優化UI/UX設計,讓您的網站轉化率倍增的15個實用技巧
任何網站(尤其是電子商務網站)的目標都是增加銷售額或發展業務。因此,除了流量外,網站站長們普遍還很關注網站的轉化率(CRO)。
如何提高網站的轉化率?
這是很多網站站長經常問自己的問題。這不是一個簡單的問題,因為沒有一刀切的答案。
影響轉化率的因素有很多,但網站的UI與UX是影響轉化率最基本的兩個因素。
用戶沒有時間或耐心去弄清楚令人困惑的網站佈局。這就是為什麼在設計網站以提高轉化率時,使用者介面 (UI) 和用戶體驗 (UX) 是關鍵因素。
在這篇文章中,我們將從UI與UX的角度提出15條有助於提高網站轉化率的使用建議,建議收藏!

Contents
什麼是網站UI/UX設計?
簡而言之,用戶體驗(UX)涉及一個人對網站、產品或服務的所有體驗。使用者介面(UI)側重於人們如何與它們互動。
以下是網頁設計、UI、UX的基本介紹。
網頁設計 — 任何直接影響網站的東西都屬於這個大類。您在頁面上看到的所有內容,例如文本、圖形和導航按鈕,都是網頁設計的一部分。它還包括您看不到的所有元素,例如編碼、中繼資料和網站載入速度。
使用者介面 (UI) — UI 設計側重於人們與網站交互的接觸點。例如CTA 按鈕、文本連結和導航選項卡。
用戶體驗 (UX) — UX 會影響人們與網站(或產品)的互動方式,注入情感並創造積極的體驗。網站應該預測用戶的需求,讓他們感到受歡迎和興奮。
那麼,UI 和 UX 之間有什麼區別?UI使人們能夠與頁面上的所有元素進行交互。UX 涉及用戶對整個體驗的感受。

在進行UI/UX優化之前,您需要知道的事情:
- 業務目標(KPI)
- 品牌指南
- 高影響力頁面(訪問量或轉化率最高的頁面)
- 用戶畫像
- 競爭對手
UI/UX提升網站轉化率的15個實用技巧
1. 使用使用者熟悉的設計模式和元素
您可能經常聽到市場團隊成員(或他們的管理層)說,“我們需要一個全新的設計。”
但是,通常,一個全新的設計將是一個更糟糕的設計,因為它是新的,它需要使用者“重新熟悉和學習”。
人腦是一個複雜的系統,但它往往傾向于將每項任務的努力降到最低,並依賴於熟悉的動作和過去的經驗。因此,我首先建議您使用大多數人熟悉的設計,這能大大降低使用者的學習曲線,減少認知壓力,從而加快使用速度。
2. 改進導航以提高轉化率
您的網站可能會在成千上萬提供類似服務/產品的其他商家網站中脫穎而出。但是,如果他們在流覽您的網站時遇到困難並離開網站,您可能會失去大量潛在客戶。
在改進導航方面,我有兩個建議:
(1)確保導航乾淨簡單。乾淨簡單的導航可以讓用戶輕鬆快速地找到他們需要的東西。因此,我們可以想一想客戶最常在我們的網站上尋找什麼,然後讓它們可見。如果潛在客戶在我們的網站上尋找某些東西但發現很難找到時,他們會感到沮喪並離開,並可能會直接訪問競爭對手的網站。
(2)減少導航數量。選擇超載是心理學和市場行銷中的一個眾所周知的術語。它指的是當人們面對大量選擇時難以選擇某個選項的現象。顯然,完全剝奪人們的選擇權並不是解決這個問題的最好辦法。但是,如果您希望用戶儘快做出下一步動作,那麼將選項數量減少到幾個選項是一個有效的決定,也是一個好主意,從而提高轉化率。
3. 網站頁面一致性
一致性是設計用戶友好網站的關鍵要求,也是區分好網站和壞網站的關鍵。
為了最大限度地提高流覽者在網頁上的體驗,保持標題大小/顏色/間距/插圖樣式/照片/按鈕樣式/設計項目/字體選擇之間的一致性至關重要。流覽者可能會對設計的劇烈變化感到困惑或迷失,這可能會導致轉化率下降。因此,一致的網頁格式會帶來更高的轉化率。
4. 輕鬆篩選和輕鬆搜索
允許訪問者在整個網站範圍內“搜索”產品對於任何電子商務網站來說都是至關重要的。人們需要快速找到他們感興趣的產品。另外,使用各種選項來過濾產品,買家將能夠根據自己的興趣找到他們想要的確切產品。
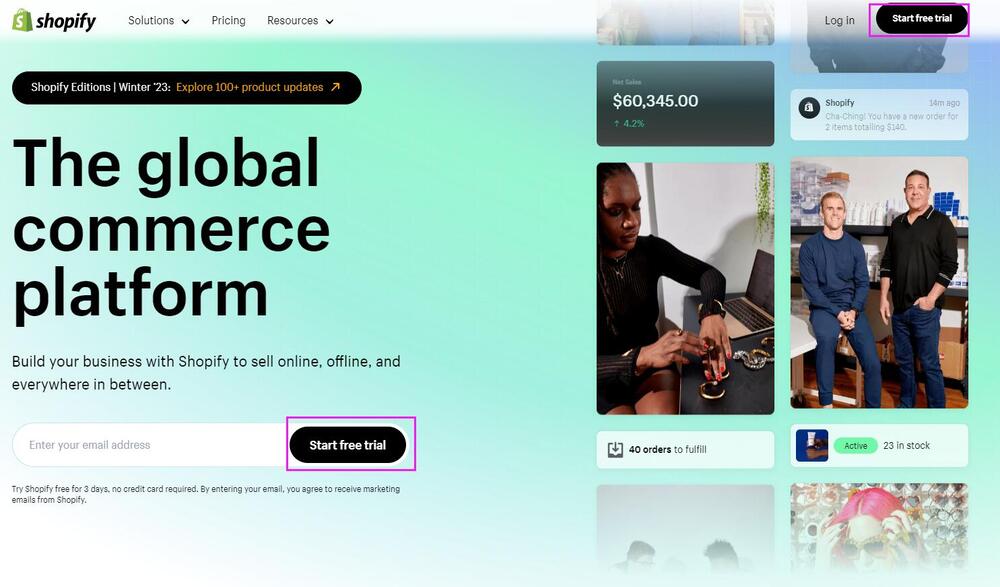
5. 有說服力的CTA提高轉化率
有效的號召性用語 (CTA) 按鈕提供簡單的指令語句,為潛在客戶提供下一步行動的方向或下一步做什麼的說明。通過相關的、易於理解的、吸引人的和簡單的 CTA 按鈕,使用者體驗設計師可以吸引用戶完成轉化。
- 您放置號召性用語的位置會極大地影響客戶的使用者體驗。如果 CTA 難以查看、閱讀或點擊,則會對用戶體驗和轉化產生負面影響。因此,如果您的網站是折疊設計的,那麼將您的號召性用語放在首屏上很重要,這樣用戶就可以輕鬆看到它。
- 在影響用戶行為方面,互聯網上有很多關於顏色重要性的爭論。人們普遍認為綠色CTA 按鈕比紅色按鈕更有效,因為綠色通常被視為“開始”而紅色被視為“停止”。雖然這有一定道理,但品牌的配色方案肯定會影響認知。其實在轉化率方面,顏色並不那麼重要,真正重要的是對比度和能見度。
- CTA 文案是轉化率優化的重要元素。特別有效的文案往往包含能夠引發情緒、營造緊迫感並展示稀缺性的詞語。

6. 讓每個元素在視覺上都與眾不同
使頁面元素與眾不同的一些 UX與UI 最佳實踐是:
- 標題和副標題應為粗體,並採用易於閱讀的字體。
- CTA 按鈕應該是明亮的、高對比的顏色,可以自然地吸引眼球。
- 導航選項卡必須在任何螢幕上和每個頁面上都可見。
- 將顏色限制為每頁三種。
7. 留白提高轉化率
許多電子商務網站傾向於在頁面上包含盡可能多的產品資訊。這種策略可能適得其反,因為它使人們更難找到他們想要的資訊,尤其是在手機上。
根據研究,文本和標題周圍的空白會增加用戶注意力並提供更好的用戶體驗。空白使您的內容更清晰易讀,因為它允許用戶在沒有背景混亂的情況下閱讀/掃描網頁上的任何內容。這有利於提高使用者對內容的理解,進一步提高轉化率。
但是,您仍需要平衡空白與重要資訊的使用。如果使用大量空白而沒有提供足夠的必要資訊,同樣可能無法“說服”用戶進行轉化。
8. 借助圖片與視頻的視覺效果力量
每當您流覽著陸頁時,通常都會有很多文字需要閱讀。這是因為著陸頁實際上是銷售頁面,想要說服您點擊頁面上的號召性用語按鈕或點擊進入主頁進行實際購買。如果一些著陸頁有非常詳細的價值主張來與訪問者溝通,那麼它們可能會特別長。
就用戶體驗而言,這對人們來說絕對是艱巨的,因為——讓我們面對現實吧!誰有時間或想閱讀所有這些文字?
這些情況是為圖片和視頻量身定做的。研究表明,在著陸頁上使用視頻可以顯著提高轉化率。畢竟,誰不喜歡視覺效果 — 無論是視頻、Gif、視頻、動畫還是任何東西?從10歲的孩子到 60 歲的老人,每個人都喜歡驚人的視覺效果。
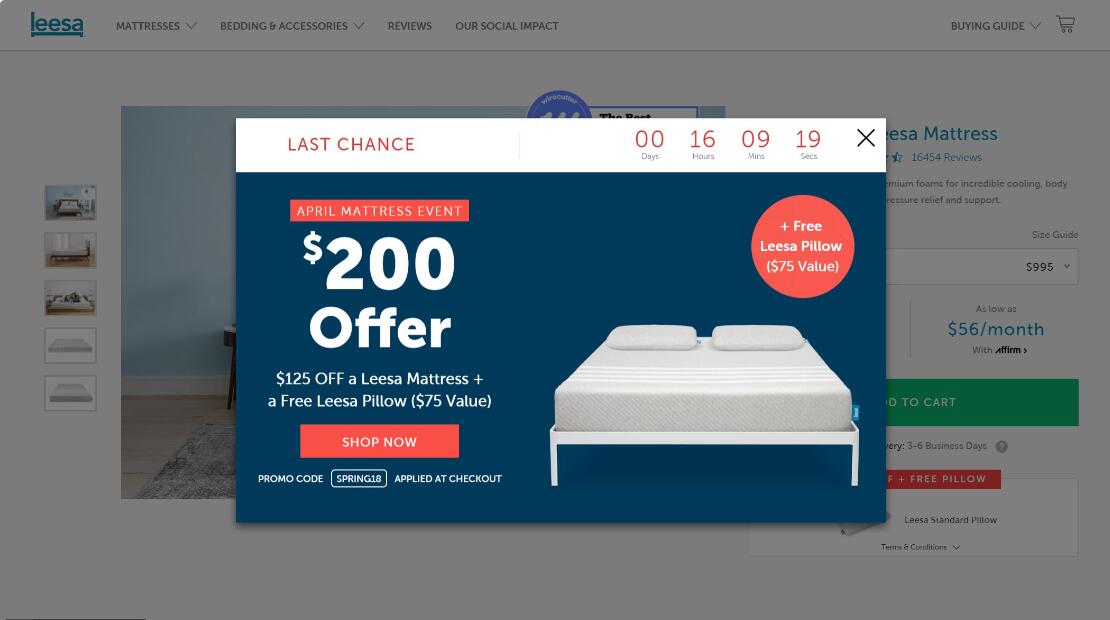
9. 加入 FOMO
害怕錯過,或 FOMO,是世界各地的行銷專家廣泛使用的另一種眾所周知的心理現象。
通過製造緊迫感和稀缺感,很容易喚起 FOMO。如果您說服您的用戶,由於時間或數量限制,他們很快將無法執行某項操作,他們將更有可能立即執行該操作,這將提高您的轉化率。

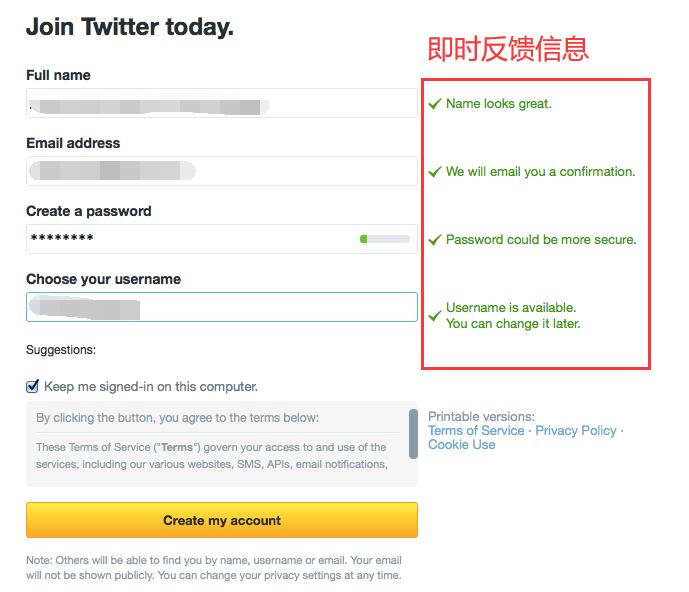
10. 給用戶回饋
無論您是與網站還是與人互動,您的大腦都會尋找確認資訊,確認您的互動已被接收。
無論是眼神交流、懸停效果、點頭還是確認資訊。
當用戶採取行動時,他們會下意識地期待確認他們的請求已收到。想想當您在談話的時候,對方微妙的面部表情或評論有助於傳達他們正在傾聽。同樣的原則也適用於網站體驗。
這些“回饋”常見於以下幾種形式:
- 使用者按一下時會改變顏色的按鈕或連結
- 使用者完成表單字段後的確認資訊
- 使用者提交資訊或郵箱後的確認消息
- 網頁載入載入過程中的動畫
來自網站體驗的即時回饋和驗證使用戶的滿意度滾雪球。它給我們的大腦一種舒適感和認可感,這是您在嘗試讓人們在您的網站上進行轉化時可以提供的最有影響力的感覺。

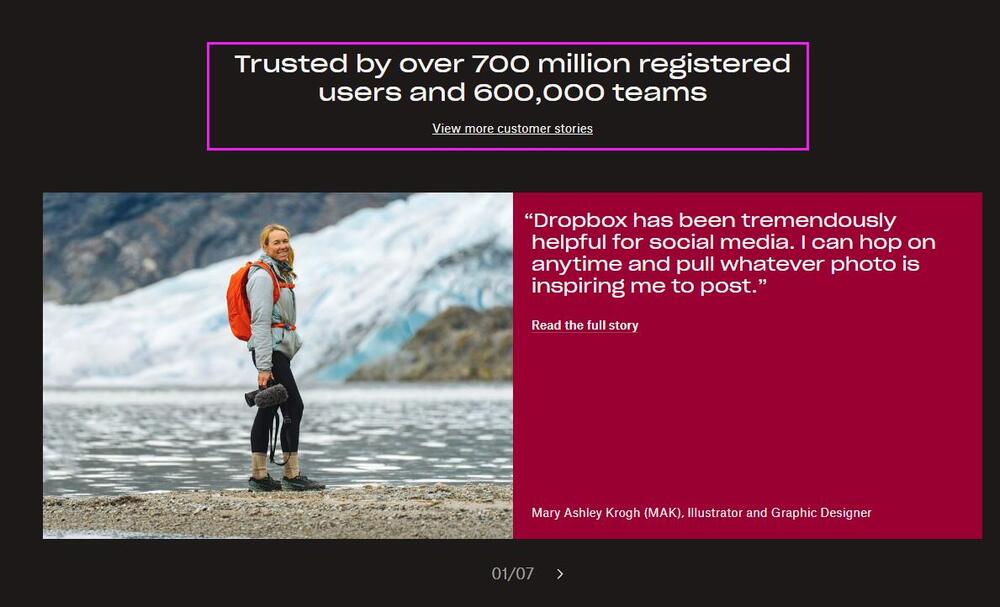
11. 提供多種形式的可信社會證明
人類心理是 CRO 和 UX 的基礎,那麼從哪裡開始展示強大的客戶滿意度更好呢?多樣化、相關的社會證明將使您的客戶更有可能信任您的產品或服務。
您的各種形式的社會證明可能包括:
- 客戶評價
- 信任徽章
- 評論和評級
- 社交媒體
- 實例探究
在這裡,您有什麼就儘量展示什麼。

12. 提高頁面速度提高轉化率
當您的網站載入時間超過2秒時,53% 的客戶將失去興趣。隨後,每一秒的延遲都會導致7% 的轉化率下降。如果您的網站載入時間超過3-4秒,您的用戶將離開您的網站,您的跳出率將異常高。因此,即使您提供了一些很棒的產品和優惠,您的客戶也會因為頁面速度慢而看不到它們。
此時,您可以
- 測試您網站的速度:您可以使用Google PageSpeed Insights 或GTMetrix或Pingdom來評估您的網站速度。
- 使用 CSS 圖示字體代替圖像:如果您在網站上使用圖示(考慮到現代設計趨勢,您很可能會這樣做),您可以通過將圖示圖像替換為圖示字體來對您的性能產生可衡量的影響。
13. 簡單明瞭的結帳步驟
如果您商店的結帳流程太長、太複雜或太不傳統,您可能會在客戶準備購買時失去很多客戶。
我們可以通過三種方法優化結帳步驟
(1)不要詢問看似不必要的資訊
平均結帳包含平均 5.42 個步驟和 14.88 個表單字段。部分使用者可能會因為結帳流程過長而放棄購物。因此,您應該重視用戶的耐心,不要在結帳過程中要求提供“看似不必要”的資訊。
(2)允許訪客結帳
在 Baymard 的研究中,35% 的用戶表示他們放棄購物車是因為網站強制他們在完成結帳流程之前創建一個帳戶。避免這種類型的購物車放棄很簡單:允許用戶以訪客身份結帳。通過為用戶提供登錄或使用訪客結帳的選項,您的網站體現了對用戶時間的考慮,它還可以防止客戶流失。如果他們對您的網站和產品感到滿意,他們一定會通過註冊流程進行未來的購買!
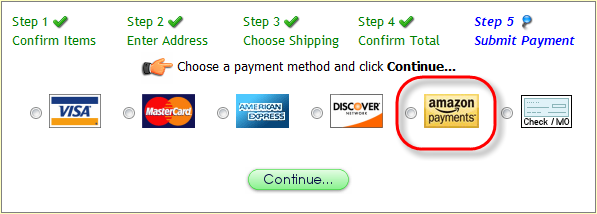
(3)顯示進度狀態
人們喜歡掌控一切,並希望瞭解他們在您網站上的旅程。
我已經完成了哪些步驟,還有哪些事情要做?還需要多長時間?這種思考過程在每個買家的腦海中都很常見!

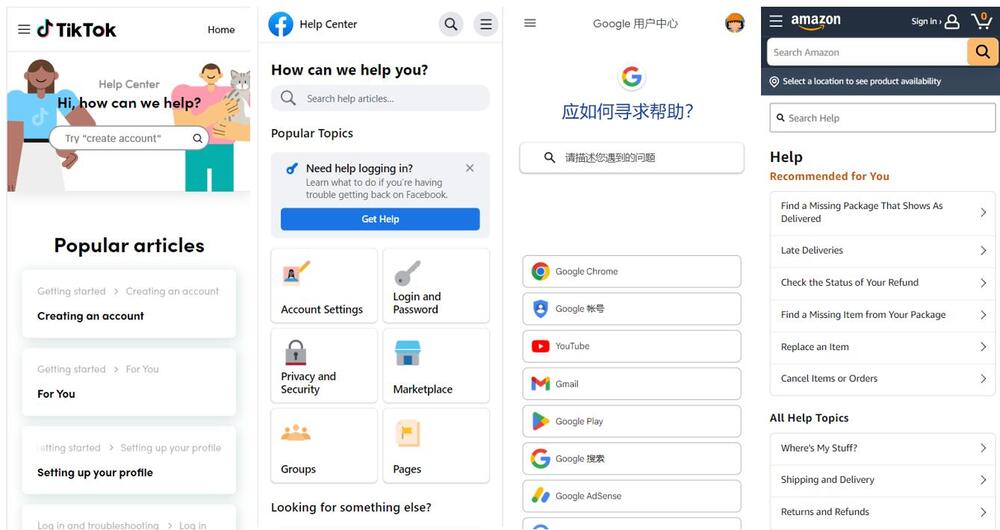
14. 在任何階段提供幫助
在任何時候為您的潛在賣家提供必要的幫助。
這家店安全嗎?我可以退貨嗎?我什麼時候能拿到我的東西?這些都是每個買家的共同疑惑……
如果訪問者從未從您的網站買過東西,他們就會有不確定性。為了滿足這一點,您可以列出最常見的問題並提供清晰的回答。
此外,您還可以通過即時聊天協助您的買家解決他們的問題。即時聊天軟體可讓您與客戶就他們的疑慮進行互動,從而增強他們的信心並完成購買。

15. 使用 A/B 測試消除用戶體驗和轉化優化工作中的猜測
到目前為止,我們已經討論了設計的熟悉度及一致性原則、創建更好的 CTA、給用戶提供回饋,以及通過視頻和圖像增加吸引力等提高網站的CRO。
那麼,在正式實施之前,我們能用什麼方法來確定這些這些方案是有效的呢?
A/B 測試。
最後:避免過度關注CRO而損害用戶體驗
UX設計和CRO 是任何網站的兩個重要方面。雖然他們都有改善使用者體驗的共同目標,但他們經常相互衝突。
一個常見的難題是優先考慮轉化率還是用戶體驗設計。
如果您只關注轉化,您將無法對用戶的需求給予足夠的重視。從長遠來看,這可能會對用戶體驗產生不利影響,從而導致以下問題:
- 高流失率
- 較低的品牌聲譽
- 降低客戶留存率和客戶生命週期價值
如果您只關注UX,又可能導致轉化率下降。因此,重要的是在兩者之間找到平衡。
無論如何,通過不斷為用戶提供更順暢、積極的體驗,勢必會為提高網站的轉化率發揮重要作用。
