优化UI/UX设计,让您的网站转化率倍增的15个实用技巧
任何网站(尤其是电子商务网站,亦或独立站)的目标都是增加销售额或发展业务。因此,除了流量外,网站站长们普遍还很关注网站的转化率(CRO)。
如何提高网站的转化率?
这是很多网站站长经常问自己的问题。这不是一个简单的问题,因为没有一刀切的答案。
影响转化率的因素有很多,但网站的UI与UX是影响转化率最基本的两个因素。
用户没有时间或耐心去弄清楚令人困惑的网站布局。这就是为什么在设计网站以提高转化率时,用户界面 (UI) 和用户体验 (UX) 是关键因素。
在这篇文章中,我们将从UI与UX的角度提出15条有助于提高网站转化率的使用建议,建议收藏!

Contents
什么是网站UI/UX设计?
简而言之,用户体验(UX)涉及一个人对网站、产品或服务的所有体验。用户界面(UI)侧重于人们如何与它们互动。
以下是网页设计、UI、UX的基本介绍。
网页设计 — 任何直接影响网站的东西都属于这个大类。您在页面上看到的所有内容,例如文本、图形和导航按钮,都是网页设计的一部分。它还包括您看不到的所有元素,例如编码、元数据和站点加载速度。
用户界面 (UI) — UI 设计侧重于人们与网站交互的接触点。例如CTA 按钮、文本链接和导航选项卡。
用户体验 (UX) — UX 会影响人们与网站(或产品)的互动方式,注入情感并创造积极的体验。网站应该预测用户的需求,让他们感到受欢迎和兴奋。
那么,UI 和 UX 之间有什么区别?UI使人们能够与页面上的所有元素进行交互。UX 涉及用户对整个体验的感受。

在进行UI/UX优化之前,您需要知道的事情:
- 业务目标(KPI)
- 品牌指南
- 高影响力页面(访问量或转化率最高的页面)
- 用户画像
- 竞争对手
UI/UX提升网站转化率的15个实用技巧
1. 使用用户熟悉的设计模式和元素
您可能经常听到市场团队成员(或他们的管理层)说,“我们需要一个全新的设计。”
但是,通常,一个全新的设计将是一个更糟糕的设计,因为它是新的,它需要用户“重新熟悉和学习”。
人脑是一个复杂的系统,但它往往倾向于将每项任务的努力降到最低,并依赖于熟悉的动作和过去的经验。因此,我首先建议您使用大多数人熟悉的设计,这能大大降低用户的学习曲线,减少认知压力,从而加快使用速度。
2. 改进导航以提高转化率
您的网站可能会在成千上万提供类似服务/产品的其他商家网站中脱颖而出。但是,如果他们在浏览您的网站时遇到困难并离开网站,您可能会失去大量潜在客户。
在改进导航方面,我有两个建议:
(1)确保导航干净简单。干净简单的导航可以让用户轻松快速地找到他们需要的东西。因此,我们可以想一想客户最常在我们的网站上寻找什么,然后让它们可见。如果潜在客户在我们的网站上寻找某些东西但发现很难找到时,他们会感到沮丧并离开,并可能会直接访问竞争对手的网站。
(2)减少导航数量。选择超载是心理学和市场营销中的一个众所周知的术语。它指的是当人们面对大量选择时难以选择某个选项的现象。显然,完全剥夺人们的选择权并不是解决这个问题的最好办法。但是,如果您希望用户尽快做出下一步动作,那么将选项数量减少到几个选项是一个有效的决定,也是一个好主意,从而提高转化率。
3. 网站页面一致性
一致性是设计用户友好网站的关键要求,也是区分好网站和坏网站的关键。
为了最大限度地提高浏览者在网页上的体验,保持标题大小/颜色/间距/插图样式/照片/按钮样式/设计元素/字体选择之间的一致性至关重要。浏览者可能会对设计的剧烈变化感到困惑或迷失,这可能会导致转化率下降。因此,一致的网页格式会带来更高的转化率。
4. 轻松筛选和轻松搜索
允许访问者在整个站点范围内“搜索”产品对于任何电子商务网站来说都是至关重要的。人们需要快速找到他们感兴趣的产品。另外,使用各种选项来过滤产品,买家将能够根据自己的兴趣找到他们想要的确切产品。
5. 有说服力的CTA提高转化率
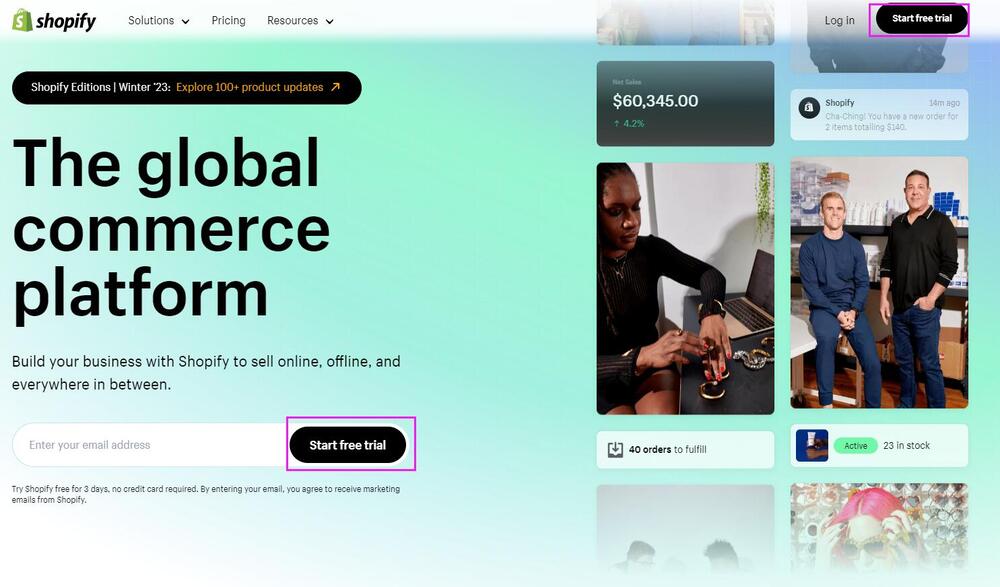
有效的号召性用语 (CTA) 按钮提供简单的指令语句,为潜在客户提供下一步行动的方向或下一步做什么的说明。通过相关的、易于理解的、吸引人的和简单的 CTA 按钮,用户体验设计师可以吸引用户完成转化。
- 您放置号召性用语的位置会极大地影响客户的用户体验。如果 CTA 难以查看、阅读或点击,则会对用户体验和转化产生负面影响。因此,如果您的网站是折叠设计的,那么将您的号召性用语放在首屏上很重要,这样用户就可以轻松看到它。
- 在影响用户行为方面,互联网上有很多关于颜色重要性的争论。人们普遍认为绿色CTA 按钮比红色按钮更有效,因为绿色通常被视为“开始”而红色被视为“停止”。虽然这有一定道理,但品牌的配色方案肯定会影响认知。其实在转化率方面,颜色并不那么重要,真正重要的是对比度和能见度。
- CTA 文案是转化率优化的重要元素。特别有效的文案往往包含能够引发情绪、营造紧迫感并展示稀缺性的词语。

6. 让每个元素在视觉上都与众不同
使页面元素与众不同的一些 UX与UI 最佳实践是:
- 标题和副标题应为粗体,并采用易于阅读的字体。
- CTA 按钮应该是明亮的、高对比度的颜色,可以自然地吸引眼球。
- 导航选项卡必须在任何屏幕上和每个页面上都可见。
- 将颜色限制为每页三种。
7. 留白提高转化率
许多电子商务网站倾向于在页面上包含尽可能多的产品信息。这种策略可能适得其反,因为它使人们更难找到他们想要的信息,尤其是在手机上。
根据研究,文本和标题周围的空白会增加用户注意力并提供更好的用户体验。空白使您的内容更清晰易读,因为它允许用户在没有背景混乱的情况下阅读/扫描网页上的任何内容。这有利于提高用户对内容的理解,进一步提高转化率。
但是,您仍需要平衡空白与重要信息的使用。如果使用大量空白而没有提供足够的必要信息,同样可能无法“说服”用户进行转化。
8. 借助图片与视频的视觉效果力量
每当您浏览着陆页时,通常都会有很多文字需要阅读。这是因为着陆页实际上是销售页面,想要说服您点击页面上的号召性用语按钮或点击进入主页进行实际购买。如果一些着陆页有非常详细的价值主张来与访问者沟通,那么它们可能会特别长。
就用户体验而言,这对人们来说绝对是艰巨的,因为——让我们面对现实吧!谁有时间或想阅读所有这些文字?
这些情况是为图片和视频量身定做的。研究表明,在着陆页上使用视频可以显著提高转化率。毕竟,谁不喜欢视觉效果 — 无论是视频、Gif、视频、动画还是任何东西?从10岁的孩子到 60 岁的老人,每个人都喜欢惊人的视觉效果。
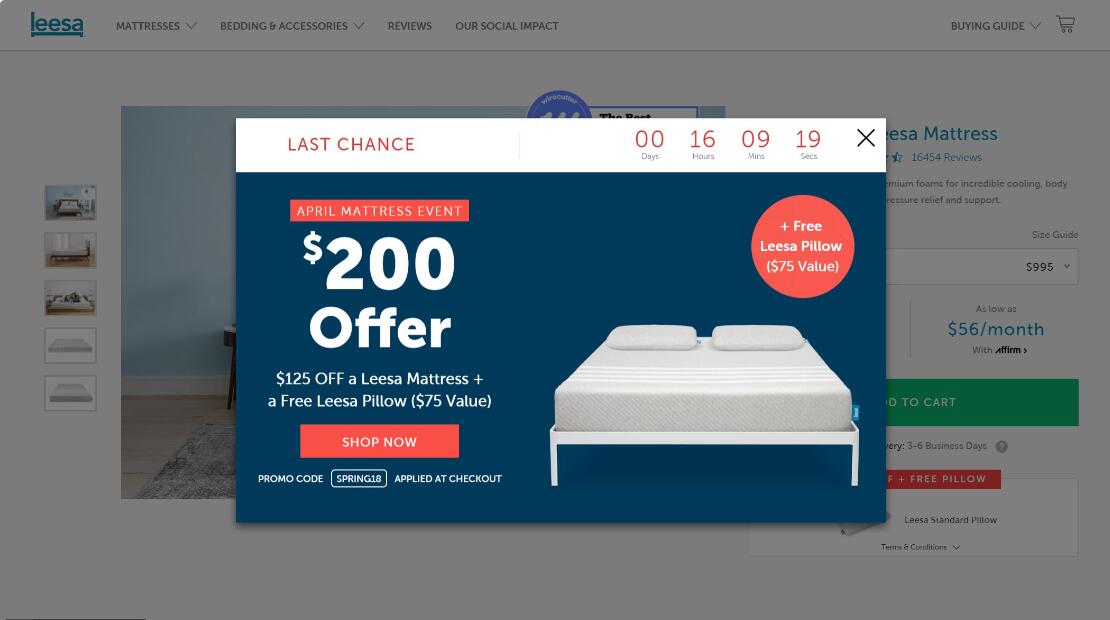
9. 加入 FOMO
害怕错过,或 FOMO,是世界各地的营销专家广泛使用的另一种众所周知的心理现象。
通过制造紧迫感和稀缺感,很容易唤起 FOMO。如果您说服您的用户,由于时间或数量限制,他们很快将无法执行某项操作,他们将更有可能立即执行该操作,这将提高您的转化率。

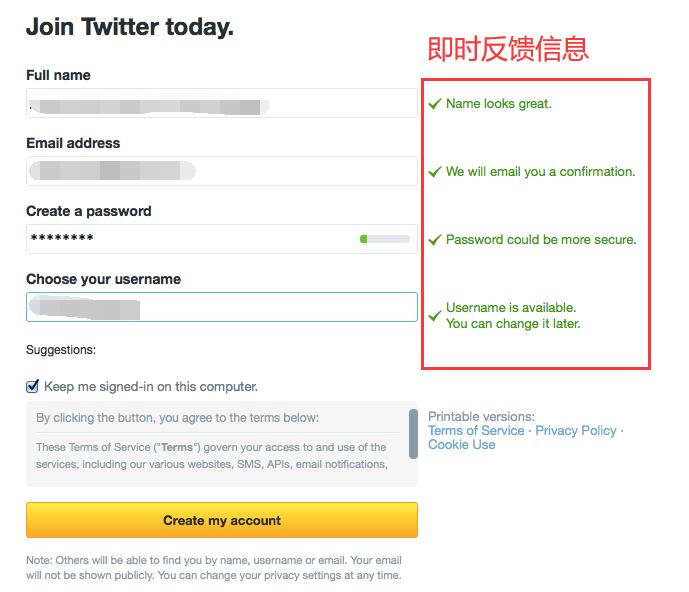
10. 给用户反馈
无论您是与网站还是与人互动,您的大脑都会寻找确认信息,确认您的互动已被接收。
无论是眼神交流、悬停效果、点头还是确认信息。
当用户采取行动时,他们会下意识地期待确认他们的请求已收到。想想当您在谈话的时候,对方微妙的面部表情或评论有助于传达他们正在倾听。同样的原则也适用于网站体验。
这些“反馈”常见于以下几种形式:
- 用户单击时会改变颜色的按钮或链接
- 用户完成表单字段后的确认信息
- 用户提交信息或邮箱后的确认消息
- 网页加载加载过程中的动画
来自网站体验的即时反馈和验证使用户的满意度滚雪球。它给我们的大脑一种舒适感和认可感,这是您在尝试让人们在您的网站上进行转化时可以提供的最有影响力的感觉。

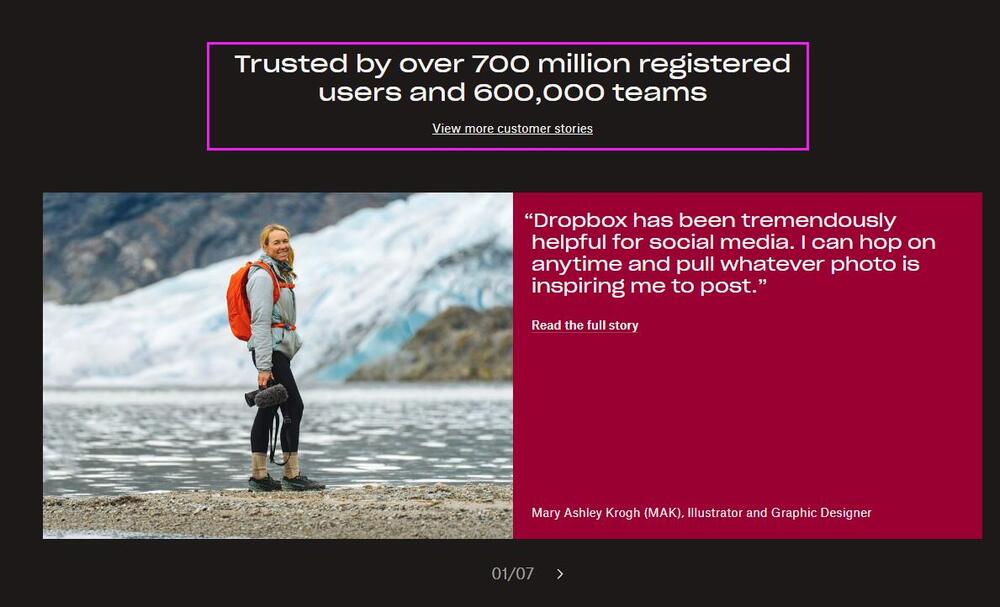
11. 提供多种形式的可信社会证明
人类心理是 CRO 和 UX 的基础,那么从哪里开始展示强大的客户满意度更好呢?多样化、相关的社会证明将使您的客户更有可能信任您的产品或服务。
您的各种形式的社会证明可能包括:
- 客户评价
- 信任徽章
- 评论和评级
- 社交媒体
- 实例探究
在这里,您有什么就尽量展示什么。

12. 提高页面速度提高转化率
当您的网站加载时间超过2秒时,53% 的客户将失去兴趣。随后,每一秒的延迟都会导致7% 的转化率下降。如果您的网站加载时间超过3-4秒,您的用户将离开您的网站,您的跳出率将异常高。因此,即使您提供了一些很棒的产品和优惠,您的客户也会因为页面速度慢而看不到它们。
此时,您可以
- 测试您网站的速度:您可以使用Google PageSpeed Insights 或GTMetrix或Pingdom来评估您的网站速度。
- 使用 CSS 图标字体代替图像:如果您在网站上使用图标(考虑到现代设计趋势,您很可能会这样做),您可以通过将图标图像替换为图标字体来对您的性能产生可衡量的影响。
13. 简单明了的结账步骤
如果您商店的结账流程太长、太复杂或太不传统,您可能会在客户准备购买时失去很多客户。
我们可以通过三种方法优化结账步骤
(1)不要询问看似不必要的信息
平均结帐包含平均 5.42 个步骤和 14.88 个表单字段。部分用户可能会因为结账流程过长而放弃购物。因此,您应该重视用户的耐心,不要在结账过程中要求提供“看似不必要”的信息。
(2)允许访客结账
在 Baymard 的研究中,35% 的用户表示他们放弃购物车是因为网站强制他们在完成结帐流程之前创建一个帐户。避免这种类型的购物车放弃很简单:允许用户以访客身份结账。通过为用户提供登录或使用访客结账的选项,您的网站体现了对用户时间的考虑,它还可以防止客户流失。如果他们对您的网站和产品感到满意,他们一定会通过注册流程进行未来的购买!
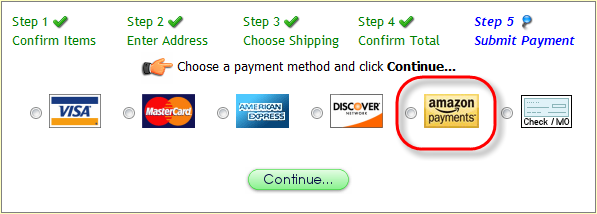
(3)显示进度状态
人们喜欢掌控一切,并希望了解他们在您网站上的旅程。
我已经完成了哪些步骤,还有哪些事情要做?还需要多长时间?这种思考过程在每个买家的脑海中都很常见!

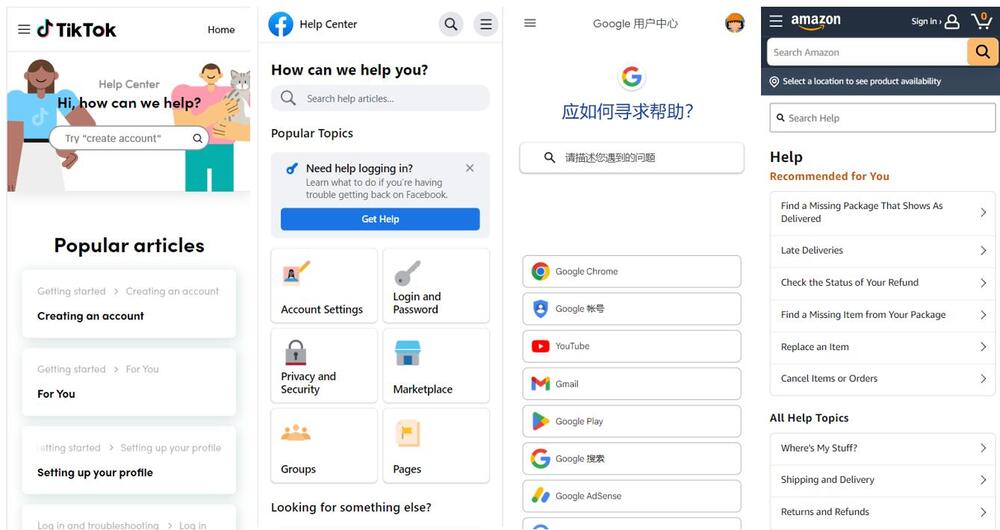
14. 在任何阶段提供帮助
在任何时候为您的潜在卖家提供必要的帮助。
这家店安全吗?我可以退货吗?我什么时候能拿到我的东西?这些都是每个买家的共同疑惑……
如果访问者从未从您的网站买过东西,他们就会有不确定性。为了满足这一点,您可以列出最常见的问题并提供清晰的回答。
此外,您还可以通过实时聊天协助您的买家解决他们的问题。实时聊天软件可让您与客户就他们的疑虑进行互动,从而增强他们的信心并完成购买。

15. 使用 A/B 测试消除用户体验和转化优化工作中的猜测
到目前为止,我们已经讨论了设计的熟悉度及一致性原则、创建更好的 CTA、给用户提供反馈,以及通过视频和图像增加吸引力等提高网站的CRO。
那么,在正式实施之前,我们能用什么方法来确定这些这些方案是有效的呢?
A/B 测试。
最后:避免过度关注CRO而损害用户体验
UX设计和CRO 是任何网站的两个重要方面。虽然他们都有改善用户体验的共同目标,但他们经常相互冲突。
一个常见的难题是优先考虑转化率还是用户体验设计。
如果您只关注转化,您将无法对用户的需求给予足够的重视。从长远来看,这可能会对用户体验产生不利影响,从而导致以下问题:
- 高流失率
- 较低的品牌声誉
- 降低客户留存率和客户生命周期价值
如果您只关注UX,又可能导致转化率下降。因此,重要的是在两者之间找到平衡。
无论如何,通过不断为用户提供更顺畅、积极的体验,势必会为提高网站的转化率发挥重要作用。
关注微信公众号,快速获得一手教程!