如何為 SEO 添加結構化資料(Structured Data )全攻略
Contents
結構化資料(Structured Data ) 是大多數SEO 從業人聽說過但很少有人能真正瞭解它以及使用它。
你可能聽說結構化資料對SEO很重要 —— 它能使您的內容突出顯示在搜索結果中。然而,很多人對於什麼是結構化資料、它的用途、以及如何為SEO目的實施結構化資料,仍然存在很多困惑。
如果您不是技術人員,完全瞭解結構化資料確實是比較困難的事,因此不必自責。即使是前端工程師或者技術SEO專家也會發現以通俗易懂的方式討論這個話題是一個挑戰。
本文試圖以盡可能淺顯易懂的方式介紹關於結構化資料的方方面面並最終教會大家如何正確地給自己的網站添加結構化資料。
首先我們瞭解一下什麼是結構化資料。

什麼是結構化資料?
結構化資料是一種提供網頁相關資訊並對網頁內容進行分類的標準化格式。它讓搜尋引擎能夠理解、提取和分類資料。它們還可以在搜尋引擎結果頁面 (SERP) 上顯示為豐富的結果。
結構化資料需要符合特定的格式。和任何電腦語言一樣,如果你想讓電腦正確地處理它,你必須遵守正確的語法。大多數 Google 搜索結構化資料使用 schema.org 詞條,但是就 Google 搜索的行為而言,Google 搜索中心文檔才是最終參考指。schema.org 上有很多屬性和物件對 Google 搜索而言並非必要屬性和物件,但它們可能對其他服務、工具和平臺來說很有用。
Schema.org 支援多種標記格式,但最常見的是 JSON-LD、Microdata 和 RDFa。
1. JSON-LD
“JavaScript Object Notation for Linked Data”的縮寫。JSON-LD是嵌入在<script>頁面標籤中的JavaScript。此標記不與使用者可見文本交錯顯示,使嵌套資料項目更易於表達。此外,Google 可以讀取通過 JavaScript 代碼或內容管理系統中的嵌入式微件等動態注入網頁內容的 JSON-LD 資料。這是Google推薦的格式。
2. 微數據(Microdata)
一種開放社區 HTML 規範,用於在 HTML 內容中嵌套結構化資料。與 RDFa 一樣,它會使用 HTML 標記屬性為您想讓以結構化資料形式顯示的屬性命名。它通常用在網頁正文中,但也可用在標頭中。使用這種格式,結構化資料將集成到頁面的主 HTML 中,這就是為什麼如果沒有正確實施,頁面更有可能崩潰的原因。
3. RDFa
一種 HTML5 擴展功能,通過引入與您要向搜尋引擎描述的使用者可見內容對應的 HTML 標記屬性來支援關聯的資料。RDFa 通常用在 HTML 網頁的標頭和主體部分中。
結構化資料如何説明你的SEO?
1. 説明Google理解您的內容並展示給正確的受眾
首先,需要明確的一點是,結構化資料的實施不是Google排名的直接因素之一。但是,John Mueller也在Twitter上指出,由於使用結構化資料可以讓搜尋引擎更容易理解網站,它可以提高你對特定關鍵字的排名,並幫助你定位到正確的受眾。
2. 富文本搜索結果將帶來更多流量和轉化
如果您想在搜尋引擎上顯示富文本搜索結果,則必須使用結構化資料。

上面顯示的富文本結果不僅包含藍色連結和頁面的元描述,還包括突出顯示的照片、使用者評分和製作時長。對於網站管理員來說,搜索結果中的這些額外內容提供了一個獨特的機會。帶有照片及高評分的搜索結果無疑比常規的藍色連結更具有吸引力。
除了食譜外,還有許多其他類型的富文本搜索結果。但無論是何種形式,富文本搜索結果都展示了比常規更多的、更吸引人的內容 —— 這些搜索結果可以提高點擊率及自然流量。Google也曾發佈一些結構化資料如何對各種KPI產生積極影響的案例。
結構化資料適用於哪些類型的網站?
結構化資料基本適用於所有類型的網站,但某些行業和業務類型受某些類型的結構化資料的影響可能更大。讓我們看一些例子:
- 本地企業:這包括擁有實體店的企業或公司。除了要做好本地SEO外,結構化資料可以在SERP中提供額外的本地資訊。例如,LocalBusiness可讓您指定營業時間。如果您的網站接受訂單或預訂,OrderAction和ReservationAction標記對您就很有幫助。
- 電商網站:你可以在您的產品頁面上使用產品標記以在SERP中顯示價格等資訊。評論標記可以讓您在SERP中顯示產品評分或評論。
除此之外,結構化資料開始根據行業變得非常具體。例如,金融機構可以將FinancialServices標記添加到其網站;航空公司可以使用Airline標記顯示航班時間和機票資訊;對於書籍、音樂甚至播客等創意作品的製作人,也有相應的標記。您可以查看完整的標記清單,並認真考慮哪些標記對您的業務有幫助。
如何添加結構化資料?
現在您已經知道什麼是結構化資料以及它們的重要性了,那麼讓我們來看看如何為您的網站添加結構化資料。
1. 選擇要標記的頁面
在開始添加任何結構化資料之前,您需要選擇要添加結構化資料的頁面。雖然您可以在全部頁面中添加結構化資料,但您最好首先關注那些最有價值的頁面。這些頁面可能是您的產品頁面、高流量的頁面、或其他高轉化率的頁面。您可以使用Google Analytics等免費工具快速查找相關頁面。
2. 流覽搜索功能庫並選擇要實現的功能
如果您查看 Schema.org 網站,您會注意到您可以添加的結構化資料無窮無盡。但是,並非所有這些標記都與您的網站相關。例如,並非每個連結都需要在其旁邊顯示評論,並非每種類型的資訊都適合知識圖譜等等。因此,在開始添加結構化資料之前,您需要確定要標記的內容以及應該如何進行標記。
我們建議您流覽搜索功能庫瞭解Google搜索結果支援的結構化資料。
3. 創建結構化資料
儘管聽起來添加結構化資料在技術上是一件很具有挑戰的事,但實際上使用結構化資料並不一定需要編寫代碼。有許多工具和資源可以使添加結構化資料的過程更容易。
選項 1:使用 Google 的結構化資料標記助手
Google 的結構化資料標記助手工具是一種向您的網站添加結構化資料的簡單方法。它不需要任何技術知識。您需要做的就是打開該工具,選擇您要標記的資料類型,然後粘貼您的 URL。以下我選擇Structured Data的英文版本文章舉例實施步驟。
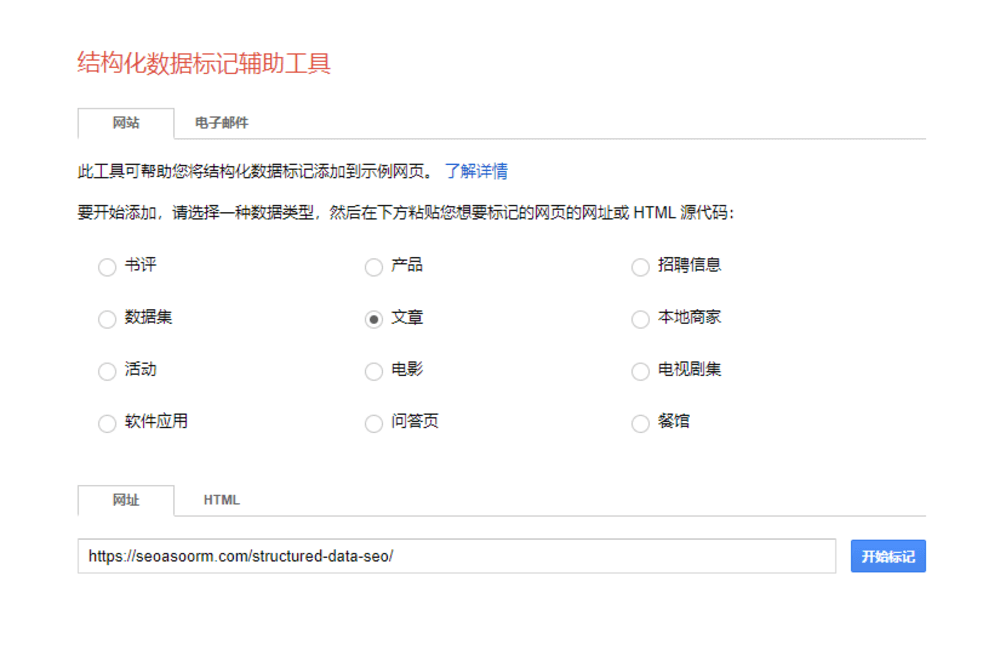
1. 打開結構化資料標記助手,選擇要添加的資料類型 (此處為“文章”),提交我的文章的 URL 或其 HTML 代碼,然後點擊“開始標記”。

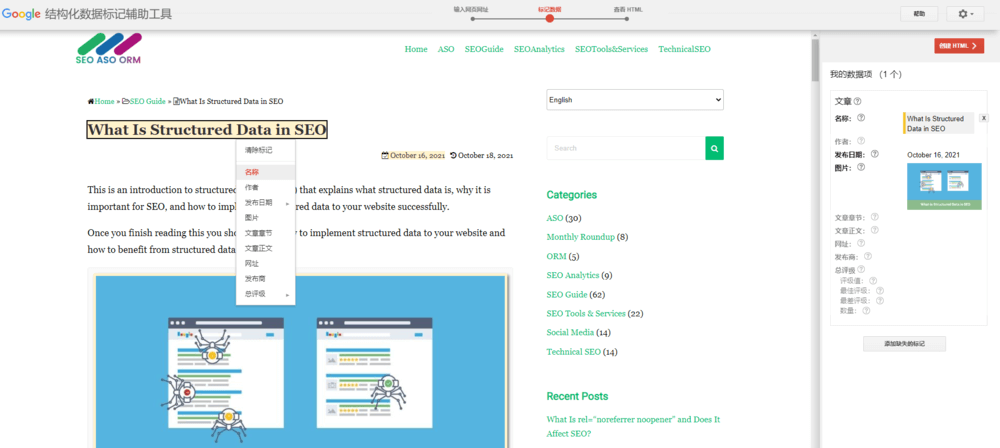
2. 進入標記階段後,我需要選擇要標記元素並在左側內容中選擇對應的元素(突出顯示)。因為我正在標記一篇文章,建議的屬性包括名稱、作者、發佈日期等。我標記了名稱、發佈日期、圖片和發佈商。

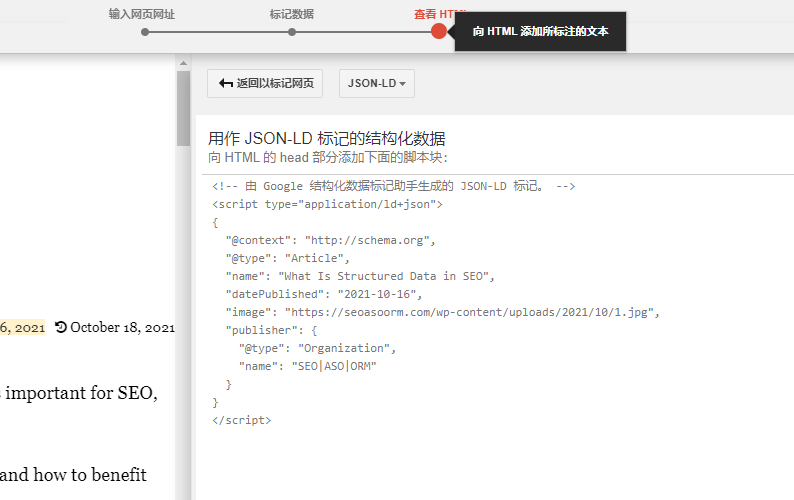
3. 當你完成選擇對應的標記元素後,點擊“創建HTML”就會出現生成的 JSON-LD 代碼(您可以根據需要將其更改為 Microdata)。。然後我可以複製或下載它並將它添加到HTML的head部分。

選項 2:使用 SEO 工具或外掛程式
如果您使用 WordPress 等流行的CMS建站,你可以找到很多免費説明您添加結構化資料的工具或外掛程式。
對於 WordPress,您可以使用以下外掛程式:
- Yoast SEO
- Rank Math
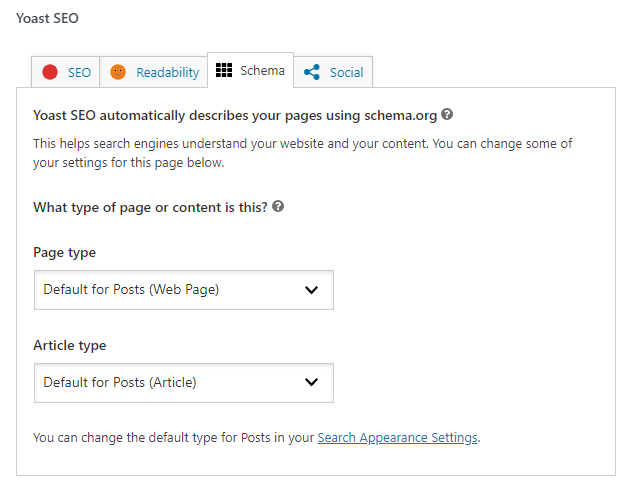
例如,在 Schema 選項卡中設置您需要的內容類別,Yoast SEO可以自動將結構化資料添加到您的網站。

如果您使用的是Shopify, 您可以考慮以下工具:
選項 3:直接寫代碼
您可以直接在Google或者Schema.org中找到半現成的代碼。但是,你不能隨便複製粘貼代碼。如果要通過這種方式添加結構化資料,你可能需要程式設計技能或開發人員的幫助。
測試結構化資料
若要確保 Google可以抓取您的結構化資料並將其編入索引,請測試您的實現效果。為此, 在將代碼添加到您網站的頁面之前,請始終使用富媒體搜索結果測試或架構標記驗證器對其進行驗證。
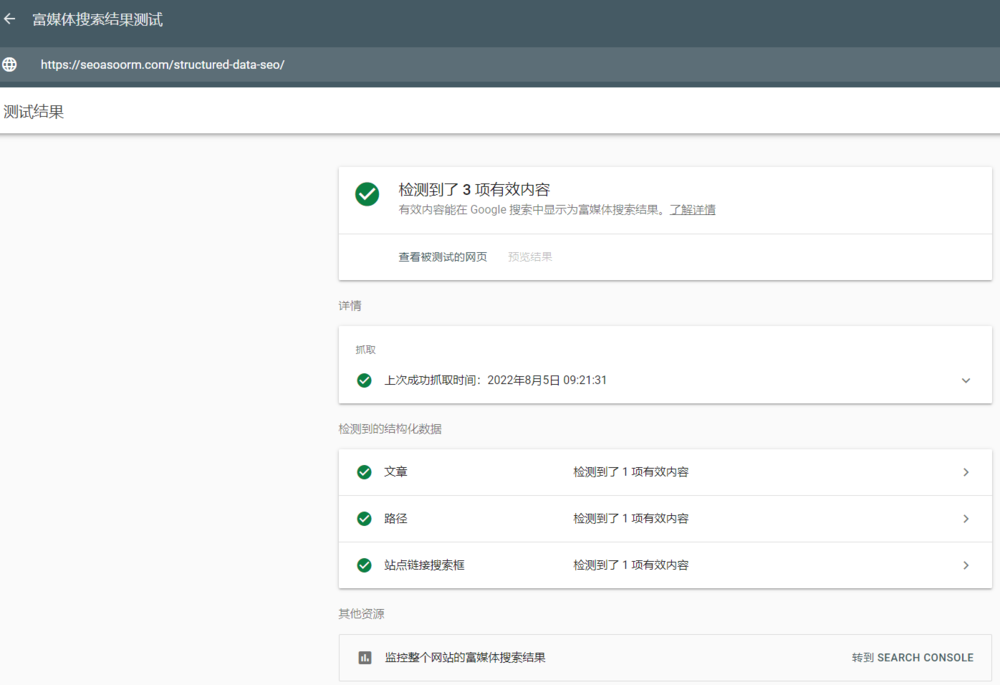
1. 富媒體搜索結果測試
(1)打開富媒體搜索結果測試。
(2)輸入您要測試的網址。
(3)點擊測試網址。
成功:如果您的所有操作都正確無誤,並且該工具支援您的結構化資料類型,系統會顯示“有效內容能在 Google 搜索中顯示為富媒體搜索結果。”這一消息。
重試:如果您看到錯誤或警告,則很可能是語法錯誤或屬性缺失。 請閱讀您的結構化資料類型對應的文檔,並確保您已添加所有屬性。

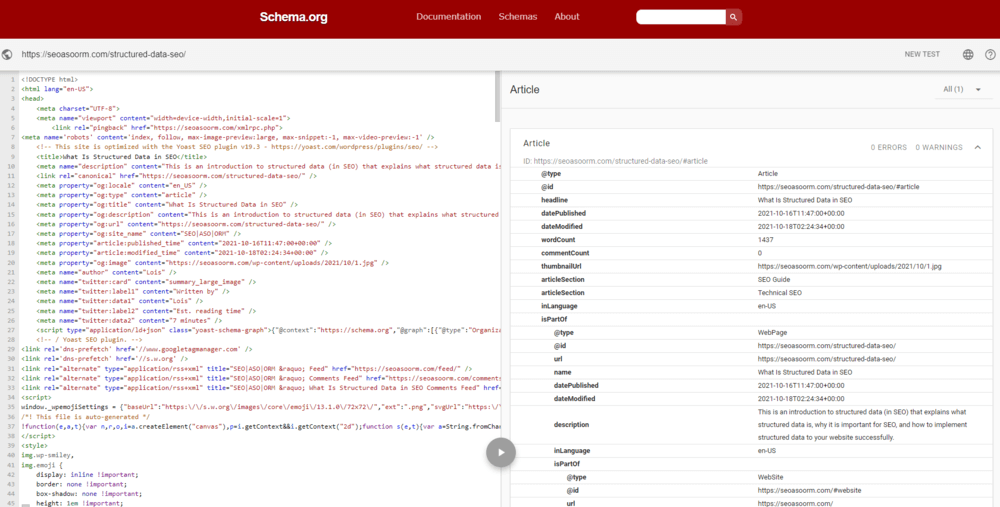
2. 架構標記驗證器
能夠驗證來自 schema.org 的所有類型的結構化資料——不僅僅是那些將用作富文本搜索結果的資料。 與富媒體搜索結果測試工具類似,您可以複製並粘貼代碼片段或 URL,並查看結構化資料標記中是否存在任何錯誤。
注意:即使從技術角度正確標記了您的結構化資料,也不能保證您的網站會顯示富文本搜索結果。如果您希望搜尋引擎更多地使用您的結構化資料,則需要遵循結構化資料指南。

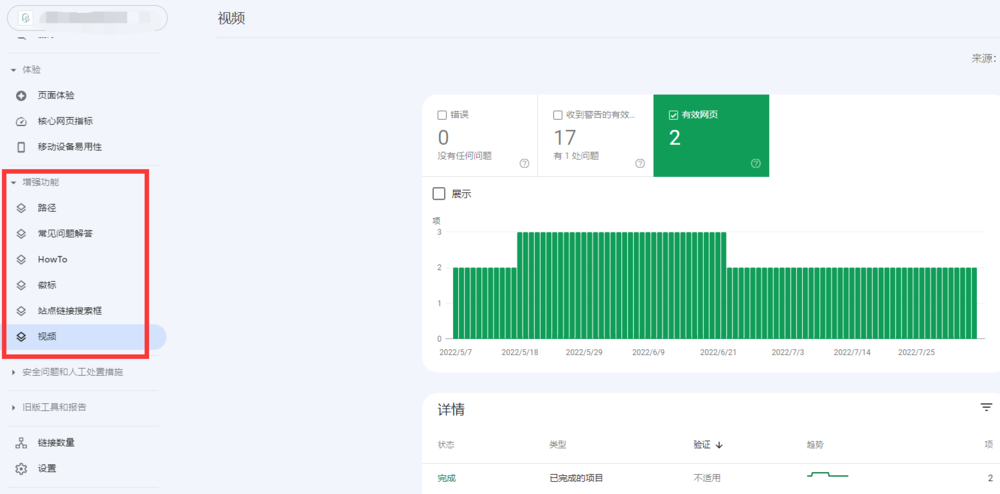
在 Google Search Console中監控結果
Google索引您的頁面後,結構化資料元素將自動顯示在 Google Search Console 的“增強功能下。

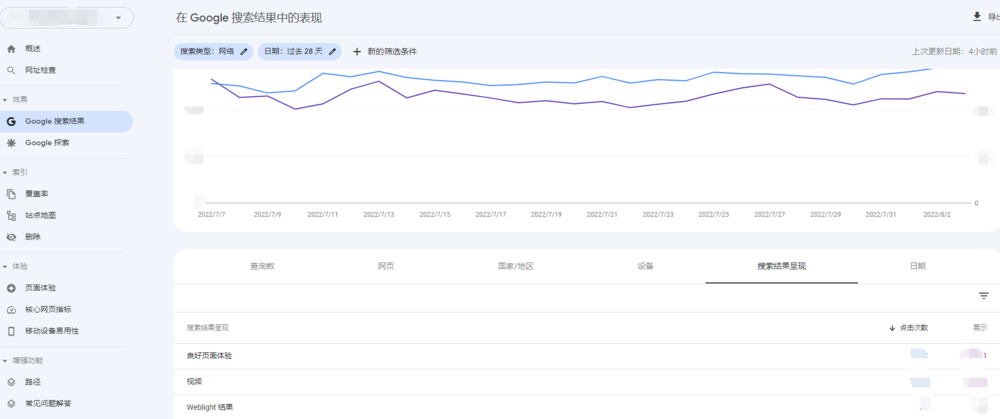
除了跟蹤結構化資料標記是否正確外,你還可以使用 Search Console 跟蹤其在搜索結果中的表現。點擊效果 > Google搜索結果 > 搜索結果呈現,然後查看點擊次數和展示次數的摘要以獲得增強的搜索結果。跟蹤富文本摘要地表現可以提供一些洞察,瞭解結構化資料是如何説明您的公司吸引更多流覽量和點擊的。

福利:除了Google Search Console外,你還可以利用以下工具分析您的結構化資料成效及競爭對手的結構化資料實施情況。
- 關鍵字研究工具:大多數都包含 SERP 分析,可揭示您排名的結構化資料類型。
- SEO 爬蟲:DeepCrawl 和 Screaming Frog 為您自己的網站以及競爭對手提供結構化資料洞察。
立即開始使用結構化資料
剛接觸結構化資料的時候,我們會被很多“聽不懂”的術語嚇跑。但是,實際瞭解下來,你會發現添加結構化資料不像想像中的那樣困難。
穀歌和其他搜尋引擎不斷改進它們聚合和呈現資訊的方式 —— 它們為使用者提供增強的智慧搜索體驗。而您可以通過添加結構化資料加強rich snippets(富媒體摘要)。與普通搜索結果相比,富媒體搜索結果能獲得更高的點擊率, 這也意味著更多的流量。
如果您的網站還未實施結構化資料,請從選擇最有價值的頁面開始添加。
