是指从访客打开网站页面到网页内容开始呈现之间的等待时间。TTFB 可用于诊断 LCP 问题,例如服务器响应时间慢。
2. 总阻塞时间(TBT)
总阻塞时间 (TBT) 指标测量First Contentful Paint 首次内容绘制 (FCP)与Time to Interactive 可交互时间 (TTI)之间的总时间。它衡量的是浏览器 CPU 在加载页面时的忙碌程度。
3. 可交互时间 (TTI)
TTI 指标测量页面从开始加载到主要子资源完成渲染,并能够快速、可靠地响应用户输入所需的时间。此时间点的测量,是在 FCP 与主线程空闲(至少五秒钟没有长时间的任务)之间进行的。尽可能降低此指标将确保你的用户在尝试与你的页面进行交互时获得良好的体验。结合使用 TTI 和 TBT 可以大致了解浏览器在加载页面时的繁忙程度。
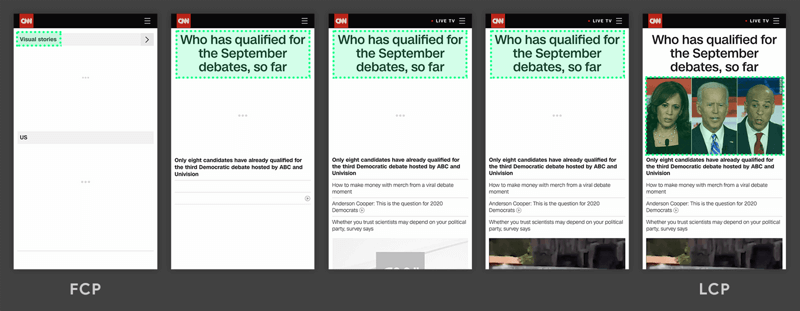
4. 首次内容绘制 (FCP)
首次内容绘制 (FCP) 指标测量页面从开始加载到页面内容的任何部分在屏幕上完成渲染的时间。

总结
我们很难说通过改进Core Web Vitals指标将能大幅提高您的搜索排名。但是,如果您花时间优化这些指标,您的用户将获得更令人满意的体验。
关注微信公众号,快速获得一手教程!