掌握Canonical標準網址:解決網站重複內容問題
任何網站都可能出現重複內容問題——即便您可能不知道您的某些內容被視為重複內容。此時,Canonical Tag可讓您指定多個重複頁面中的哪個是頁面的主要、首選版本。
如果沒有Canonical Tag,搜尋引擎將自己選擇標準版本。而且,它們很可能會選擇一個不具有代表性的頁面。這會嚴重影響您的搜索可見性和排名。
在這篇文章中,我們將解釋什麼是Canonical Tag、什麼時候應該使用Canonical、如何正確使用Canonical,以及使用Canonical時需避免的常見錯誤。

Contents
一、什麼是Canonical Tag?
Canonical Tag是一段代碼,當該頁面存在多個版本時,它指示頁面的主要(標準)版本。 使用Canonical Tag,您可以告訴搜尋引擎應該將哪個 URL 編入索引並出現在搜索結果中。
實現Canonical Tag的最常見技術是將link rel=”canonical”代碼片段添加到頁面的 HTML 中,例如:
<link rel="canonical" href="https://example.com/sample-page/" />該代碼表示標準頁面是上述指定的 URL。
Canonical Tag主要用於解決重複內容問題——但搜尋引擎是如何判斷哪些內容是重複的呢?
二、搜尋引擎和重複內容
重複內容的問題源於一個簡單的事實,即搜尋引擎爬蟲查看頁面的方式與使用者不同。
對於搜尋引擎爬蟲,以下每個 URL 都不同:
- http://example.com
- https://example.com
- https://example.com/index.php
- http://example.com/index.php
- http://www.example.com
當使用者在上面每個頁面看到相同的內容時,爬蟲卻將每個 URL 位址視為一個單獨的實體,即使多個頁面具有相同的內容。
對於電子商務網站來說,重複內容問題往往特別嚴重。但重複內容的問題不僅限於電商網站,許多現代網站會自動將標籤和參數添加到 URL導致重複內容的產生。以下是產生重複內容最常見的原因:
1. 為了支援多種設備類型:
https://example.com/guide/google-seo
https://m.example.com/guide/google-seo2. 為了啟用搜索參數或會話 ID 等所需的動態網址:
https://www.example.com/products?category=dresses&color=red
https://www.example.com/dresses/red/reddress.html3. 當您將同一篇博文同時放在多個版塊中時,博客系統會自動保存多個網址。
https://blog.example.com/dresses/red-dresses-are-awesome/
https://blog.example.com/red-things/red-dresses-are-awesome/4. 伺服器已配置為針對 www/非 www http/https 和協議埠變體提供相同的內容:
http://example.com/red-dresses
https://example.com/red-dresses
http://www.example.com/red-dresses
http://example.com:80/red-dresses
https://example.com:443/red-dresses5. 您在相應博客上提供的要轉載到其他網站上的內容與這些網域中的原有內容完全重複或部分重複:
https://news.example.com/red-dresses-for-every-day-155672.html(轉載博文)
https://blog.example.com/dresses/red-dresses-are-awesome/3245/(原始博文)
無論基於何種原因,當搜尋引擎遇到重複的內容時,它們很難做出決定:
- 應該索引哪個頁面,
- 哪個頁面應該為相關關鍵字排名,以及
- 他們是否應該將排名信號合併到一個 URL 下,或者將其拆分到多個頁面。
這個時候,就需要給您在一組重複頁面中,使用Canonical Tag之處最具代表性的一個頁面,説明Google做出選擇。
三、為什麼Canonical Tag很重要?
重複內容是一個複雜的主題,但是當搜尋引擎檢索具有相同(或非常相似)內容的許多 URL 時,可能會導致許多 SEO 問題。而通過添加Canonical Tag,您可以:
1. 指定應出現在搜索結果中的頁面
搜尋引擎旨在提供最佳的用戶體驗——這就是為什麼它們很少會在搜索結果中顯示多個版本的相同內容。Canonical Tag讓您有機會提高最具代表性的頁面版本的搜索可見性,這可以增加該頁面的自然流量並轉化為商業利益。
2. 增強標準頁面的排名信號
其他網站可能會連結到您網頁的不同重複版本,從而稀釋搜尋引擎在排名期間考慮的信號。
當您使用Canonical Tag時,您告訴搜尋引擎應該將來自其他網站的連結都整合至標準頁面從而增強標準頁面的排名信號。此外,同網站或跨網站的重複內容將不再需要在搜尋引擎中爭奪排名或流量。
3. 不鼓勵檢索重複頁面
如果您添加Canonical Tag,則搜尋引擎不太可能會在知道它們是副本的情況下繼續檢索這些重複頁面。這是一個讓您的標準頁面被更有效地檢索的機會,這可以對您網站的索引狀態產生積極影響。
四、何時應該使用Canonical Tag
現在我們知道了Canonical Tag對SEO的重要性了,那麼應該在何時使用Canonical Tag呢?以下是Canonical Tag的一些常見用例:
1. 修復網站常見的重複內容
如果您的網站存在以下問題,那麼您需要添加Canonical Tag。
- 可以從不同的 URL 訪問主頁(例如 www.domain.com、domain.com、www.domain.com/index.html 等)
- 可以使用或不使用尾部斜杠 (“/”) 訪問頁面
- 可以不區分大小寫訪問頁面
- 內容以不同的版本呈現(例如印刷版、PDF 等)
- 該 URL 在沒有 SSL 加密的 HTTP 版本下仍然可用
2. 產品過濾和分類
電子商務網站典型的過濾和排序選項通常被添加到 URL 的查詢字串——這會產生大量重複的內容。標準化過濾和排序頁面將説明您的標準版本排名更高,並防止搜尋引擎不必要地檢索重複內容。
3. URL 中的冗餘參數
如果參數不用於跟蹤、不能更改內容並且不向 URL 添加有意義的資訊,則 參數對於頁面可能是多餘的。此外,它們可能會導致您的網站不能被充分檢索。
4. 跟蹤參數和會話 ID
跟蹤參數可以跟蹤活動或用戶旅程,但它們不會更改頁面的內容,因此也應該標準化。
5. 轉載內容
轉載內容意味著一段內容在另一個網站上被重新發佈。 實施Canonical Tag有助於將作品的所有權歸屬於原始發佈者。
五、如何向頁面添加Canonical Tag
您有多種方法可以添加Canonical Tag。以下我們介紹常用的4種。
1. rel=canonical <link> 標記
在 HTML 中添加Canonical Tag是實現它的最常用方法。您可以將以下代碼添加到 HTML重複頁面的 <head> 部分並粘貼標準版本的 URL:
<link rel=”canonical” href=”https://example.com” />
假設我們有三個重複的頁面 – 頁面A、B、C,我們決定選擇頁面A作為首選頁面。
頁面A:https://example.com/page-a
頁面B:https://example.com/page-b
頁面C:https://example.com/page-c
在這種情況下,我們將相同的<link rel=”canonical” href=”https://example.com/page-a” />添加到頁面A、頁面B和頁面C。
注意:此方法僅適用於 HTML 頁面,因此如果您想標準化其他類型的檔,請使用 HTTP 標頭。
2. rel=canonical HTTP 標頭
對於像 PDF 這樣的文檔,由於沒有網頁的 <head> 部分,因此無法在網頁開頭插入權威內容標籤。碰到這種情況,您需要使用 HTTP 標頭來設置權威頁面。
例如,如果您通過多個網址顯示某個 PDF 檔,可以返回 rel=”canonical” HTTP 標頭,將該 PDF 檔的標準網址告知 Googlebot:
Link: <http://www.example.com/downloads/white-paper.pdf>; rel="canonical"注意:要使用此解決方案,您需要訪問您網站的伺服器。
3. 網站地圖
您可以為您的每個網頁選擇一個標準網址,然後通過網站地圖提交這些標準網址。您在網站地圖中列出的所有網頁都會被視為向系統建議的標準網頁;Google 會根據內容相似度決定哪些網頁是重複網頁(如果有)。
4.在CMS中添加Canonical Tag
1)在 WordPress 中設置權威內容標籤
您可以安裝 Yoast SEO外掛程式 ,它會自動添加自引用權威內容標籤。若想要設置自訂權威頁面,請使用每個帖子或網頁上的“高級”部分。
2)在 Shopify 中設置權威內容標籤
Shopify 自身預設為產品和博客添加自引用權威內容標籤。若想要設置自訂權威頁面,您可以直接編輯範本(.liquid)文件。
3)在 Squarespace 中設置權威內容標籤
與 Shopify 的情況一樣, Squarespace 也會默認添加自引用網址。但是,如果想添加自訂權威頁面,則需要直接編輯代碼。
六、Google 如何選擇標準頁面?
請務必注意,Googlebot 並不總是遵循您的Canonical Tag —— 它僅將您設置的Canonical Tag視作一種建議。
實際上,Google在選擇標準版本時會 考慮許多其他頁面因素。這些因素包括:
- 重定向
- 網站地圖
- URL結構
- 內鏈和外鏈
- HTTPS協定的使用
您可以用URL 檢查工具來檢查 Google 是否尊重您的Canonical Tag或選擇了不同的標籤。
七、使用Canonical Tag的最佳實踐和常見錯誤
遵循Canonical Tag最佳實踐有助於降低搜尋引擎將錯誤版本的頁面視為首選頁面的風險。 以下是我對Canonical Tag的一些建議:
1) 不要直接刪除非標準版本
當我們發現重複內容時,一些人可能會想直接刪掉重複的頁面或內容。問題在於,有時這些重複頁面已經在其他地方被引用。如果您直接刪除這些頁面,使用者將無法通過在其他地方的內鏈或外鏈訪問它們。
因此,如果您必須刪除某些重複頁面,最好先將它們301重定向至標準版本。
2)使用絕對 URL
理論上,Google 可以識別相對 URL 和絕對 URL。但是,絕對URL不易出錯且更易於更改。
換句話說,盡可能在Canonical Tag中使用完整的 URL:
<link rel=”canonical” href=”https://example.com/sample-page/” />
而不要只包含 URL 路徑:
<link rel=”canonical” href=”/sample-page/” />
3)向搜尋引擎發送明確的信號
向搜尋引擎發送明確的信號是指每頁僅指定一個標準。例如您應該避免將某一個URL 指定為標準,同時又將這個URL 重定向到不同的URL。
4)表面創建鏈式或交叉式標準
確保僅對多個重複頁面的一個來源進行標準化。例如,假設頁面A、B、C、D是重複頁面且是A是首選頁面。那麼,您不能在B頁面設定A頁面為標準URL,然後在C頁面又將B頁面設為標準URL。否則,搜尋引擎可能感到困惑。正確的方式是頁面A、B、C、D都將頁面A添加為標準網址。
5)確保在內鏈使用的是標準URL
在您的網站上添加內鏈時,請確保您連結到標準 URL ,而不是重複連結。 如前所述,如果更強的信號指向另一個重複頁面,Google可能不會選擇您設定的標準URL。
6)選擇正確的域版本
切換到 SSL 後,請務必不要在Canonical Tag中包含任何非 HTTPS的URL,因為這會造成混淆並可能導致意外結果。
7)針對桌上出版網址和移動版網址的注釋
Google 不推薦在網站設置中使用單獨的網址,因為這樣難以實現和維護。但是仍有好一部分網站的桌面端地址為www.example.com,在移動端對應的位址卻變成m.example.com.
這種情況下,您需要通過包含 rel=”canonical” 和 rel=”alternate” 元素的 <link> 標記表明兩個網址之間的關係。
- 在桌上出版網頁上,添加指向相應移動版網址的 rel=”alternate” 標記。這有助於 Googlebot 發現網站的移動版網頁所在的位置。
- 在移動版網頁上,添加指向相應桌上出版網址的 rel=”canonical” 標記。
例如,在桌上出版網頁 (http://www.example.com/page-1) 上,添加以下注釋:
<link rel="alternate" media="only screen and (max-width: 640px)"
href="http://m.example.com/page-1">在移動版網頁 (http://m.example.com/page-1) 上,所需的注釋應為:
<link rel="canonical" href="http://www.example.com/page-1">8)Canonical Tag & Hreflang
儘管 Google 不會將翻譯成其他語言的相同內容的不同版本視為重複,但您仍應使用Canonical Tag。如果您在同一個多區域網站的不同網址上以同一種語言提供類似內容或重複內容(例如,如果 example.fr/ 和 example.com/fr/ 都顯示類似的法語內容),則設定一個首選版本,然後使用 rel=”canonical” 元素和 hreflang 標記確保向搜索使用者提供正確的語言或區域網址。
八、如何檢查Canonical Tag
Canonical Tag添加完成後,別忘了檢查是否添加成功。這裡我們提供了3種檢查方法。
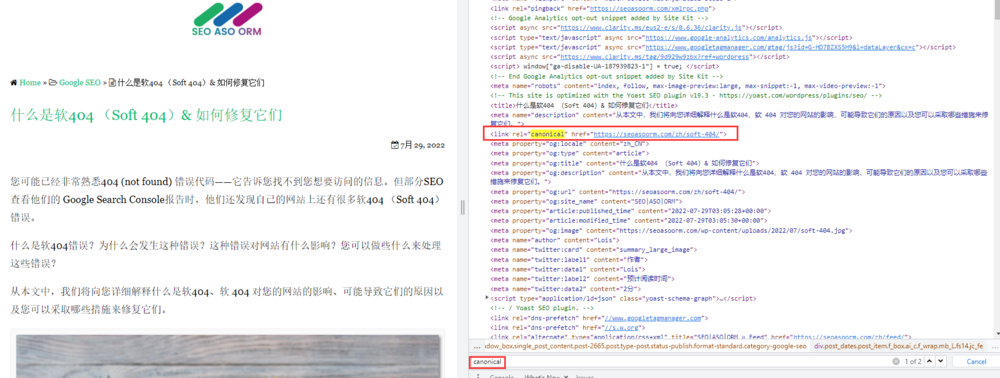
1. 右鍵查看網頁原始代碼
步驟1:在流覽器中打開您要檢查的頁面
步驟2:按右鍵頁面中的任意位置,並選擇“Inspect”或“View page source”,您將能看到頁面的所有原始程式碼。
步驟3:按 Ctrl + F(Windows)或 F + command(Mac)。然後在按字串、選擇器或 XPath 的查找中鍵入“canonical”。
步驟4:“Canonical”一詞將出現並突出顯示為黃色,您可以檢查該Canonical Tag是否正確。如果未出現任何結果,則表示該頁面未設置Canonical Tag。

2. 使用Google Search Console檢查
Google Search Console 包含一些有用的工具來價差您的標準頁面:索引覆蓋率報告和 URL 檢查工具。
2.1. 覆蓋率報告
Google Search Console中的覆蓋率報告是關於您的頁面是否被收錄的重要資訊來源—— 哪些 URL 已編入索引,哪些 URL未被編入索引,以及原因。
要分析您網站的標準化網址,請導航到排除類別,您將看到以下一些與標準化相關的狀態:
1)重複網頁,網址已提交但未被選為標準網址
這意味著Google 在您的 XML 網站地圖中發現了它並認為它是重複頁面。
2)備用網頁(有適當的標準標記)
標有此狀態的 URL 表示Google尊重您的 URL 標準化的網頁。如果您最近對某些頁面進行了標準化,則可以預期這些 URL 的數量會增加。
3)重複網頁,Google 選擇的標準網頁與使用者指定的不同
該狀態表明Google 忽略了您選擇的標準化網址,而自行選擇了另一個頁面。

2.2. 網址檢查工具
您可以使用網址檢查工具進一步調查 Googlebot如何查看從索引中排除的網址。檢查頁面時,請查看:
- 上次檢索日期– Googlebot上次檢索頁面的時間。如果最近添加了Canonical Tag,那麼 Googlebot 可能從那時起就沒有檢索過該網址。
- 使用者聲明的標準– 這應該顯示您選擇的 URL – 檢查它是否是正確的 URL。
- Google 選擇的標準– 如果 Google 選擇了不同的標準頁面,您可以看到選擇了哪個 URL。
3. 使用網路爬蟲工具
您可以使用類似Screaming Frog的工具説明您發現Canonical Tag的問題。 這些工具可以為您提供有關標準與非標準頁面比率的詳細資訊。它們也會提示您任何不正確的標準頁面。
總結
添加Canonical Tag可以讓您告訴搜尋引擎哪個URL是重複內容的最佳版本。它可以幫您節省檢索預算、將權重集中到最重要的頁面、並最大可能地將您想要的版本出現在搜索結果中。
雖然Google不必然會選擇您設定的標準頁面,但大部分情況,Google會尊重您的選擇。但是,添加Canonical 標籤的過程中,容易出現各種各樣的錯誤,使您添加的標籤無效。因此,請閱讀並遵循本文的最佳實踐進行。
