JavaScript SEO终极指南-问题与解决方案
SEO技术人员可能对HTML和CSS都非常熟悉了——这是我们在构建网站中最常用到的2种编程语言。但近些年来,JavaScript逐渐变得流行。大多数网站都会使用某些JavaScript来增加交互功能和改善用户体验。有的网站使用JavaScript来实现菜单功能,有的使用它来抓取产品或者价格信息,有的使用它从多个渠道获取内容,在某些情况下,网站会全站使用JavaScript。
据我的研究,美国多达80%的知名电子商务商店使用JavaScript来生成主要内容或类似产品的链接(内链)。然而,许多JavaScript网站——尽管它很受欢迎——在谷歌中表现不佳,因为它们没有正确地进行JavaScript SEO。
作为一名SEO爱好者,我想根据行业最佳实践及我自身的经验分享我对JavaScript SEO的看法。希望帮助SEO从业人员理解Google是如何处理JavaScript的,以及遇到相关问题时如何解决。最重要的是,如何在使用JavaScript的同时确保您的网站排名不受影响。

Contents
一、什么是JavaScript?
JavaScript是一种脚本,一门编程语言,它可以在网页上实现复杂的功能,网页展现给您的不再是简单的静态信息,而是实时的内容更新,交互式的地图,2D/3D动画,滚动播放的视频等等。
当我们谈论基于JavaScript构建的网站时,我们并不是指简单地向HTML文档添加一层JS交互性(例如,将JS动画添加到静态网页)。在这种情况下,基于JavaScript的网站指的是核心或主要内容是通过JavaScript实现的。
二、如何检查网站是否使用JavaScript构建
那么,您可以通过哪些方式检查网站是否使用JavaScript构建呢?在此,我们介绍三种方法以供参考。
- 使用诸如WWJD、BuiltWith或Wappalyzer之类的工具快速检查网站是否构建在JavaScript框架上。
- 在浏览器中通过“检查元素”或“查看源代码”来检查JS代码。您可能会发现流行的JavaScript框架,例如React.js,jQuery,Express或Angular等。
- 在浏览器中使用插件,例如Chrome上的Quick JavaScript Switcher或Firefox上的Java Script Switch。当您使用这些插件时,您当前所在的页面将在禁用JavaScript的情况下重新加载。如果页面上的某些元素消失了,则表示它们是由JavaScript生成的。
三、什么是JavaScript SEO?
JavaScript SEO是Technical SEO的一个分支。它主要关注:
- 优化由JavaScript构建的内容,以供搜索引擎抓取、呈现和索引。
- 预防、诊断和解决基于JavaScript框架(如React、Angular和jQuery)构建的网站和SPA(单页应用程序)的排名问题。
- 通过采用最佳实践确保网页可被搜索引擎发现及解读。
- 改进页面解析和执行JS代码的页面加载时间,以优化用户体验(UX)。
四、谷歌可以索引JavaScript吗?
Google是否可以正确处理JavaScript内容是SEO人员最关心的问题。我们首先来看看Google对这个问题的回答:“目前,处理 JavaScript 内容比较困难,并非所有搜索引擎抓取工具都能够成功处理或直接处理此类内容。”
SEO行业内也普遍认同比起HTML,Google处理JavaScript显得有些困难。那么为什么谷歌(和其他搜索引擎)可能在处理JavaScript时遇到困难?为了解答这个问题,我们可能需要对Google处理网页的流程有一个清晰的认知。
1.Google如何抓取HTML网站?
在传统HTML网站,Google爬取网页的过程简单明了:
- Googlebot下载HTML文件。
- Googlebot从源代码中提取链接,并可以同时访问它们。
- Googlebot下载CSS文件。
- Googlebot将所有下载的资源发送到Google的Indexer(Caffeine)。
- 索引器(Caffeine)索引页面。
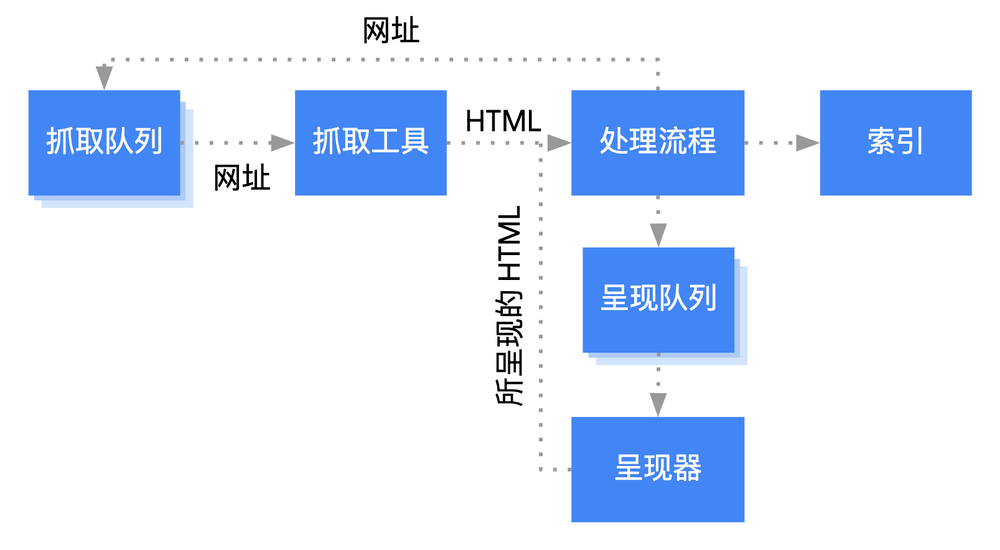
2.Google如何抓取JavaScript网站?
- Googlebot会下载HTML文件。
- Googlebot在源代码中找不到链接,因为它们仅在执行JavaScript后才被注入。
- Googlebot会下载CSS和JS文件。
- Googlebot必须使用Google Web Rendering Service(Caffeine Indexer的一部分)来解析、编译和执行JavaScript。
- WRS从外部API、数据库等获取数据。
- 索引器可以索引内容。
- Google可以发现新链接并将它们添加到Googlebot的抓取队列中。对于HTML网站,这是第二步。
困难的地方在于渲染和索引JavaScript可能会出现很多问题:
- 解析、编译和运行JavaScript文件非常耗时——对于用户和Google来说都是如此。
- 对于JavaScript内容为主的网站,在网站完全呈现之前,Google通常无法索引内容。
- 渲染过程并不是唯一较慢的事情。它也指发现新链接的过程。对于JavaScript构建的网站,Google通常无法在页面呈现之前发现页面上的任何链接。
- Googlebot有时不会从服务器加载所有资源的,因此Google可能不会选择您的某些JavaScript文件。原因可能是它的算法从渲染的角度认为没有必要,或者仅仅是由于性能问题(即执行脚本花费了太长时间)。

3.向Google展示JavaScript内容的不同方式
当我们讨论Google是否可以抓取、渲染和索引JavaScript时,我们需要解决两个非常重要的概念:服务器端渲染(SSR)和客户端渲染(CSR)。每个处理JavaScript的SEOer都必须了解它们。
在传统方法(服务器端呈现)中,浏览器或 Googlebot 会收到一个完整描述页面的 HTML 文件。内容副本已经存在。通常,搜索引擎对服务器端呈现的 JavaScript 内容没有任何问题。
客户端渲染方法有点不同,搜索引擎有时会为此苦苦挣扎。使用这种方法,浏览器或 Googlebot 在初始加载时获得空白 HTML 页面(几乎没有内容副本)是很常见的。随后JavaScript 从服务器异步下载内容副本并更新您的屏幕显示的内容。
当由于某种原因,Google 无法抓取或索引您的 JavaScript 内容时,其中一种解决方案是实现服务器端呈现。Netflix、Marvel、Staples、Nike、Hulu、Expedia、Argos 和 Booking.com 等网站都利用了服务器端渲染。
如果您发现 Google 设置无法正确处理您的客户端渲染网站,您可以为 Googlebot 提供预渲染版本。这是爬虫的一种解决方法,被 Google 和 Bing 正式接受和支持。它通常被称为动态渲染。
总结:Google是可以索引JavaScript 内容的,只是比起HTML可能要困难一些。
五、JavaScript如何影响SEO?
至此,您应该对 Google 和其他搜索引擎如何处理 JavaScript 有一个不错的了解。那么,我们继续来了解JavaScript将如何影响您的SEO。
综合看,JavaScript会影响以下对SEO重要的页面元素和排名因素:
1)渲染内容
如果Google不能有效地渲染您的JavaScript内容,那么您的内容很可能不能被抓取、呈现及索引,那么您的内容也就失去了在搜索引擎中进行排名的机会。
2)链接
如果某些链接是内部链接,或者当用户单击某个 URL 时 JavaScript 会生成链接,Google 将无法发现此类链接。
3)延迟加载图像
图像会对页面性能产生巨大影响。为了提高网页加载速度,很多开发人员也会使用JavaScript对图像延迟加载。但是,JavaScript 也会影响延迟加载图像的可抓取性。Googlebot 支持延迟加载,但它不像人类用户那样滚动。因此,“滚动”事件永远不会被触发,延迟加载的内容也不会被爬虫渲染。实际上,任何需要点击、滚动或从菜单中选择选项等页面交互内容都不会被Google编入索引。
4)页面加载时间
如果有很多动态内容(例如延迟加载的图片、产品评论、实时聊天等)、臃肿的主题代码和额外的服务器请求,JS 渲染可能会增加几秒钟的时间使页面变得对访问者具有交互性——这会损害 UX 和Core Web Vitals。
5)元数据
除非该站点使用像 vue-meta 这样的 Node.js 包,否则搜索引擎可能会抓取相同的内容,或者更糟糕的是,每个视图或页面都没有元数据。
6)内容重复
JavaScript 在用于提供内容时可能会导致重复和规范化问题。这是因为如果脚本处理时间过长,那么它们生成的内容将不会被看到。这可能导致谷歌只能看到样板 —— 这意味着它无法找到任何独特的内容来对页面进行排名。这对于内容动态更改而无需重新加载页面的单页应用程序 (SPA)是常见问题。
六、JavaScript SEO成功的最佳实践
1.检查Google是否可以在技术上呈现您的网站。
作为开发人员、网站所有者或SEO,您应该始终确保Google可以在技术上呈现您的JavaScript内容。仅仅打开Chrome看看是否正常是不够的。
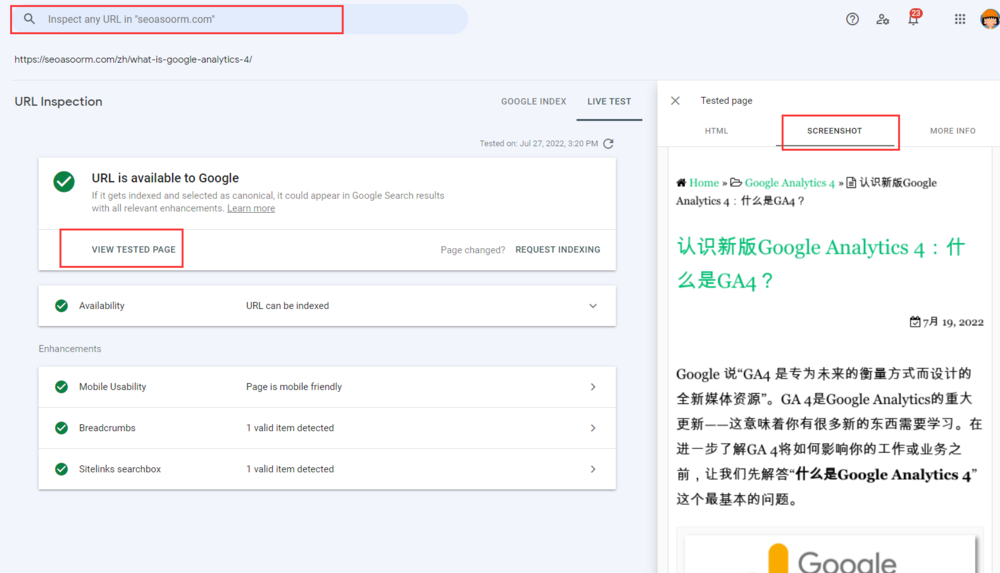
相反,请使用Google网址检查工具中的实时测试,该工具可通过SearchConsole获得。它允许您查看Googlebot将如何在您的页面上呈现JavaScript内容的屏幕截图。
在检查屏幕截图时,你可以问自己以下问题:
- 主要内容是否可见?
- Google可以访问类似文章和产品之类的区域吗?
- Google可以看到页面的其他关键元素吗?
如果您想深入了解,还可以查看生成的报告中的HTML选项卡。在这里,您可以看到DOM-渲染代码,它表示渲染后页面的状态。

?如果Google无法正确呈现您的JavaScript页面怎么办?
Google可能会以意想不到的方式呈现您的页面。如果您的页面呈现不如预期,可能的原因有:
- Google在呈现时遇到超时。
- 渲染时出现一些错误。
- 您在robots.txt 文件中阻止Googlebot访问.js文件。
通过单击更多信息选项卡,您可以轻松检查在Google尝试呈现您的内容时是否发生任何JavaScript错误。
2.检查您的内容是否已被Google编入索引
确保Google能够正确呈现您的网站是必要的,但是它不能保证您的内容会被编入索引。因此您仍需要检查您的网页是否被Google索引/收录以确保您的网页在用户搜索时可见。
有两种方法可以检查您的JavaScript内容是否真的在Google中被编入索引。
- 使用“site”命令——最快的方法。
- 检查谷歌GoogleSearchConsole——最准确的方法。
1).检查页面本身是否在谷歌的索引中
首先,您必须确保URL本身在Google的索引中。为此,你可以在Google中输入“site:URL”(其中URL是您要检查的页面的URL地址)。
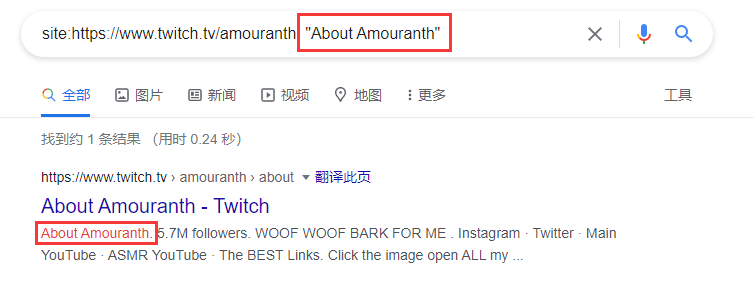
2).检查谷歌是否真的索引了你的JavaScript内容
这也很容易。您只需从您的页面复制一个依赖于JavaScript的文本片段并在Google中键入以下命令:site:{yourwebsite}“{fragment}”。如果出现的内容带有您输入的片段,则表示您的内容已在Google中编入索引。

如果您使用GoogleSearchConsole,您只需在URL检查工具中输入要检查URL,然后点击查看抓取页面,就能看到在Google中编入索引的代码。随后,您可以Ctrl+F确定JavaScript生成的内容的关键片段是否在此处。
?如果Google不索引我的JavaScript内容怎么办?
Google未收录您的JavaScript内容的原因有很多,在此仅几例常见的:
- Google遇到超时。您确定没有“强迫”Googlebot和用户等待几秒钟才能看到内容吗?
- Google有渲染问题。您是否检查过URL检查工具以查看Google是否可以呈现它?
- Google决定跳过一些资源(即JavaScript文件)。
- Google认为内容质量低下。
- Google也可能会延迟索引JavaScript内容。
- 谷歌根本无法发现这个页面。您确定可以通过站点地图和内部结构访问它吗?
在确保您网站的 JavaScript 对 SEO 友好时,您可以遵循几个步骤来确保您的内容被呈现和索引。
- 确保 Google 可以抓取您网站的内容
- 确保 Google 可以呈现您网站的内容
- 确保 Google 可以索引 您网站的内容
3. 避免使用 JavaScript 设置重要的元数据
出于页面排名目的,用户需要为每个页面提供唯一的元数据(标题、元描述等)。
你需要把您的社交标签、元信息和标题放入您的 HTML 代码中,以便所有搜索引擎(不仅仅是 Google)都可以访问您的页面。我们建议不要使用 JavaScript 添加重要的元标记,因为Google可能因为延迟渲染而不能立即看到这些内容,或者由于渲染过程出现错误,完全不能看到这些内容。
4. 确保 Google 可以发现您的内部链接
内链可帮助 Googlebot 更有效地抓取您的网站。糟糕的内链结构和格式总是对SEO不利的,尤其是对于 JavaScript 繁重的网站。
具体来说,Google 建议使用带有href属性的HTML锚标记而不是使用JS来构建内部链接。如果您的链接仅在有人单击按钮时才添加到 DOM,Google 将看不到它。
5. 缩小JavaScript 和 CSS 文件
如前所述,JavaScript 会影响您网站的性能和页面加载时间——这是谷歌的一个关键排名因素。因此,对于大量使用 JavaScript 的网站,您还需要压缩 JavaScript(和 CSS)代码以及将非关键 JS 推迟到主要内容在 DOM 中呈现后。
为了保持快速,你需要优先考虑用户需要的内容,只加载当前页面所需的 JavaScript,并通过代码拆分延迟加载其余内容。
6. 慎用延迟加载或瀑布流
网站速度对 SEO 至关重要。延迟加载是一种有效提高用户体验的方法。它可以延迟加载非关键或不可见的内容,从而减少初始页面加载时间。但除了使页面加载更快之外,您还需要确保搜索引擎爬虫可以访问您的内容。
Googlebot不会通过点击、滚动、下拉等方式来发现延迟加载的内容 —— 这意味着Google可能不会发现这些内容,从而对SEO产生负面影响。
此外,图片搜索也是一种额外的自然流量来源。如果您使用JavaScript延迟加载图像,Google将会忽略它们,而你也会失去一些流量机会。若要确保以方便用户搜索的方式实现延迟加载,请遵循Google的延迟加载指南。
7. 慎用JavaScript重定向
虽然 JavaScript 重定向在特定情况下是一种方便的解决方案,但它们可能会以多种方式影响您的网站可见性。
如果您只是希望将用户永久重定向到页面的新版本,最好使用服务器端 301 重定向。改用 JavaScript 方法会使您面临多种风险。
- 在索引过程中,如果页面没有显著的变化,Google 的算法可能会决定不呈现 JavaScript,这意味着您的 JavaScript 重定向可能不会被执行。
- 使用JavaScript 重定向可能会减慢Google 对您网站的抓取和索引 -呈现 JavaScript是索引过程中的一个额外步骤。
8. 社交媒体不能渲染/处理JavaScript
一个容易被忽略的问题是:Twitter、Facebook 和其他社交媒体并不能处理 JavaScript。这意味着您必须在初始 HTML中包含 Twitter Cards 以及 Facebook Open Graph 标记。否则,当人们在社交媒体上分享您的内容时,将无法正确显示。
因此,当您拥有一个 JavaScript 网站并关心来自社交媒体的流量时,请检查您的社交分享的样子(是否有图片和自定义描述)。如果出现异常,请尽快将Twitter Cards 以及 Facebook Open Graph 标记添加到HTML中。
9. 编写兼容的代码
浏览器提供了很多 API,而 JavaScript 是一种快速演变的语言。Google 对所支持的 API 和 JavaScript 功能有一些限制。若要确保您的代码与 Google 兼容,请遵循Google的 JavaScript 问题排查指南。
10. 保持使用常规SEO的最佳策略
前面9个最佳实践均是针对JavaScript SEO而写,但JavaScript SEO仅是Technical SEO中的一个分支。为最大程度地取得SEO的成功,你仍需在你的JavaScript网站中使用On-Page SEO, Off-Page SEO及Technical SEO中的最佳策略。
结语
JavaScript 使诊断 SEO 问题变得更加困难——您无法保证 Google 会在您网站的每个页面上执行您的 JavaScript 代码。但这并不意味着JavaScript对SEO是不利的。在取得自然流量方面,许多使用 JavaScript 的网站都做得非常好。更重要的是,JavaScript 是现代 Web 的基本元素,就像 HTML 和 CSS 一样。它不会消失,所以你应该面对挑战而不是逃避它。
以下是我给您的关于JavaScript SEO的最终建议:
- 当开发人员和 SEO 高效地合作时,即使是依赖 JavaScript 的网站也可以在搜索中表现出色.
- Google 正在迅速提高其大规模处理和索引 JavaScript 的能力,但仍有许多事项需要注意。 你可以参考本指南的最佳实践进行确认。
- 在JavaScript的处理和索引方面,其他搜索引擎(和社交媒体)可能远远落后于谷歌,因此如果您的用户主要使用Yandex, Bing, Naver, Baidu等时,应考虑使用JavaScript构建网站的风险。
- 本指南提供了一些关于JavaScript SEO的一般最佳实践和见解。然而,JavaScript SEO是一个复杂而微妙的研究领域。我建议您继续阅读Google的官方文档和故障排除指南,了解更多JavaScript SEO基础知识。
关注微信公众号,快速获得一手教程!