JavaScript SEO終極指南-問題與解決方案
SEO技術人員可能對HTML和CSS都非常熟悉了——這是我們在構建網站中最常用到的2種程式設計語言。但近些年來,JavaScript逐漸變得流行。大多數網站都會使用某些JavaScript來增加交互功能和改善用戶體驗。有的網站使用JavaScript來實現功能表功能,有的使用它來抓取產品或者價格資訊,有的使用它從多個管道獲取內容,在某些情況下,網站會全站使用JavaScript。
據我的研究,美國多達80%的知名電子商務商店使用JavaScript來生成主要內容或類似產品的連結(內鏈)。然而,許多JavaScript網站——儘管它很受歡迎——在穀歌中表現不佳,因為它們沒有正確地進行JavaScript SEO。
作為一名SEO愛好者,我想根據行業最佳實踐及我自身的經驗分享我對JavaScript SEO的看法。希望幫助SEO從業人員理解Google是如何處理JavaScript的,以及遇到相關問題時如何解決。最重要的是,如何在使用JavaScript的同時確保您的網站排名不受影響。

Contents
一、什麼是JavaScript?
JavaScript是一種腳本,一門程式設計語言,它可以在網頁上實現複雜的功能,網頁展現給您的不再是簡單的靜態資訊,而是即時的內容更新,互動式的地圖,2D/3D動畫,滾動播放的視頻等等。
當我們談論基於JavaScript構建的網站時,我們並不是指簡單地向HTML文檔添加一層JS交互性(例如,將JS動畫添加到靜態網頁)。在這種情況下,基於JavaScript的網站指的是核心或主要內容是通過JavaScript實現的。
二、如何檢查網站是否使用JavaScript構建
那麼,您可以通過哪些方式檢查網站是否使用JavaScript構建呢?在此,我們介紹三種方法以供參考。
- 使用諸如WWJD、BuiltWith或Wappalyzer之類的工具快速檢查網站是否構建在JavaScript框架上。
- 在流覽器中通過“檢查元素”或“查看原始程式碼”來檢查JS代碼。您可能會發現流行的JavaScript框架,例如React.js,jQuery,Express或Angular等。
- 在流覽器中使用外掛程式,例如Chrome上的Quick JavaScript Switcher或Firefox上的Java Script Switch。當您使用這些外掛程式時,您當前所在的頁面將在禁用JavaScript的情況下重新載入。如果頁面上的某些元素消失了,則表示它們是由JavaScript生成的。
三、什麼是JavaScript SEO?
JavaScript SEO是Technical SEO的一個分支。它主要關注:
- 優化由JavaScript構建的內容,以供搜尋引擎抓取、呈現和索引。
- 預防、診斷和解決基於JavaScript框架(如React、Angular和jQuery)構建的網站和SPA(單頁應用程式)的排名問題。
- 通過採用最佳實踐確保網頁可被搜尋引擎發現及解讀。
- 改進頁面解析和執行JS代碼的頁面載入時間,以優化用戶體驗(UX)。
四、穀歌可以索引JavaScript嗎?
Google是否可以正確處理JavaScript內容是SEO人員最關心的問題。我們首先來看看Google對這個問題的回答:“目前,處理 JavaScript 內容比較困難,並非所有搜尋引擎抓取工具都能夠成功處理或直接處理此類內容。”
SEO行業內也普遍認同比起HTML,Google處理JavaScript顯得有些困難。那麼為什麼穀歌(和其他搜尋引擎)可能在處理JavaScript時遇到困難?為了解答這個問題,我們可能需要對Google處理網頁的流程有一個清晰的認知。
1.Google如何抓取HTML網站?
在傳統HTML網站,Google爬取網頁的過程簡單明瞭:
- Googlebot下載HTML文件。
- Googlebot從原始程式碼中提取連結,並可以同時訪問它們。
- Googlebot下載CSS文件。
- Googlebot將所有下載的資源發送到Google的Indexer(Caffeine)。
- 索引子(Caffeine)索引頁面。
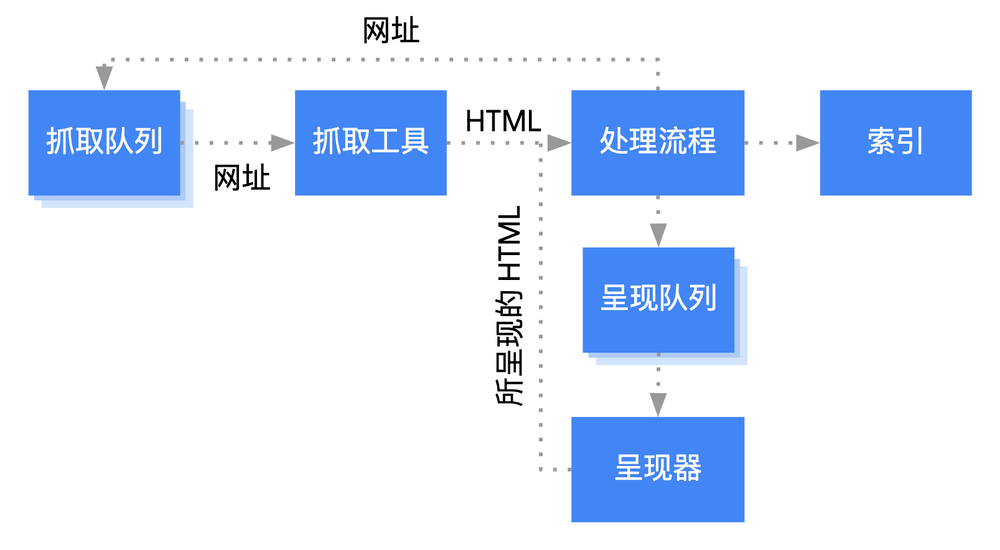
2.Google如何抓取JavaScript網站?
- Googlebot會下載HTML文件。
- Googlebot在原始程式碼中找不到連結,因為它們僅在執行JavaScript後才被注入。
- Googlebot會下載CSS和JS文件。
- Googlebot必須使用Google Web Rendering Service(Caffeine Indexer的一部分)來解析、編譯和執行JavaScript。
- WRS從外部API、資料庫等獲取資料。
- 索引子可以索引內容。
- Google可以發現新連結並將它們添加到Googlebot的抓取佇列中。對於HTML網站,這是第二步。
困難的地方在於渲染和索引JavaScript可能會出現很多問題:
- 解析、編譯和運行JavaScript檔非常耗時——對於用戶和Google來說都是如此。
- 對於JavaScript內容為主的網站,在網站完全呈現之前,Google通常無法索引內容。
- 渲染過程並不是唯一較慢的事情。它也指發現新連結的過程。對於JavaScript構建的網站,Google通常無法在頁面呈現之前發現頁面上的任何連結。
- Googlebot有時不會從伺服器載入所有資源的,因此Google可能不會選擇您的某些JavaScript檔。原因可能是它的演算法從渲染的角度認為沒有必要,或者僅僅是由於性能問題(即執行腳本花費了太長時間)。

3.向Google展示JavaScript內容的不同方式
當我們討論Google是否可以抓取、渲染和索引JavaScript時,我們需要解決兩個非常重要的概念:伺服器端渲染(SSR)和用戶端渲染(CSR)。每個處理JavaScript的SEOer都必須瞭解它們。
在傳統方法(伺服器端呈現)中,流覽器或 Googlebot 會收到一個完整描述頁面的 HTML 檔。內容副本已經存在。通常,搜尋引擎對伺服器端呈現的 JavaScript 內容沒有任何問題。
用戶端渲染方法有點不同,搜尋引擎有時會為此苦苦掙扎。使用這種方法,流覽器或 Googlebot 在初始載入時獲得空白 HTML 頁面(幾乎沒有內容副本)是很常見的。隨後JavaScript 從伺服器非同步下載內容副本並更新您的螢幕顯示的內容。
當由於某種原因,Google 無法抓取或索引您的 JavaScript 內容時,其中一種解決方案是實現伺服器端呈現。Netflix、Marvel、Staples、Nike、Hulu、Expedia、Argos 和 Booking.com 等網站都利用了伺服器端渲染。
如果您發現 Google 設置無法正確處理您的用戶端渲染網站,您可以為 Googlebot 提供預渲染版本。這是爬蟲的一種解決方法,被 Google 和 Bing 正式接受和支持。它通常被稱為動態渲染。
總結:Google是可以索引JavaScript 內容的,只是比起HTML可能要困難一些。
五、JavaScript如何影響SEO?
至此,您應該對 Google 和其他搜尋引擎如何處理 JavaScript 有一個不錯的瞭解。那麼,我們繼續來瞭解JavaScript將如何影響您的SEO。
綜合看,JavaScript會影響以下對SEO重要的頁面元素和排名因素:
1)渲染內容
如果Google不能有效地渲染您的JavaScript內容,那麼您的內容很可能不能被抓取、呈現及索引,那麼您的內容也就失去了在搜尋引擎中進行排名的機會。
2)連結
如果某些連結是內部連結,或者當使用者按一下某個 URL 時 JavaScript 會生成連結,Google 將無法發現此類連結。
3)延遲載入圖像
圖像會對頁面性能產生巨大影響。為了提高網頁載入速度,很多開發人員也會使用JavaScript對圖像延遲載入。但是,JavaScript 也會影響延遲載入圖像的可抓取性。Googlebot 支援延遲載入,但它不像人類用戶那樣滾動。因此,“滾動”事件永遠不會被觸發,延遲載入的內容也不會被爬蟲渲染。實際上,任何需要點擊、滾動或從功能表中選擇選項等頁面交互內容都不會被Google編入索引。
4)頁面載入時間
如果有很多動態內容(例如延遲載入的圖片、產品評論、即時聊天等)、臃腫的主題代碼和額外的伺服器請求,JS 渲染可能會增加幾秒鐘的時間使頁面變得對訪問者具有交互性——這會損害 UX 和Core Web Vitals。
5)中繼資料
除非該網站使用像 vue-meta 這樣的 Node.js 包,否則搜尋引擎可能會抓取相同的內容,或者更糟糕的是,每個視圖或頁面都沒有中繼資料。
6)內容重複
JavaScript 在用於提供內容時可能會導致重複和規範化問題。這是因為如果腳本處理時間過長,那麼它們生成的內容將不會被看到。這可能導致穀歌只能看到樣板 —— 這意味著它無法找到任何獨特的內容來對頁面進行排名。這對於內容動態更改而無需重新載入頁面的單頁應用程式 (SPA)是常見問題。
六、JavaScript SEO成功的最佳實踐
1.檢查Google是否可以在技術上呈現您的網站
作為開發人員、網站所有者或SEO,您應該始終確保Google可以在技術上呈現您的JavaScript內容。僅僅打開Chrome看看是否正常是不夠的。
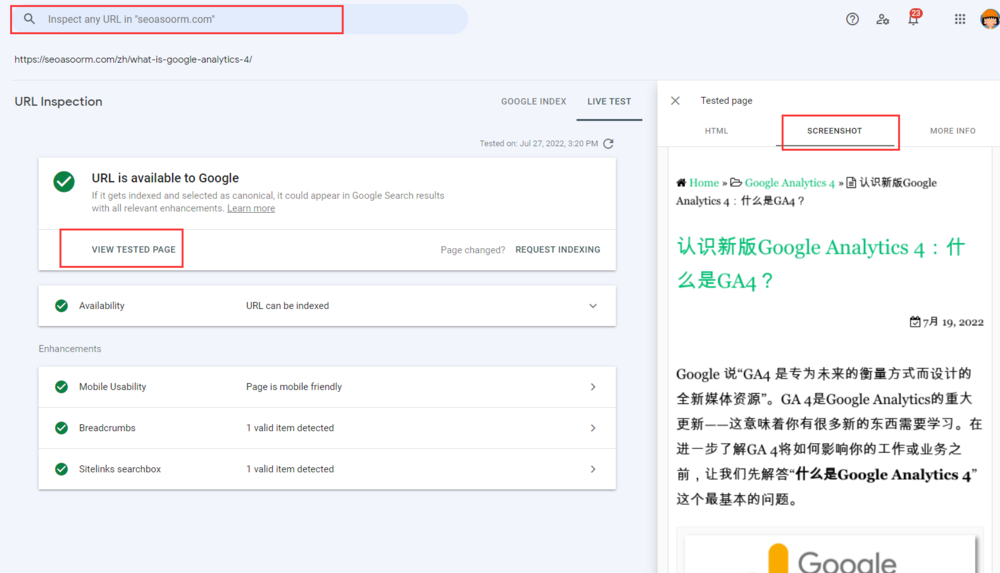
相反,請使用Google網址檢查工具中的即時測試,該工具可通過SearchConsole獲得。它允許您查看Googlebot將如何在您的頁面上呈現JavaScript內容的螢幕截圖。
在檢查螢幕截圖時,您可以問自己以下問題:
- 主要內容是否可見?
- Google可以訪問類似文章和產品之類的區域嗎?
- Google可以看到頁面的其他關鍵元素嗎?
如果您想深入瞭解,還可以查看生成的報告中的HTML選項卡。在這裡,您可以看到DOM-渲染代碼,它表示渲染後頁面的狀態。
?如果Google無法正確呈現您的JavaScript頁面怎麼辦?
Google可能會以意想不到的方式呈現您的頁面。如果您的頁面呈現不如預期,可能的原因有:
- Google在呈現時遇到超時。
- 渲染時出現一些錯誤。
- 您在robots.txt 檔中阻止Googlebot訪問.js文件。
通過按一下更多資訊選項卡,您可以輕鬆檢查在Google嘗試呈現您的內容時是否發生任何JavaScript錯誤。

2.檢查您的內容是否已被Google編入索引
確保Google能夠正確呈現您的網站是必要的,但是它不能保證您的內容會被編入索引。因此您仍需要檢查您的網頁是否被Google索引/收錄以確保您的網頁在用戶搜索時可見。
有兩種方法可以檢查您的JavaScript內容是否真的在Google中被編入索引。
- 使用“site”命令——最快的方法。
- 檢查穀歌GoogleSearchConsole——最準確的方法。
1).檢查頁面本身是否在穀歌的索引中
首先,您必須確保URL本身在Google的索引中。為此,您可以在Google中輸入“site:URL”(其中URL是您要檢查的頁面的URL位址)。
2).檢查穀歌是否真的索引了您的JavaScript內容
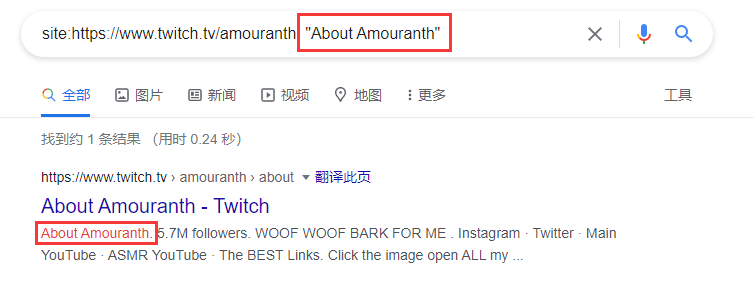
這也很容易。您只需從您的頁面複製一個依賴于JavaScript的文本片段並在Google中鍵入以下命令:site:{yourwebsite}“{fragment}”。如果出現的內容帶有您輸入的片段,則表示您的內容已在Google中編入索引。

如果您使用GoogleSearchConsole,您只需在URL檢查工具中輸入要檢查URL,然後點擊查看抓取頁面,就能看到在Google中編入索引的代碼。隨後,您可以Ctrl+F確定JavaScript生成的內容的關鍵片段是否在此處。
?如果Google不索引我的JavaScript內容怎麼辦?
Google未收錄您的JavaScript內容的原因有很多,在此僅幾例常見的:
- Google遇到超時。您確定沒有“強迫”Googlebot和用戶等待幾秒鐘才能看到內容嗎?
- Google有渲染問題。您是否檢查過URL檢查工具以查看Google是否可以呈現它?
- Google決定跳過一些資源(即JavaScript文件)。
- Google認為內容品質低下。
- Google也可能會延遲索引JavaScript內容。
- 谷歌根本無法發現這個頁面。您確定可以通過網站地圖和內部結構訪問它嗎?
在確保您網站的 JavaScript 對 SEO 友好時,您可以遵循幾個步驟來確保您的內容被呈現和索引。
- 確保 Google 可以抓取您網站的內容
- 確保 Google 可以呈現您網站的內容
- 確保 Google 可以索引 您網站的內容
3. 避免使用 JavaScript 設置重要的中繼資料
出於頁面排名目的,使用者需要為每個頁面提供唯一的中繼資料(標題、元描述等)。
您需要把您的社交標籤、元資訊和標題放入您的 HTML 代碼中,以便所有搜尋引擎(不僅僅是 Google)都可以訪問您的頁面。我們建議不要使用 JavaScript 添加重要的元標記,因為Google可能因為延遲渲染而不能立即看到這些內容,或者由於渲染過程出現錯誤,完全不能看到這些內容。
4. 確保 Google 可以發現您的內部連結
內鏈可幫助 Googlebot 更有效地抓取您的網站。糟糕的內鏈結構和格式總是對SEO不利的,尤其是對於 JavaScript 繁重的網站。
具體來說,Google 建議使用帶有href屬性的HTML錨標記而不是使用JS來構建內部連結。如果您的連結僅在有人按一下按鈕時才添加到 DOM,Google 將看不到它。
5. 縮小JavaScript 和 CSS 文件
如前所述,JavaScript 會影響您網站的性能和頁面載入時間——這是穀歌的一個關鍵排名因素。因此,對於大量使用 JavaScript 的網站,您還需要壓縮 JavaScript(和 CSS)代碼以及將非關鍵 JS 推遲到主要內容在 DOM 中呈現後。
為了保持快速,您需要優先考慮使用者需要的內容,只載入當前頁面所需的 JavaScript,並通過代碼拆分延遲載入其餘內容。
6. 慎用延遲載入或瀑布流
網站速度對 SEO 至關重要。延遲載入是一種有效提高用戶體驗的方法。它可以延遲載入非關鍵或不可見的內容,從而減少初始頁面載入時間。但除了使頁面載入更快之外,您還需要確保搜尋引擎爬蟲可以訪問您的內容。
Googlebot不會通過點擊、滾動、下拉等方式來發現延遲載入的內容 —— 這意味著Google可能不會發現這些內容,從而對SEO產生負面影響。
此外,圖片搜索也是一種額外的自然流量來源。如果您使用JavaScript延遲載入圖像,Google將會忽略它們,而您也會失去一些流量機會。若要確保以方便使用者搜索的方式實現延遲載入,請遵循Google的延遲載入指南。
7. 慎用JavaScript重定向
雖然 JavaScript 重定向在特定情況下是一種方便的解決方案,但它們可能會以多種方式影響您的網站可見性。
如果您只是希望將使用者永久重定向到頁面的新版本,最好使用伺服器端 301 重定向。改用 JavaScript 方法會使您面臨多種風險。
- 在索引過程中,如果頁面沒有顯著的變化,Google 的演算法可能會決定不呈現 JavaScript,這意味著您的 JavaScript 重定向可能不會被執行。
- 使用JavaScript 重定向可能會減慢Google 對您網站的抓取和索引 -呈現 JavaScript是索引過程中的一個額外步驟。
8. 社交媒體不能渲染/處理JavaScript
一個容易被忽略的問題是:Twitter、Facebook 和其他社交媒體並不能處理 JavaScript。這意味著您必須在初始 HTML中包含 Twitter Cards 以及 Facebook Open Graph 標記。否則,當人們在社交媒體上分享您的內容時,將無法正確顯示。
因此,當您擁有一個 JavaScript 網站並關心來自社交媒體的流量時,請檢查您的社交分享的樣子(是否有圖片和自訂描述)。如果出現異常,請儘快將Twitter Cards 以及 Facebook Open Graph 標記添加到HTML中。
9. 編寫相容的代碼
流覽器提供了很多 API,而 JavaScript 是一種快速演變的語言。Google 對所支持的 API 和 JavaScript 功能有一些限制。若要確保您的代碼與 Google 相容,請遵循Google的 JavaScript 問題排查指南。
10. 保持使用常規SEO的最佳策略
前面9個最佳實踐均是針對JavaScript SEO而寫,但JavaScript SEO僅是Technical SEO中的一個分支。為最大程度地取得SEO的成功,您仍需在您的JavaScript網站中使用On-Page SEO, Off-Page SEO及Technical SEO中的最佳策略。
結語
JavaScript 使診斷 SEO 問題變得更加困難——您無法保證 Google 會在您網站的每個頁面上執行您的 JavaScript 代碼。但這並不意味著JavaScript對SEO是不利的。在取得自然流量方面,許多使用 JavaScript 的網站都做得非常好。更重要的是,JavaScript 是現代 Web 的基本元素,就像 HTML 和 CSS 一樣。它不會消失,所以您應該面對挑戰而不是逃避它。
以下是我給您的關於JavaScript SEO的最終建議:
- 當開發人員和 SEO 高效地合作時,即使是依賴 JavaScript 的網站也可以在搜索中表現出色.
- Google 正在迅速提高其大規模處理和索引 JavaScript 的能力,但仍有許多事項需要注意。 您可以參考本指南的最佳實踐進行確認。
- 在JavaScript的處理和索引方面,其他搜尋引擎(和社交媒體)可能遠遠落後于穀歌,因此如果您的用戶主要使用Yandex, Bing, Naver, Baidu等時,應考慮使用JavaScript構建網站的風險。
- 本指南提供了一些關於JavaScript SEO的一般最佳實踐和見解。然而,JavaScript SEO是一個複雜而微妙的研究領域。我建議您繼續閱讀Google的官方文檔和故障排除指南,瞭解更多JavaScript SEO基礎知識。
